テンプレートを使って営業カレンダー(診療カレンダー)を入れる
ここでは、サイドバーエリアに、営業日カレンダー(診療カレンダー)を入れる方法をご案内します。
▼カレンダーを入れた例。クリックすると拡大画像を表示します。

カレンダーを入れる方法は、テンプレートを使う、表組みを使う、外部ツールを使う、という方法がありますが、ここではテンプレートを使う方法をご案内します。サイドバーエリアに入れたい場合は、注意事項をご覧ください。
操作の前に
カレンダーを入れている記事の編集画面を開きます。
操作手順
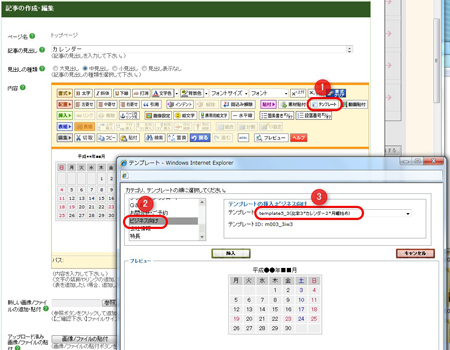
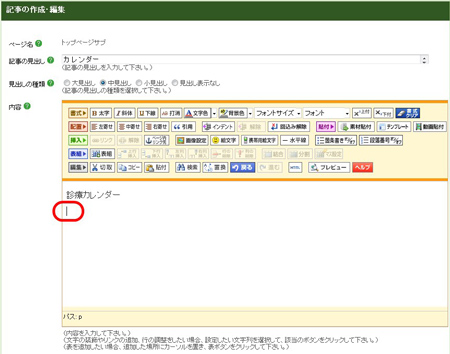
1.カレンダーを入れたい部分でクリックし、カーソルを出します。
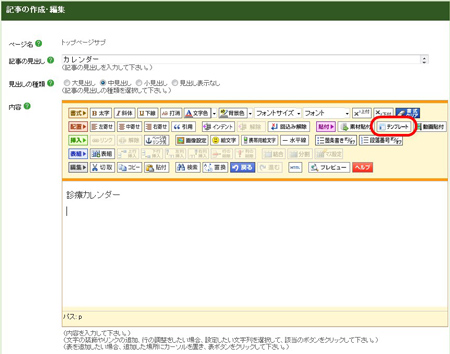
2.「テンプレート」ボタンをクリックします。
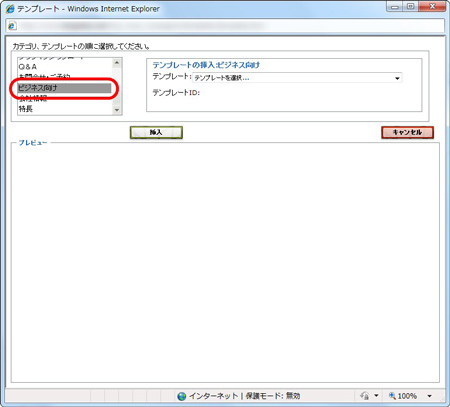
3.カテゴリから、「ビジネス向け」を選択します。
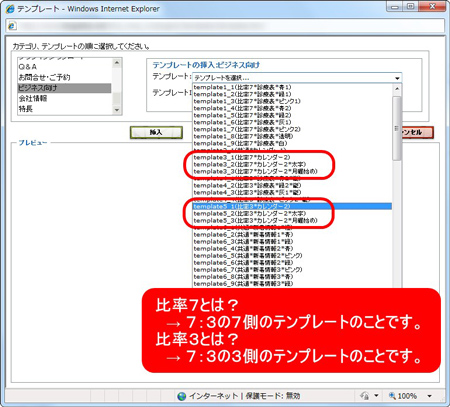
4.テンプレートの一覧から、カレンダーを選択します。
テンプレートには、「比率7」や「比率3」といった表記があります。これは、トップページ分割機能を利用した場合の比率のことです。
カレンダーを入れようとしている記事の比率のテンプレートを選択してください。間違った比率のカレンダーを選択すると、記事の枠からカレンダーがはみ出ます。ご注意ください。
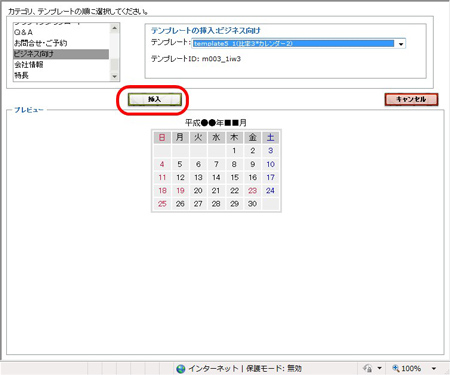
5.「挿入」ボタンをクリックします。
→カーソルの場所に、カレンダーが入ります。
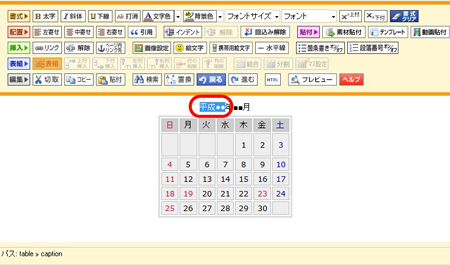
6.カレンダーの年月をお好みの数字に入れ替えます。入れ替える部分を範囲選択します。
7.年月を入力します。

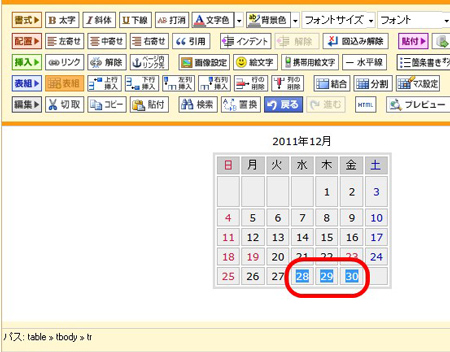
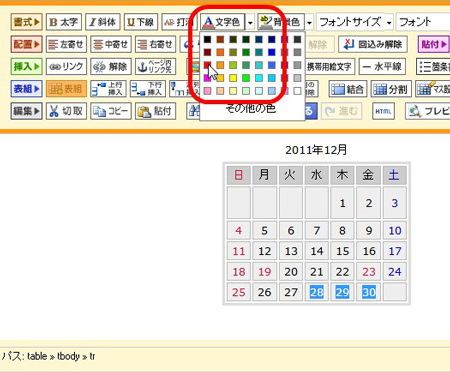
8.お休みにする日付を範囲選択します。
9.お好みの色へ変更します。
日付や曜日が合わない場合は、手修正します。
日付を入れたいマスをクリックし、カーソルを出します。

日付を入力します。

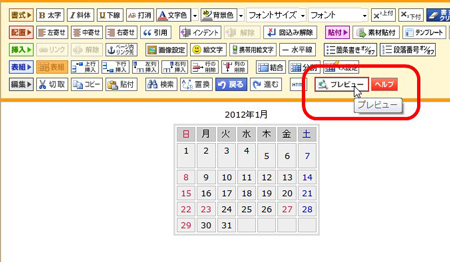
文字の位置がずれて見えますが、実際にはほかの数字と同じ位置に入っています。「プレビュー」ボタンで確認してください。

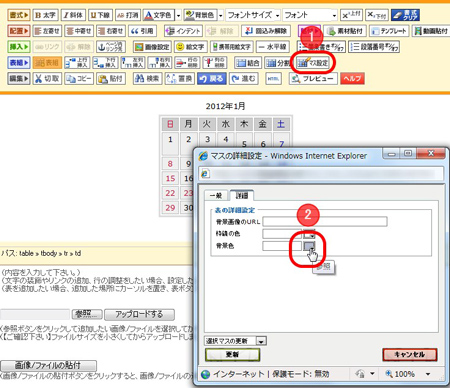
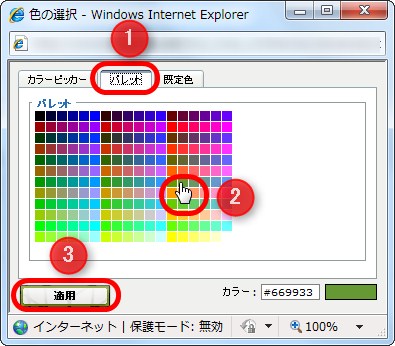
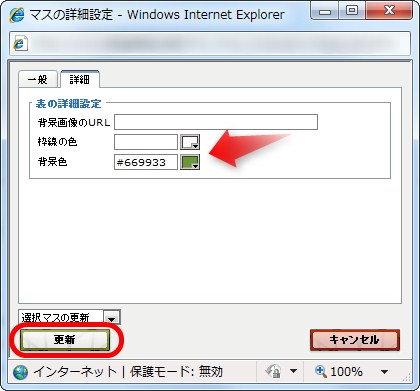
マスの色を変更する場合は、マスにカーソルを置き、「マス設定」ボタンをクリック、マスの詳細設定ボックスで「詳細」タブをクリックし、「背景色」を設定します。



カレンダーを入れる作業は以上です。「サイトの確認」などで、実際のブログを確認しましょう。
【注意事項】
テンプレートのカレンダーは、サイドバーエリア用のサイズがありません。トップページ分割機能を利用している場合のみ、左右いずれかに入れることが可能です。
サイドバーエリアに営業日カレンダーを入れたい場合は、外部のカレンダーパーツなどをご利用ください。(パーツによっては、ブログに表示できない場合もあります)
→ カレンダーブログパーツの検索結果はこちら