記事にGoogle+1(グーグルプラスワン)を表示する
ここでは、Google+1(グーグルプラスワン)をブログに表示する方法をご案内します。
操作は、「全体管理」−「ブログ設定」の画面と、「ページ管理」−「見ながら更新」の画面で行います。
「Google+1」は外部運営サービスです。
外部運営サービスは弊社サポートの範囲外となるため、詳細をご案内することができません。
サービスの変更などにより(タグなどの変更など)、動作しない、表示されない場合があります。ご容赦ください。
操作方法の詳細や仕様、最新情報に関しては、Google+1のヘルプサイトなどをご参照ください。
本ページの情報は2011年11月時点のものです。
操作の前に
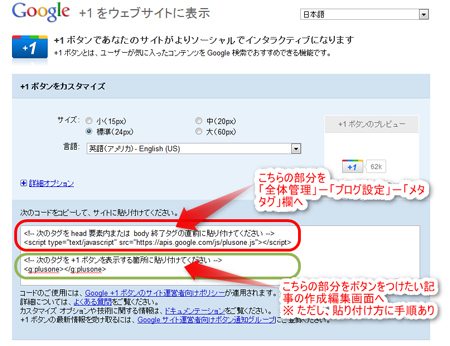
Google+1の概要ページを開きます。
以下をご参照ください。
記事編集(リッチテキスト)エディタを「利用しない」に変更します。
操作方法は、以下のマニュアルをご参照ください。
記事編集(リッチテキスト)エディタを「利用しない」以外に変更後、Google+1ボタンを入れた記事を編集すると、ボタンが消えます。(ボタンを表示するためのタグが自動的に削除されます)
ボタンを入れた記事を編集する場合は、ご注意ください。
操作手順
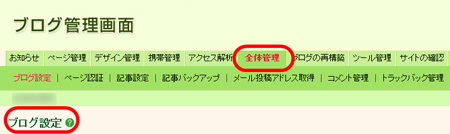
1.「全体管理」をクリックし、ブログ設定画面を表示します。

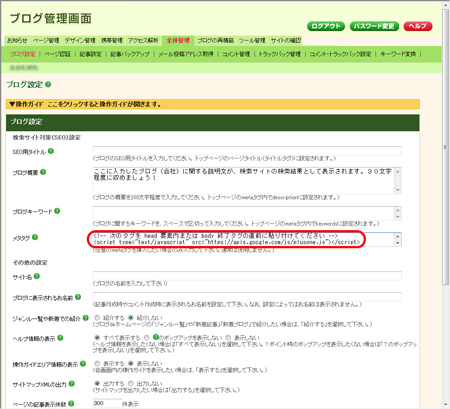
2.「メタタグ」欄に、<script****>のタグをコピーし、貼付けます。
ここに貼り付けるのは、「head 要素内または body 終了タグの直前に貼り付けてください」と指示のあるタグです。

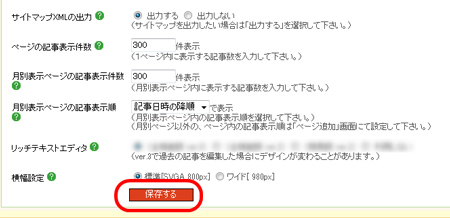
3.「保存する」ボタンをクリックします。

次に、もう1つのタグを「Google+1」ボタンを表示したい記事に貼り付けます。
必ず、記事作成(リッチテキスト)エディタを「利用しない」に設定してから作業してください。
4.「ページ管理」をクリックし、「見ながら更新」画面を開きます。

5.サイドメニューから、「Google+1」ボタンをつけたい記事が保存されているページをクリックします。
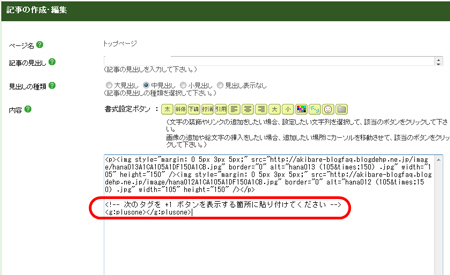
6.「この記事を編集する」ボタンをクリックします。

7.「内容」欄に、タグを貼り付けます。

8.「保存する」ボタンをクリックし、記事を保存します。
以上で、「Google+1」ボタンの設置は完了です。
「サイトの確認」などで、実際のブログを確認してください。
また、次に記事作成がしやすいように、記事作成(リッチテキスト)エディタを「利用しない」から、お好みのバージョンへ変更しておくことをおすすめいたします。