ページ内リンクを設定する
ここでは、他のページの任意の位置にジャンプさせるリンク方法を解説します。
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
1.リンク先の記事の編集画面を開きます。
記事の作成または編集の操作手順は、下記マニュアルをご参照ください。
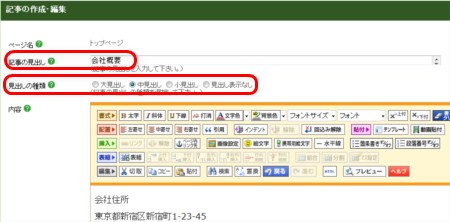
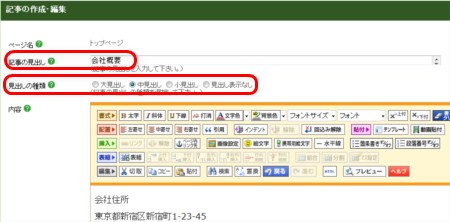
2.「記事の作成・編集」にて、ページ名、記事の見出し、内容欄などの必要な項目を選択・入力しておきます。

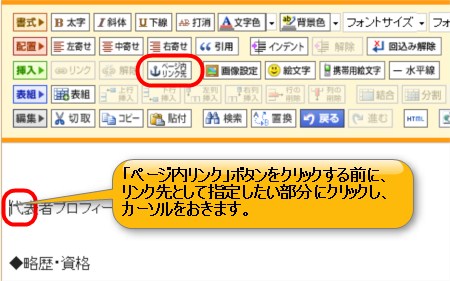
3.「内容」欄にて、このページにリンクさせたときに表示させたい位置(文章の先頭)をクリックした後、「ページ内リンク先」ボタンをクリックします。
例えば、上から3番目の記事の先頭を出てくるようにしたいときは、上から2番目の記事の「内容」欄の最終行で「ページ内リンク先」ボタンをクリックします。
(3番目の記事の「内容」欄で設定を行うと、3番目の記事の「見出し」が表示されなくなります。ご注意ください。)

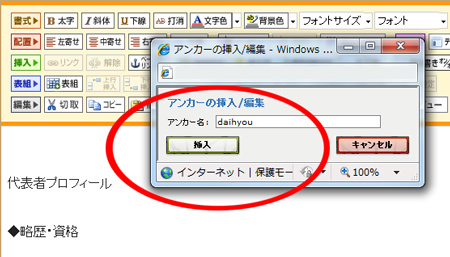
4.リンク先の場所を表す文字列を指定します。
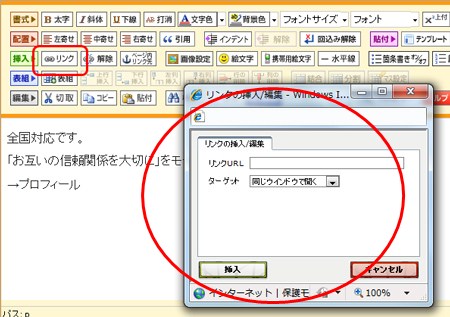
リンク先の挿入/編集画面が開いたら、
aiueo
など、任意の文字列を入力し、「挿入」をクリックします。
※任意の文字列は、半角英数字でご入力ください。

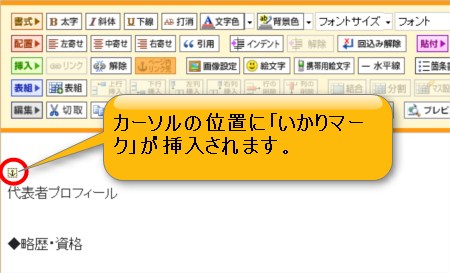
6.内容欄に、碇のマークが出てきたことを確認します。

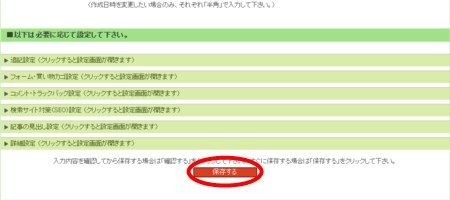
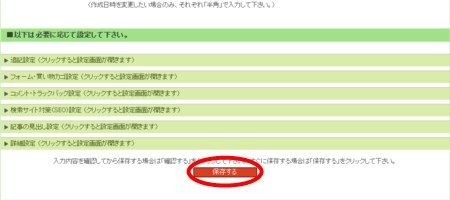
7.「保存する」ボタンをクリックします。

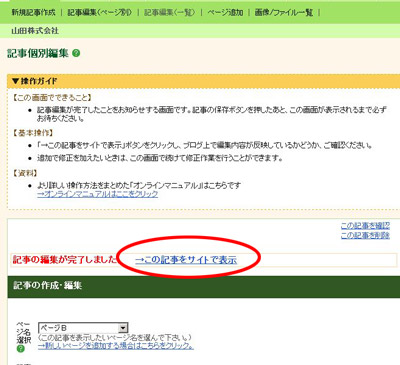
→「記事の編集が完了しました。」と表示されるまでお待ちください。
8.7番までの操作で作成した記事が含まれるページのURLを調べ、メモ帳などにコピーしておきます。
例えば、"会社概要"というページの途中にリンクをはりたい場合、 "会社概要"というページのURLを調べる、ということになります。
9.次に、クリックする文字が含まれる記事を作成します。
新しい記事を作る場合は、「ページ管理」−「新規記事作成」を開きます。
既存の記事を使うときは、「ページ管理」−「記事編集」より、記事を開いておきます。
10.「記事の作成・編集」にて、ページ名、記事の見出し、内容欄などの必要な項目を選択・入力しておきます。

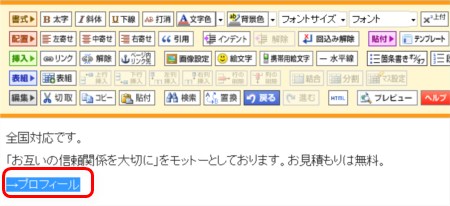
11.「内容」のリンクを設定したい文字をマウスカーソルで範囲選択します。
リンクを設定したい文字とは、「クリックさせたい文字」です。

12.続けて、「リンク」ボタンをクリックします。
→リンクの設定画面が開きます。

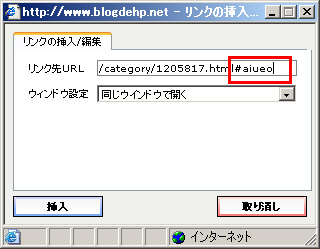
13.「リンク先URL」に、8の操作で確認したアドレス(URL)を貼り付けます。
続けて、そのアドレスの後ろに、4の操作で設定した任意の文字列を、頭に「#」を加えて追記します。
※4の操作で「aiueo」と設定している場合、「#aiueo」と追記します。半角英数字で追記してください。

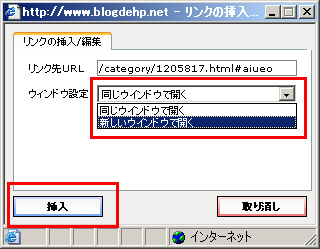
14.必要に応じて「ウィンドウ設定」を選択したあと、「挿入」ボタンをクリックします。
→リンクの設定画面が閉じます。
「ウィンドウ設定」では、開きたいページを同じウィンドウで開くのか、新しいウィンドウで開くのかを設定できます。任意でご選択ください。

15.「保存する」ボタンをクリックします。

16.再構築完了後、「記事の編集が完了しました。」と表示されます。
「→この記事をサイトで表示」をクリックします。

17.実際のブログで、リンクをはった文字をクリックしたときに、ページの途中が表示されるかご確認ください。