表のなかに画像を挿入する
表のなかに文字を入れるのと同じように、表のなかに画像を入れることができます。
ここでは、表のなかに画像を挿入する方法を解説します。
操作の前に
ブログ管理画面にログインしておきましょう。
操作手順
まずは、記事や部品のなかに、表を作成します。
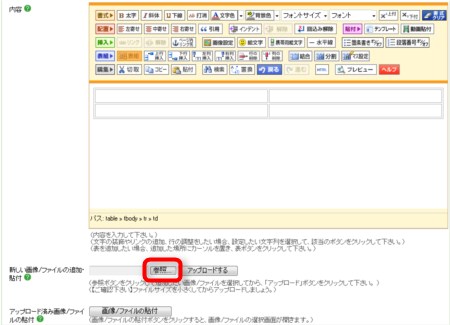
1.入力欄にて、表を挿入したい場所をクリックしておきます。

2.「表組」ボタンをクリックします。

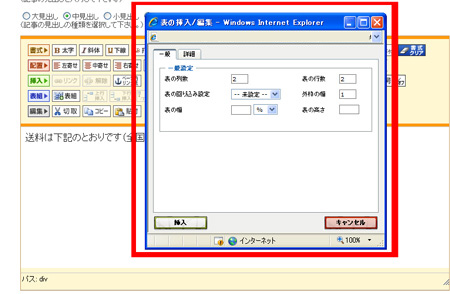
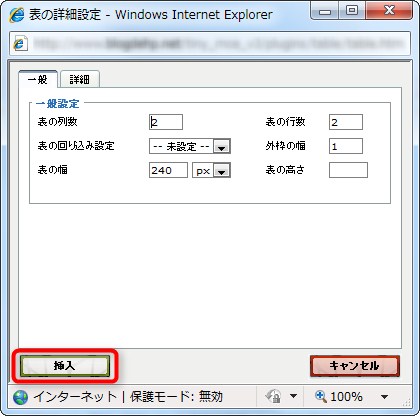
→前面に、表の設定画面が開きます。

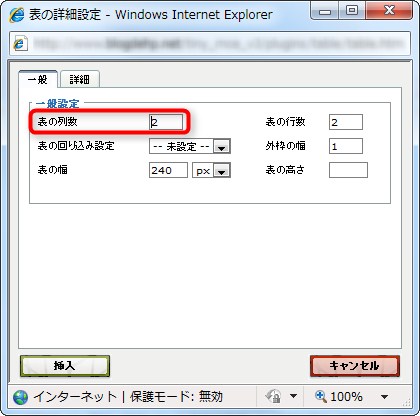
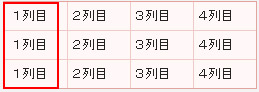
3.表の設定を行います。「表の列数」に任意の数値を入力します。

左から右に縦に並んでいるのが、列です。
以下の表では、列数は「4」です。

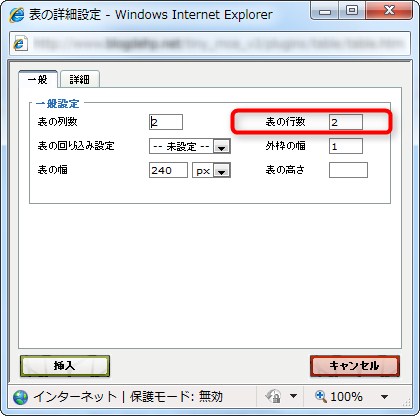
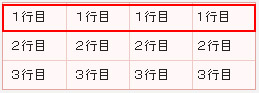
4.「表の行数」に任意の数値を入力します。

上から下に横に並んでいるのが、行です。
以下の表では、行数は「3」です。

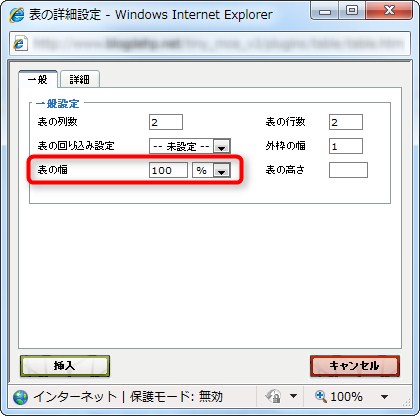
5.「表の幅」に、100以下の任意の数値を入力します。
単位は「%」であることを確認します。
「px」(ピクセル)単位での設定も可能ですが、「%」での指定が便利です。
記事や部品の表示可能領域(横幅)に対して、表の横幅をどのくらいのサイズにするかを決めることができます。
例えば、記事の横幅いっぱいの表にする場合は、100%と指定しますし、
記事の横幅の半分のサイズの表にする場合は、50%と指定します。

6.「挿入」ボタンをクリックします。
ここまでで設定した内容は、後から修正することも可能です。

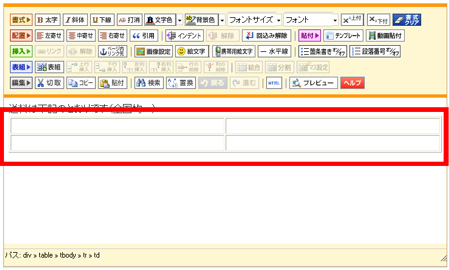
→設定画面が閉じ、最初にクリックしていた位置に表が入りました。

7.表のなかに、画像を挿入します。
「ファイル貼付」ボタンを押す直前に、画像を入れたいマスのなかをクリックしておくことで、表のなかに画像を入れることが可能です。

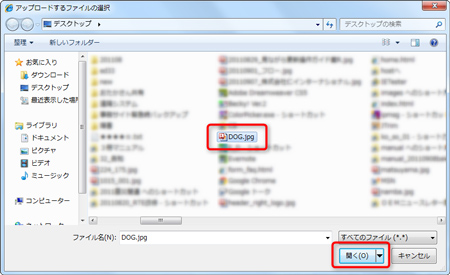
→「ファイルの選択」画面が開きます。
8.追加したい画像ファイルを選択し、「開く」ボタンをクリックします。

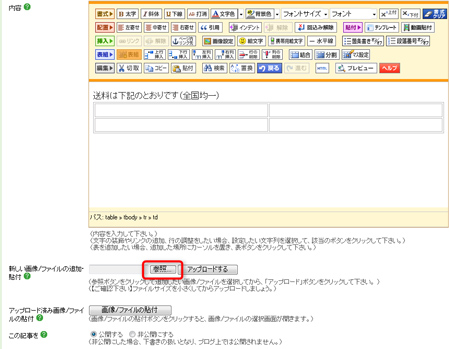
→「ファイルの選択」画面が閉じて、参照ボタンの左側に、ファイルを開くためのパスが入ります。
9.「アップロードする」ボタンをクリックします。

→アップロードが完了しました。前面に、画像追加の設定画面が開きます。

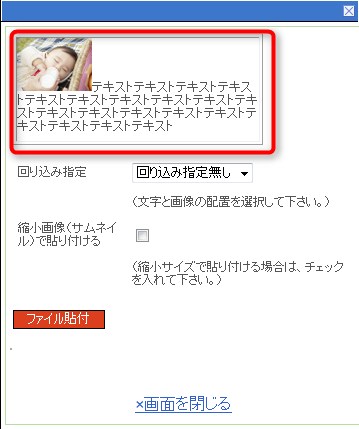
10.画像の表示に関する設定を行います。
- この部分は、画像と文字の位置関係を示すサンプルです。
「テキストテキスト・・・」と書かれている部分が、画像の前後に文字を入れた場合の見え方です。

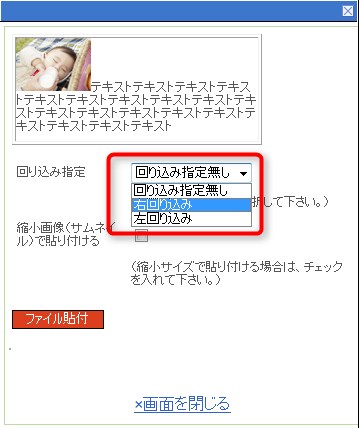
- 『回り込み指定』では、画像と文字の位置関係を決めます。
画像の横に文字を表示しない場合は「回りこみ指定なし」を選択します。
画像の横に文字を表示したい場合は、「左回り込み」または「右回り込み」を選択します。

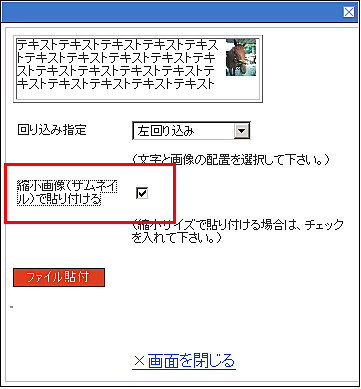
- サムネイルで表示させたい場合は、『縮小画像(サムネイル)で貼り付ける』にチェックをします。

サムネイルで貼り付けると、画像が縮小された状態で挿入されます。
ブログ上では、この画像はクリックすることができます。クリックすると、
アップロードした元サイズの画像が、別ウィンドウにて開きます。
縮小時の表示サイズは、元の画像ファイルの高さと横幅のうち、長いほうが150ピクセルになる初期設定です。
このサイズを変更したい場合は、別途、下記マニュアルをご参照ください。
→サムネイル画像のサイズ変更
11.表内の画像を挿入する場所をクリックし、「ファイル貼付」ボタンをクリックします。
そのほかに、テンプレートを利用し、表を挿入することが可能です。表の他にもさまざまなテンプレートをご用意しております。ぜひご活用ください。
テンプレートについては、以下をご参照ください。
→ テンプレートを使って表を挿入する
→ テンプレートを使って装飾する
→ テンプレートを使って画像を配置する
→ 画像素材を配置する
