文字にリンクをはる
ここでは、文字にリンクを設定する方法を解説します。
操作手順
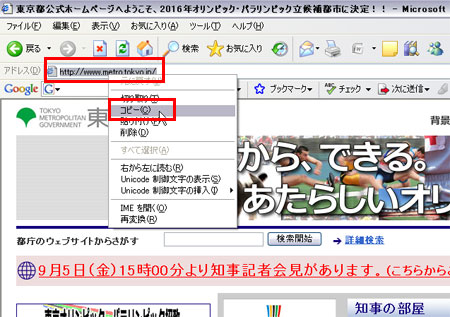
1.最初に、ジャンプしたい先のページのURL(アドレス)を調べてコピーします。

URLをコピーする方法:
上の図では、URLを選択したまま「右クリック」をして「コピー」を選択しています。
他にも、URLを選択した後、Internet Explorerの「編集」メニューをクリックして「コピー」を選ぶ方法や、
URLを選択した後、キーボードの「Ctrl」キーを押しながら「C」キーを押す方法があります。
操作に慣れないうちは、コピーしたURLをメモ帳などに貼り付けておくことをお勧めします。
2.ブログ管理画面にログインしておきましょう。
3.記事の作成、または記事の編集画面を開きます。
記事の作成または編集の操作手順は、下記マニュアルをご参照ください。
4.ページ名、見出し、内容など、記事の作成に必要な項目を入力しておきます。
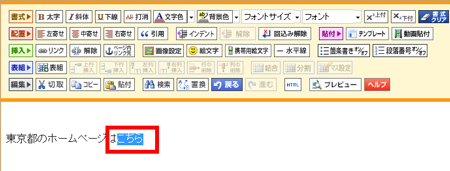
5.リンクを設定したい文字をマウスカーソルで範囲選択します。
リンクを設定したい文字とは、「クリックさせたい文字」です。

6.「リンク」ボタンをクリックします。

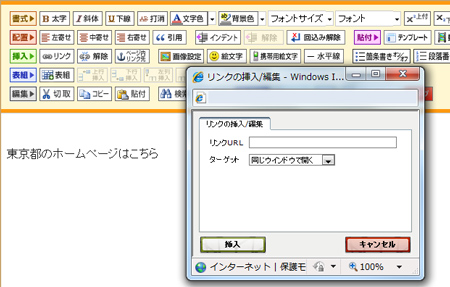
→リンクの設定画面が開きます。

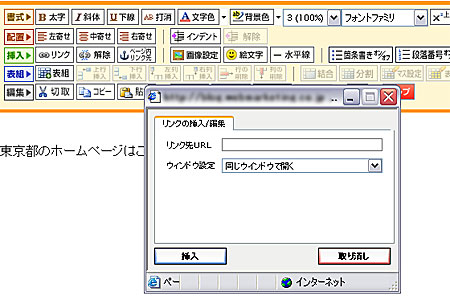
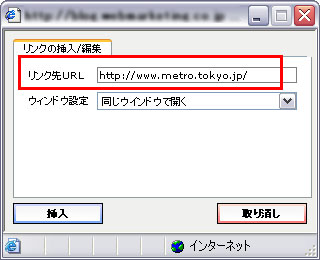
7.「リンク先URL」に、1でコピーしておいたジャンプ先のURLを貼り付けます。

URLを貼り付ける方法:
入力欄を「右クリック」をして「貼り付け」を選択する方法か、
入力欄をクリックした後、キーボードの「Ctrl」キーを押しながら「V」キーを押す方法があります。
ブログ内ページへのリンク:
ブログ内のページへリンクする場合、リンク先URL欄に、
「 /category/*****.html 」
「 /article/*****.html 」 の部分のみ( .jp や .com より右側の部分)を設定することをお勧めします。
「 http:// 」から全URLを設定した場合、ドメイン変更時にURL変更作業が発生します。ご注意ください。
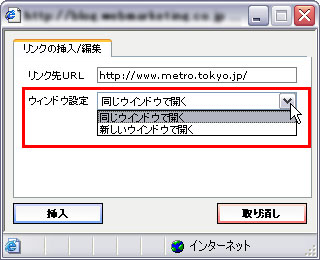
8.「ウィンドウ設定」では、リンク先の開き方を任意で選びます。

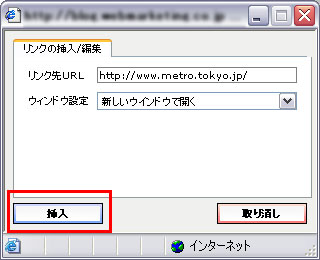
9.「挿入」ボタンをクリックします。

→設定画面が閉じます。
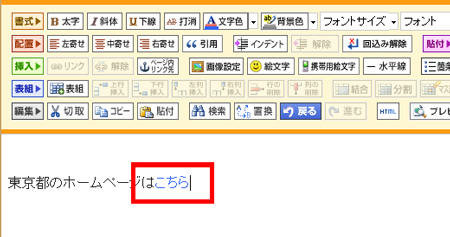
10.最初に選択していた部分の色が変わりました。

以上で、リンクの設定は完了です。
他に入力することなどがなければ、記事を保存し、再構築を行ってください。
再構築後、「サイトの確認」をクリックして、リンクを設定した記事を閲覧します。
設定した文字がクリックできるかどうか、また、クリックしたときに思っていたページへ ジャンプするかどうかを確認しておきましょう。
