Facebookの「いいね」「おすすめ」ボタンを記事に表示する
ここではfacebookの「いいね」「おすすめ」ボタンをブログに掲載する方法についてご案内します。
「facebook」は外部運営サービスです。外部運営サービスは弊社サポートの範囲外となるため、詳細をご案内することができません。
また、閲覧するブラウザにより、ブログの表示が崩れる場合がございます。あらかじめご了承ください。
操作方法の詳細や仕様、最新情報に関しては、facebookのヘルプサイトなどをご参照ください。
本ページの情報は2011年11月時点のものです。
▼表示例

操作手順
facebookのサービスを利用するためには、登録が必要です。
既に登録済みの方は、【2】から作業を行ってください。
【1】 facebookに登録する
facebookに登録するための手順については、下記のPDFをご参照ください。
※上記のPDFは、そのままA4サイズの用紙にプリントすることもできます
【2】ボタンのコードをコピーする
「いいね」ボタンは、記事1つにつき1回、以下の手順で追加します。
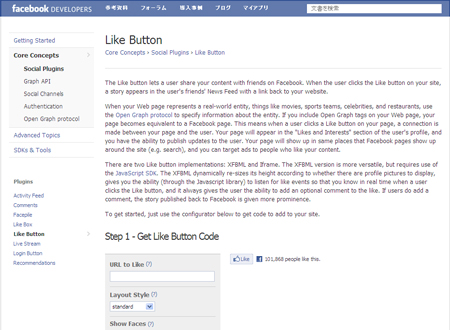
1.ここをクリックし、Like Buttonサイトを開きます。

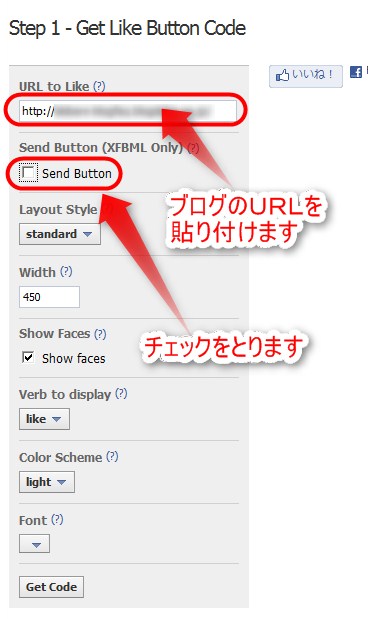
2.「URL to Like」欄に、「いいね」ボタンを貼りつけるブログのURLをコピーし、貼り付けます。
「Send Button」欄のチェックをクリックし、消します。

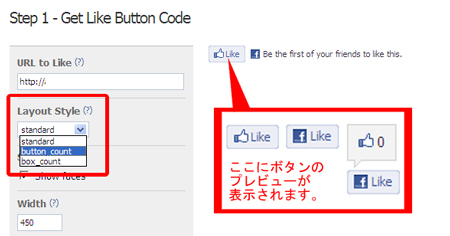
3.「Layout Style」欄で、お好みのボタンを選択します。
リストからボタン名をクリックすると、画面右上に選択したボタンのプレビューが表示されます。

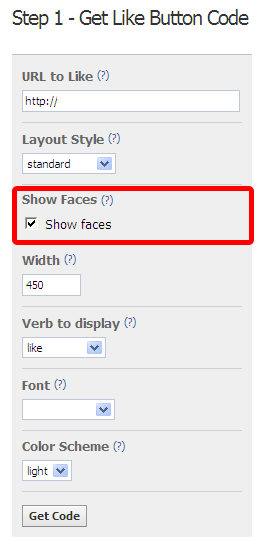
4.「Show Faces」で、facebookに登録している顔写真を表示するかどうかを指定します。顔写真を表示する場合は、チェックを入れます。

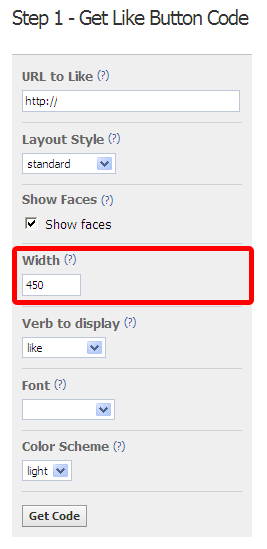
5.「Width」に、貼りつけるボタンの横幅を指定します。

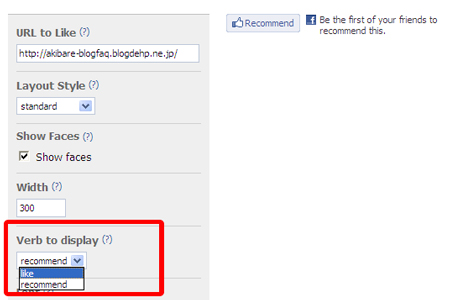
6.「Verb to display」で、ボタンに表示する文言を選択します。

ボタン上の文字が、likeだと「いいね!」、recommendだと「おすすめ」になります。
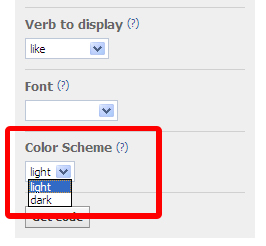
7.「Color Scheme」では、ボタンの色を選択します。

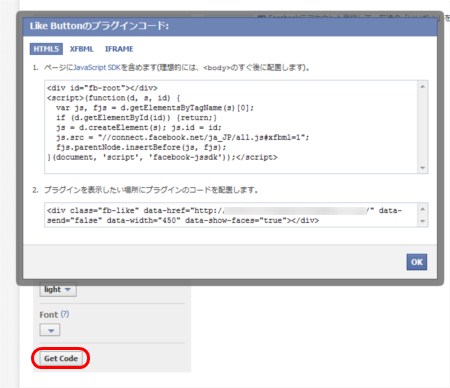
8.「Get Code」ボタンをクリックします。

→コードが表示されます。
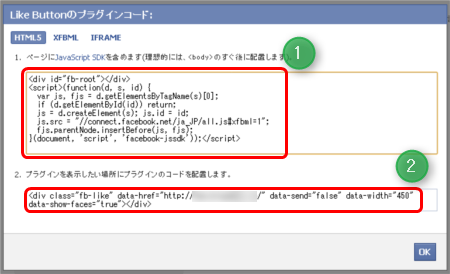
9.長いコード(1)と短いコード(2)の2つが表示されます。2つが混ざらないようにメモ帳などにコピーしてください。

【3】記事にボタンを追加する
「手順10」でコピーしたコードをブログの記事に追加します。
手順に入る前に、ブログ管理画面にログインしてください。
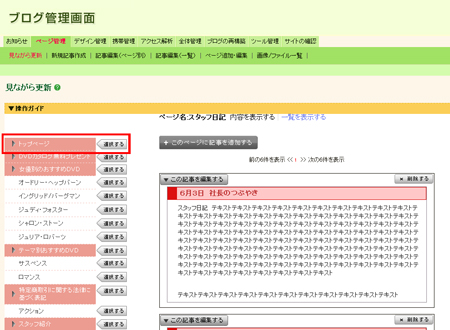
10.「ページ管理」をクリックし、「見ながら更新」画面を開きます。

11.記事を作成したいページのサイドメニューをクリックします。

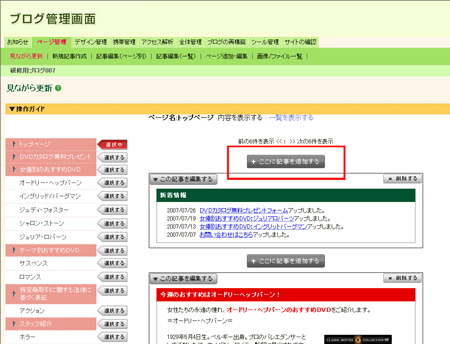
12.「+ ここに記事を追加する」または「+ このページに記事を追加する」ボタンをクリックします。

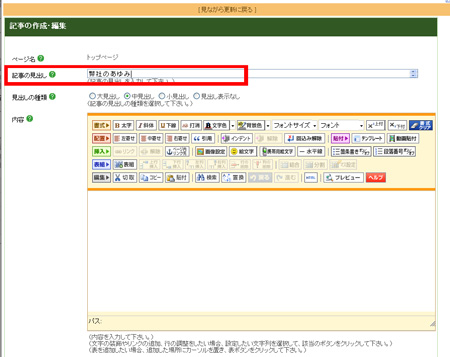
13.「記事の見出し」を入力し、「見出しの種類」を選択します。

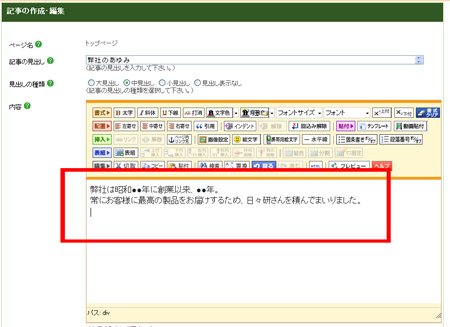
14.「内容」欄に記事の内容を入力します。

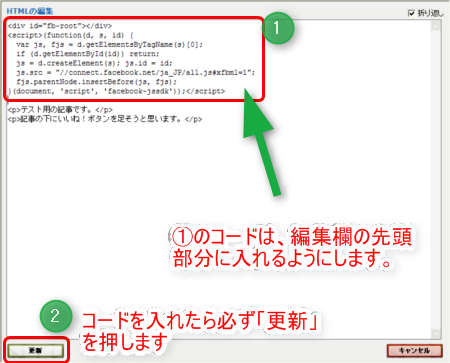
15.「HTML」ボタンをクリックします。

16.まずは(1)の長いコードをHTML画面の先頭部分に貼り付け、「更新」を押します。

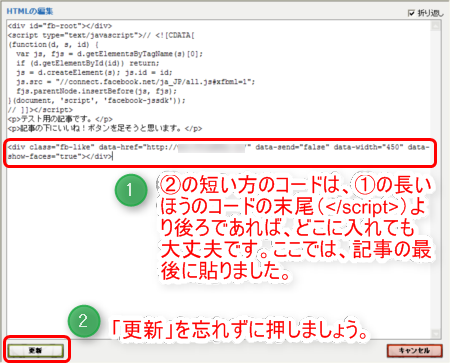
18.再びHTMLボタンを押して、今度は(2)の短いコードを貼り付けます。

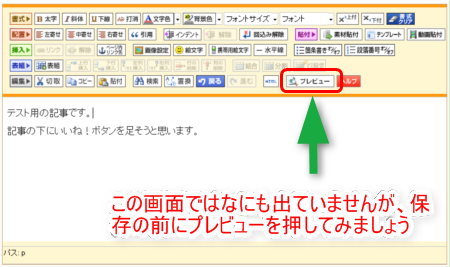
19.編集画面には何も表示されませんので、プレビューを押します。

↓

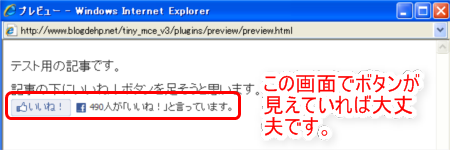
プレビューにボタンが表示されていたら、プレビューを閉じ、記事を保存します。
以上で、操作は完了です。「サイトの確認」をクリックし、確認してください。
