表の枠線を消して、背景色を透明にする
ここでは、すでに作成した表の枠線を消して、背景色を透明にする方法を解説します。
写真や文字をキレイに並べて表示させたいけれど、表として見せたくないときに利用すると、便利な機能です。
通常の表

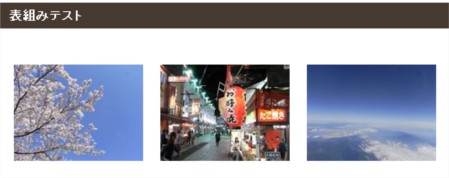
枠線を消して、背景色を透明にした表

操作の前に
ブログ管理画面にログインし、作成済みの表が含まれる記事や部品を探し、編集画面を開いておきます。
記事を探す方法は、下記のマニュアルをご参照ください。
古いバージョンのブラウザで閲覧した場合、以下の操作を行っても、枠線が消えない場合があります。
気になる場合は、「古いバージョンのブラウザでも枠線を消したい場合」の操作も行ってください。
操作手順
1.どのマスでもよいので、マスのなかをクリックします。

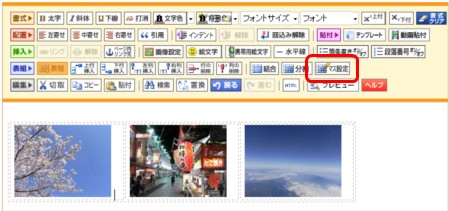
2.「表組」ボタンをクリックします。

→表の設定画面が開きます。
表の中で右クリックし、表示されるメニューの中から、「全枠線と表背景を透明」を選択することで、一気に透明にすることができるようになりました。この方法でもうまく設定できない場合は、手順3以降の設定を行ってください。(下図参照)

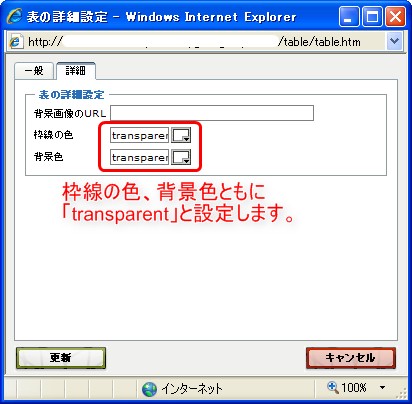
3.「詳細」タブの「枠線の色」と「背景色」の右の入力欄に、transparentと半角で入力します。

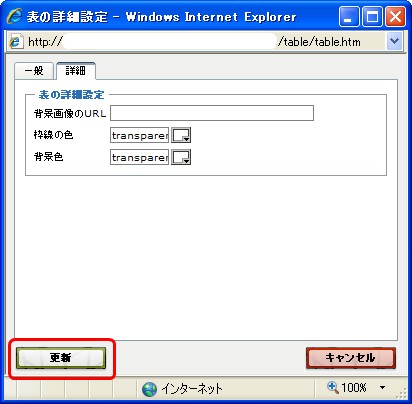
4.「挿入」ボタンをクリックします。

→表の設定画面が閉じます。
5.どのマスでもよいので、マスのなかをクリックしておきます。
6.「マス設定」ボタンをクリックします。

→マスの設定画面が開きます。
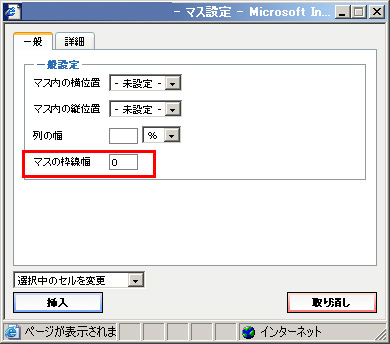
7.「マスの枠線幅」に「0」と入力します。

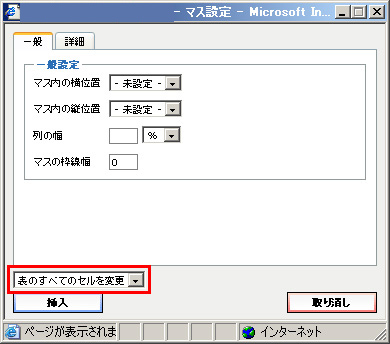
8.「表のすべてのセルを変更」を選びます。

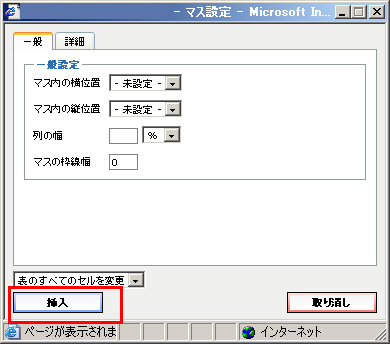
9.「挿入」ボタンをクリックします。

→マスの設定画面が閉じます。
これで、表の枠線を消して、背景色を透明にする設定は完了です。
引き続き、記事や部品を保存して、ブログの再構築を実行してください。
実際のブログを閲覧し、表の見た目が変わっていることを確認しましょう。
古いバージョンのブラウザでも枠線を消したい場合
表の枠線を消して、背景色を透明にしたはずなのに、表の枠線が表示される場合があります。
これは主に古いバージョンのブラウザで確認されています。
たとえば以下のような状態で表示されます。
▼InternetExplorer8の場合(表が消えます)

▼InternetExplorer6の場合(外枠が表示されます)

▼FireFox3.6の場合(中枠が表示されます)

WordやExcelなどのソフトと同様に、ブラウザも年々バージョンアップしています。
ブラウザの種類やバージョンによりそれぞれの解釈が異なるため、ホームページやブログを全て同じ状態で表示することができません。
上図のように、枠線が表示されてしまうブラウザは、主に古いバージョンです。
ちなみに、これらは、現在、利用されている割合が少ないものがほとんどです。
利用割合は、2011年7月時点で、InternetExplorer8が全てのブラウザの中で1番多く 38%、InternetExplorer6は 3%程度、FireFox3.6は5%程度となっています。
パソコンのOSであるWindowsも、古いバージョンに対応するソフトがなくなっていくのと同様に、ブラウザも古いものに対応するソフトなどが少なくなっています。
ブラウザのバージョンアップは、インターネット接続環境があれば可能ですので、お使いのブラウザが古い場合、バージョンアップを行うことをおすすめいたします。
ただし、パソコン自体が古い場合、ブラウザだけをバージョンアップしても、パソコンの動きが鈍くなるなどの事象が発生する場合もあります。詳細は、パソコンのご購入元にご確認ください。
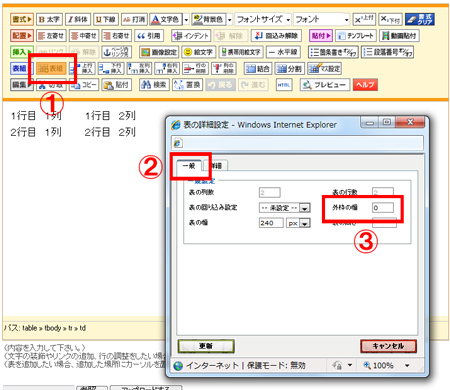
1.表内にカーソルをおき、「表組」ボタンをクリック、外枠の幅に「0」(ゼロ)を入力し、「更新」ボタンをクリックします。

2.「保存する」ボタンをクリックし、記事を保存しなおしてください。
それでもまだ、枠線が表示される場合は、手順5〜9も行ってください。
これで、設定は完了です。
引き続き、記事や部品を保存して、ブログの再構築を実行してください。
実際のブログを閲覧し、表の見た目が変わっていることを確認しましょう。
