Twitter(ツイッター)を記事に表示する
ここでは、twitterをブログに掲載する方法についてご案内します。
「twitter」は外部運営サービスです。
外部運営サービスは、弊社のサポート範囲外となるため、詳細をご案内することができません。
また、twitterをブログ入れるために利用するブログパーツの種類や、ブログを閲覧するブラウザにより、ブログの表示が崩れる、または表示されない場合があります。ご容赦ください。操作方法の詳細や仕様、最新情報に関しては、twitterのヘルプサイトなどをご参照ください。本ページの情報は2012年9月時点のものです。
操作の前に
twitterの使い方などは、ヘルプサイトなどをご参照ください。
操作手順
【1】 twitterに登録する
twitterでつぶやいている内容をブログへ掲載するには、まずは、twitterに登録する必要があります。
twetterの登録方法は、外部サイトでも紹介されております。下記「twitterの登録方法一覧」からお好みのサイトをご活用ください。
【2】 ブログパーツを決める
twitterに登録しただけでは、twitterのつぶやきをブログに掲載することができません。
ブログパーツなどを利用して、貼り付けます。
twetterをブログに掲載するためのブログパーツは、外部サイトでも紹介されております。下記「ブログパーツ一覧」からお好みのサイトをご活用ください。
参考までに、比較的簡単に操作できるブログパーツ「ウィジェット」の操作手順をご案内します。「ウィジェット」は、外部サービスとなりますので、詳細はご案内できません。あらかじめご了承ください。(以下、ウィジェットの操作画面は2012年9月6日現在のものです)
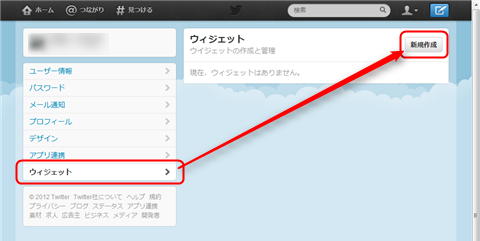
(1)ウィジェットの設定画面にアクセスします。
下記の画面が出たら「ウィジェット」>「新規作成」とクリックしてください。
(※この際、twitterへのログインが求められる場合があります)

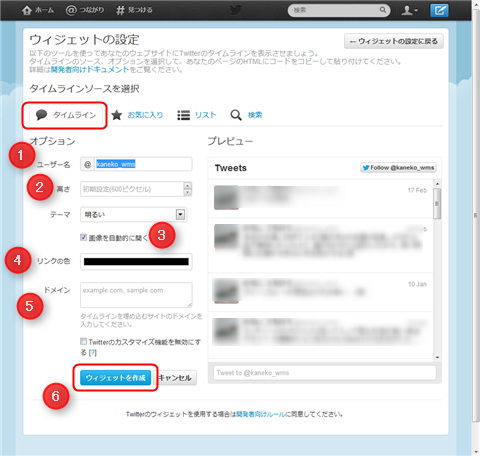
(2)「タイムライン」をクリックしてから、各項目を設定します。

1)ユーザー名:タイムライン(発言)を表示させたいtwitterアカウントのアカウント名を入れます。
2)高さ:見た目の高さです。
3)テーマ:「明るい」だと白バック、「暗い」だと黒バックになります。「画像を自動的に開く」はお好みで。
(画像を含むツイートを効果的に見せたい場合はチェックを入れたほうが良いでしょう。)
4)リンクの色:アカウント名や、返信なども変わります。あまり派手な色にすると見づらくなります。
5)ドメイン:このウィジェットを貼りたいサイトのトップのURLからhttp://を除いたものを貼り付けます。
6) 1〜5を設定したら「ウィジェットを作成」ボタンを押します。
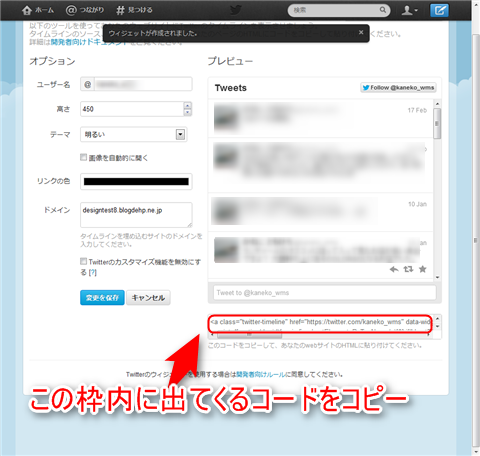
(3)コードのコピー
画面下にコードが表示されます。こちらをコピーします。

【3】 ブログパーツのタグを記事に貼り付ける
ブログパーツのタグをコピーし、記事に貼り付けます。
タグのコピー方法は、ブログパーツ毎に異なりますので、各サイトのヘルプをご参照ください。
タグの貼り付け方法は、下記マニュアルをご参照ください。
コードをうまく貼り付けられないときは
取得したコードをうまく貼り付けられないときは、下記のリッチテキストエディタを利用しない方法をお試しください。
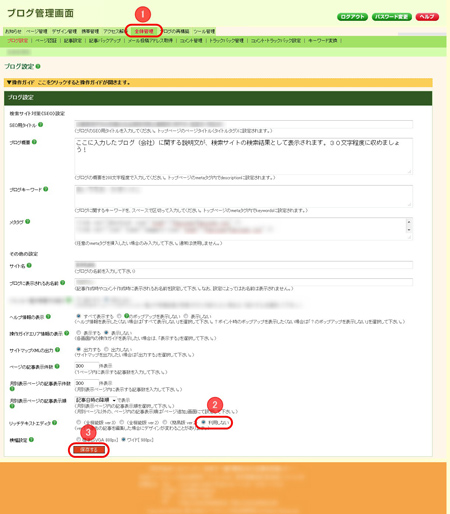
・「全体管理」-「ブログ設定」画面で、リッチテキストエディタを「利用しない」へ設定する。
▼画像をクリックすると拡大表示します。