記事更新画面のボタンの種類
ここでは、記事作成画面などの入力欄に表示されている、ボタンについて説明いたします。
入力欄のボタンでできること
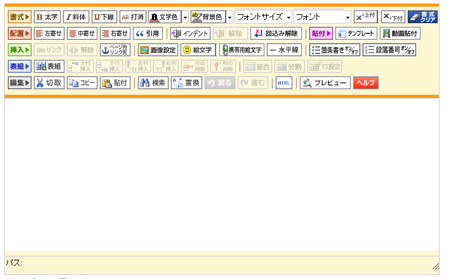
コンテンツを入力する画面上には、下の図のように、 いろいろなボタンが表示されています。

これらのボタンを利用していただくと、入力した文字に色をつけたり、 リンクの設定ができたりと、コンテンツの見せ方の幅を広げることができます
便利な機能が多く、また簡単に利用できるボタンが多いですから、 記事を作成する際にはぜひご利用ください。
各ボタンの種類
各ボタンの具体的な役割は、下記のとおりです。
「書式」ボタン:
文字や文章の装飾に利用します。
→詳しくはこちら
「配置」ボタン:
段落を右寄せにしたりインデントするなど、配置に関する設定ボタンです。
→詳しくはこちら
「貼付」ボタン:
画像素材やテンプレート、動画を挿入する場合に利用します。
→詳しくはこちら
「挿入」ボタン:
絵文字、水平線、段落番号など、決められたものを挿入するときに利用します。
→詳しくはこちら
「表組」ボタン:
表の作成に利用するボタンです。
→詳しくはこちら
「編集」ボタン:
切取やコピーボタンなど、コンテンツの編集に便利なボタンです。
→詳しくはこちら
「書式」ボタン
| 太字 |
選択した文字列が太字で表示されます。 (例:太字です) |
| 斜体 |
選択した文字列が斜体で表示されます。 (例:斜体です) |
| 下線 |
選択した文字列に下線が引かれます。 (例:下線付きです) |
| 打消 |
選択した文字列に打ち消し線が引かれます。 (例: |
| 文字色 |
選択した文字列の色を指定します。 (例:赤で表示します) |
| 背景色 |
選択した文字列の背景の色を選択します。 (例:背景は水色です) |
| 上付 |
選択した文字を上付きに表示します。 (例:二乗は22) |
| 下付 |
選択した文字を下付きに表示します。 (例:水はH2O) |
| 書式クリア |
選択した文字に対して、上記のボタンで設定した書式を無効にして設定前の状態に戻します。 |
「配置」ボタン
| 左寄せ |
選択した文字列が左寄せで表示されます。 画像にも設定できます。 |
| 中寄せ |
選択した文字列を中央揃えで表示します。 画像にも設定できます。 |
| 右寄せ |
選択した文字列を右寄せで表示されます。 画像にも設定できます。 |
引用 |
選択した文字列字下げ(少し右に配置)し、文字列を斜体で表示します。 他人の文章を引用する際に設定します。 |
| インデント |
カーソルのある段落全体が、字下げされます(少し右に配置されます)。 画像にも設定できます。 |
| インデント解除 |
カーソルのある段落全体の字下げを解除します。 |
回り込み解除 |
カーソルのある段落以降の回りこみ指定を解除します。 画像()がない場合は、利用不可です。 |
「貼付」ボタン
テンプレート |
記事や部品にテンプレートを挿入します。画像を並べたり、自己紹介記事を作る場合などに利用します。 |
動画貼付 |
既に撮影、編集済みの動画を記事に挿入します。 |
「挿入」ボタン
| リンク |
選択した文字列をクリックすると 任意のページにジャンプさせたい場合に使用します(リンク)。 |
| リンク解除 |
選択した文字列に対して設定したリンクを解除したい場合に使用します。 |
| ページ内リンク先 |
記事の任意の箇所へリンクをはりたい場合に、リンク先の目印を設定します。 |
| 画像設定 |
選択した画像に対して、配置などの調整を行います。 |
絵文字 |
絵文字を表示させたい場合に使用します。アイコンをクリックして「絵文字パレット」から絵文字を選択します。携帯端末ではうまく表示できない場合があります。 |
携帯用絵文字 |
携帯用絵文字を表示させたい場合に使用します。アイコンをクリックして「絵文字パレット」から絵文字を選択します。 |
| 水平線 |
カーソルの置かれた行に水平線を挿入します。下のような線が挿入されます。 記事を区切るときなどに利用します。 |
| 箇条書き |
文章を箇条書きにしたいときに利用します。
上記は箇条書きの例です。 |
| 段落番号 |
文頭に数字を付けた箇条書きで利用します。上記は段落番号の例です。 |
「表組」ボタン
| 表組み |
カーソルの置かれた位置に表を挿入します。 表組みボタンをクリックすると表組みの小さなウインドウが開き、列数/行数などを設定し、「挿入」をクリックします。 この小さなウインドウでは、列数/行数の設定は5列/5行がリミットです。 5列/5行を超えた表を作成したい場合は、いったん表を挿入した後、「上行挿入ボタン」「下行挿入ボタン」「左列挿入ボタン」「右列挿入ボタン」を利用します。 |
| 上行挿入 |
カーソルの置かれたマスの上に表を1行追加します。 |
| 下行挿入 |
カーソルの置かれたマスの下に表を1行追加します。 |
| 左列挿入 |
カーソルの置かれたマスの左側に表を1列追加します。 |
| 右列挿入 |
カーソルの置かれたマスの右側に表を1列追加します。 |
| 行の削除 |
カーソルの置かれたマスを含む行を1行削除します |
| 列の削除 |
カーソルの置かれたマスを含む列を1列削除します |
| 結合 |
カーソルの置かれたマスを基点にして列は右方向へ結合され、行は下方向に結合されます。 結合ボタンをクリックすると小さなウインドウが開き、結合する列数と行数を指定できます。 |
| 分割 |
上の「結合ボタン」で設定したマスの結合を解除します(分割します)。 |
| マス設定 |
カーソルの置かれたマスの「背景色」、マス内の文章の左寄せ/中央寄せ/右寄せ」などを設定出来ます。 |
「編集」ボタン
| 切り取り |
文字列や画像、表などを移動したいときに使用します。 移動したい文字列や画像、表などを選択し、「切り取りボタン」をクリックします。 次にカーソルを移動先に置き、「貼り付けボタン」を貼り付けます。 |
| コピー |
文字列や画像、表などをコピーしたいときに使用します。 コピーしたい文字列や画像、表などを選択し、「コピーボタン」をクリックします。 次にカーソルをコピー先に置き、「貼り付けボタン」を貼り付けます。 |
| 貼り付け |
上記「切り取りボタン」「コピーボタン」を参照してください。 |
| 検索 |
文章中の任意の文字列を検索します。 |
| 戻る |
リッチテキストエディターの操作を間違えた場合など、操作を取り消すときに利用します。 「戻るボタン」一回クリックすると一つ前の状態に戻り、二回クリックすると二操作前の状態に戻ります。 戻れる回数は無限(操作を行った回数まで)ですが、一度保存している場合は、保存時の状態まで戻ることが可能です。 |
| 進む |
上の「戻るボタン」を使用後に、戻るのを取り消す事が出来ます。取り消せる回数は無限(戻った回数まで) ですが、途中で保存している場合は保存後の内容の範囲で取り消す事が可能です。 |
| HTML |
タグを編集したい場合にクリックします。 上級者向けのボタンですので、通常は使用しません。 |
プレビュー |
内容欄(メインエリアのみ)のプレビュー機能です。 |
