画像・写真のよくあるご質問
画像・写真関連でよくあるご質問をご紹介します。
文字入りの画像(写真)を作れますか?
ブログシステムでは、文字入りの画像を作ることができません。
画像加工用ソフト(photoshopなど)を使って、画像に文字を入れ、それをブログへ挿入することは可能です。
文字の書体がゴシックや明朝で良ければ、ブログ管理画面の表組み機能を利用することで、画像に文字を入れる(画像の上に文字を配置する)ことは可能です。操作手順は以下マニュアルをご参照ください。
フリーソフト(Jtrim)やWindowsに標準で付属されている画像加工用ソフトでも、画像に文字を入れることが可能ですが、文字のアウトライン(形状)を滑らかにする機能がないため、きれいに仕上げることができません。
ヘッダー画像にサイト名(ブログのタイトル)を入れる場合は、「ヘッダー背景」部品を入れることで可能です。
ただし、文字の大きさや文字の書式(フォント)などの変更は、通常の操作では規定の状態から変更ができません。
サイト名の変更方法はこちら(ヘッダー背景部品を利用している場合)
PDFを画像のようにはれますか?
PDFは、画像とは異なるファイルの種類であるため、記事の中にそのまま貼り付けることはできません。
ホームページやブログに貼り付けることができる画像の種類は、jpeg(ジェイペグ)やpng(ピング)、gif(ジフまたはギフ)のいずれかになります。
PDFファイルが1ページしかない場合、PDFを開いた状態でスクリーンショット(画面コピー)を撮り、画像加工(編集)ソフトに貼り付けて画像データとして保存しなおすことで、ブログへ貼り付け可能です。
PDFのページ数が複数の場合は、作業数が多くなるため、PDFファイルをダウンロードし閲覧する(PDFのダウンロードアイコンを入れる)方法をおすすめします。
操作手順は、以下のマニュアルをご参照ください。
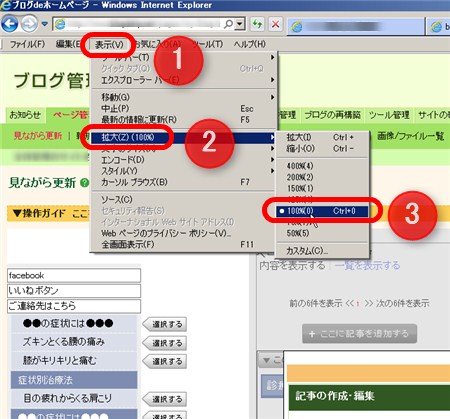
アップロード済み画像一覧がどんどん小さくなる
[画像/ファイルの貼付]ボタンをクリックし、表示される、アップロード済み画像一覧画面が、ページを移動するごとに小さくなる事象をInternetExplorerで確認しています。(他のブラウザでは事象は発生いたしません)
InternetExplorerの表示サイズを100%にすることで、解消します。
表示サイズの変更方法は、InternetExplorerの「表示」メニューをクリックし、「拡大」−「100%」を選択します。(下図参照)

サイト名の変更方法はこちら(ヘッダー背景部品を利用している場合)
リッチテキストエディタを利用しないで、写真素材を利用したいのですが
素材貼付機能は、リッチテキストエディタの 全機能版Ver3 で利用可能です。リッチテキストを利用しない状態で、素材を使いたい場合は、
(1) 一時的にリッチテキストエディタのバージョンを全機能版Ver3 へ変更
(2) 新規記事作成画面を開き、「素材貼付」ボタンから、お好みの素材を記事に挿入
(3) (2)の記事を保存せずに、リッチテキストエディタを利用しない設定に戻す
(4) 素材を使いたい記事の編集画面を開き、「アップロード済み画像/ファイルの貼付」で「画像/ファイルの貼付」ボタンから、(2)で記事に挿入した素材を貼付ける
写真素材の素材貼付ボタンが見つからない
素材貼付機能は、記事作成(リッチテキスト)エディタの 全機能版Ver3 で利用可能です。
それ以外のバージョンではボタンが表示されません。
エディタのバージョン変更方法は、以下のマニュアルをご参照ください。
画像(写真)を挿入したい(貼り付けたい)
画像(写真)を挿入する(貼り付ける)方法は、以下のオンラインマニュアルをご参照ください。
画像がアップロードできません
以下の2つの原因が考えられます。
1、ファイルサイズが大きい
2、同じ画像を過去にアップロードしたことがある
1、ファイルサイズが大きい場合について
1度にアップロードできるファイル容量は、20MB(18MB以下を推奨)までと決まっています。20MBを超える画像の場合は、画像を小さく加工したり、圧縮してから、再度アップロードしてください。
また、1つのブログでアップロードできるファイル容量は、最大200MBです。
アップロードしたファイル容量が200MBを超える場合、アップロードができなくなります。
必要なくなった画像を削除する、大きすぎる画像を縮小し、再度アップロードしなおすなど、容量の節約を行っていただくか、容量追加オプションをお申し込みください。
2、同じ画像を過去にアップロードしたことがある
同じファイル名の画像を再度アップロードすることができません。過去にアップロードしたことがある画像の場合は、「アップロード済み画像/ファイルの貼付」ボタンから、既存の画像を貼り付けます。操作方法は、以下のマニュアルをご参照ください。
また、過去にアップロードしたことがない画像の場合、過去にアップロードしたファイルの中に、画像と同じファイル名のものが含まれていないか確認してください。同じファイル名がアップロード済みの場合、画像のファイル名を別の名前に変更し、再度アップロードを行ってください。
画像ファイル一覧から画像を削除したい
画像が消えない
画像の削除方法は?
画像の削除は、以下の2つの作業を行う必要があります。
・記事の中の画像を削除する
・ブログのサーバから削除する
どちらか片方だけでも、うまく削除ができません。ご注意ください。
画像のサイズを小さくしたい
画像サイズを小さくしたい場合は以下のオンラインマニュアルをご参照ください。
googleMAPを貼り付けたい
記事にグーグルマップを貼り付けることが可能です。
操作方法の詳細は、以下のマニュアルをご参照ください。
画像を並べているが、左右の余白をそろえたい
画像に、上下左右の余白を設定することが可能です。設定方法は以下マニュアルをご参照ください。
また、表内に画像を貼り付けている場合は、表内の画像の配置のせいで余白がそろわない場合があります。
その場合、以下の「マス内の横位置、縦位置を調整する」をご参照ください。
3段組みのテンプレートはありますか?
現在はありません。今後増やしていく予定です。
2011年10月3日より、3段組みのテンプレートが追加されました。
素材や画像を入れるとはみ出てしまう
横幅より大きな画像の場合にはみ出てしまいます。
表示できる画像サイズより小さい画像を選び、貼り付けなおしてください。
表示できる画像サイズは以下のマニュアルをご参照ください。
素材に左向きの矢印はないのですか
はい。ありません。
横書きの文章は、一般的に左から右へ読み進めるため、それにあわせた右矢印をご用意いたしました。
ボタンがはみ出る
ボタンのサイズと、ボタンを入れたに場所の横幅サイズによってはボタンがはみ出てしまうものがあります。
入れる場所にあったサイズのボタンを入れなおしてください。
入れることができるボタンのサイズは以下のマニュアルをご参照ください。
「素材貼付」にあるヘッダピクチャやメインピクチャとは何ですか?
ヘッダピクチャとは、ヘッダー部分(ヘッダーエリア)に写真や画像を入れる場合に使う部品(パーツ)です。
メインピクチャとは、記事を入れるエリア、メイン部分(メインエリア)に写真や画像を入れる場合に使う部品(パーツ)です。
ヘッダピクチャやメインピクチャを入れる場合は、「デザイン管理」-「レイアウト変更」画面で行います。
操作方法は、以下のマニュアルをご参照ください。
段組みを変更したのに変更されない
段組を選択した後、「デザインを保存」ボタンと「再構築を実行する」ボタンをクリックする必要があります。
両方クリックしても段組が変更されない場合は、ブログを表示したまま、[Ctrl]キーを押しながら、[F5]キーを押してみましょう。
段組の変更方法は、以下のマニュアルをご参照ください。
InternetExplorerが、過去に見たブログをそのまま表示している場合があります。専門用語では、「キャッシュ」といいます。
その場合、[Ctrl]キー + [F5]キーを押下し、強制的に更新することが可能です。
同じ素材を続けて入れるには?
「素材貼付」で、一度入れた素材をもう1度入れたい場合、その素材をコピーし、貼り付けます。
操作方法は、以下のマニュアルをご参照ください。
バナーとボタンは何が違うの?
バナーは、主にサイド部分(サイドバーエリア、サイドメニュー部分)や、サブエリア記事エリアで、割合が小さい方)に入れることを目的とした横長の素材です。
ボタンは、記事でもサイドでも、入れる場所を問わない多目的画像です。
バナーもボタンも、素材により、サイズがさまざまなので、入れる場所にあったサイズを選択するように気をつけましょう。
操作方法は、以下のマニュアルをご参照ください。
素材貼付の標準/2列、ワイド/2列とは何ですか?
2列とは、サイドバーエリアと記事を入れるエリア(メインエリア)をさします。
サイド部分(サイドバーエリア)がない「トップページ分割比率」を設定した場合は、標準/6:4、標準/7:3、ワイド/6:4、ワイド/7:3、などを利用します。
ここにないトップページ分割比率を利用している場合は、その幅より小さい素材を選びご利用ください。
素材貼付のワイド/6:4、ワイド/7:3、標準/6:4、標準/7:3とは何ですか?
ブログの横幅(標準かワイド)と、トップページを分割した場合の左右の比率(7:3、6:4)です。
ブログの横幅や、分割の比率によって、入れることができる写真や画像、イラストやバナーなどのサイズが異なります。
詳細は以下マニュアルをご参照ください。
バナーとは何ですか?
画像の種類です。
バナーには、たとえば以下のような画像があります。
一般的に、誘導を目立たせるという観点から、バナーにリンク設定を行います。
大きすぎるバナーや、バナーを使いすぎることで、誘導が目立たなくなる場合もあります。
操作方法は、以下のマニュアルをご参照ください。
アイコンとは何ですか?
画像の種類です。
一般的に小さいイラスト画像のことをアイコンと言います。
パソコンのデスクトップ上に表示されているInternetExplorerやWord、Excelなどの画像もアイコンです。
操作方法は以下のマニュアルをご参照ください。
ワイド、標準とは何ですか?
ブログの横幅です。 標準は768px、ワイドは978pxです。 画像などを複数横に並べるページが多い場合は、ワイドの利用をおすすめいたします。 標準→ワイド、ワイド→標準 へ変更する場合、記事の状態によっては、表示が崩れる場合があります。 詳細は以下をご参照ください。
CG・イメージとはどんなものですか?
CGとは、Computer Graphics(コンピューター・グラフィックス)の略で、コンピュータで処理や生成したイメージ画像のことを指します。
記事写真とは何ですか?
記事に貼り付けることができる写真画像のことです。
Web素材と写真素材の違いは何ですか?
Web素材はイラストやボタンなど、写真素材は写真画像を元にしたバナーやアイコンのことを指します。
素材の貼付け方法を教えてください
素材の貼付け方法は以下のオンラインマニュアルをご参照ください。
ヘッダーに写真素材を入れる方法は?
ヘッダーに写真素材を入れるには、いくつか方法があります。
ヘッダー部分(え)「ヘッダーピクチャ」部品を利用すると比較的簡単に入れることが可能です。
記事に写真素材を入れる方法は?
記事に写真素材を入れる方法は、以下のオンラインマニュアルをご参照ください。
サイドメニューをバナーにする方法は?
サイド部分(エリア)にバナー用の部品を入れることで、利用可能です。
バナーを入れることができる部品は、「サイドボックス」部品や「自由形式」部品です。
各部品の追加方法は、以下をご参照ください。
「サイドボックス」を利用してサイドバーに文書・写真・表を表示させる
見出しにアイコンを入れられますか?
アイコンを記事の見出しに入れることはできません。
ただし、「見出し」テンプレートにはアイコンを入れることが可能です。(下図参照)。

ファビコンを設定する
ファビコンの設定方法は、以下のオンラインマニュアルをご参照ください。
WEB素材の画像からリンクを張りましたが、リンクを張った画像の色がたまに変わるような気がするのですか?
おもにボタンやバナーといった素材の効果を高めるため、素材貼付機能で貼り付けた画像にリンクが指定してある場合は、マウスオーバー(マウスカーソルを画像に重ねること)で、色が薄くなる設定となっています。
