サイド部分(エリア)にバナーを入れる方法
サイド部分(サイドバーエリア)にバナーを入れるには、「自由形式」部品を利用します。
部品の追加や、編集は、「デザイン管理」−「レイアウト変更」画面で行うことが可能です。
ここでは、「自由形式」部品を使って、サイド部分にバナーを入れる方法をご案内します。

操作の前に
ブログ管理画面にログインしておきましょう。
操作手順
次の4つの手順で行います。
(1) リンク先ページのURLをコピーする
(2) 自由形式部品の追加
(3) バナーの貼り付け
(4) バナーにリンクを設定する
(5) 保存する
(1) リンク先ページのURLをコピーする
まずは、バナーをクリックした際に、表示されるページのURLをコピーします。
バナーにリンク設定を行わない場合は、(1)と(4)の手順を省いてください。
1.ジャンプ先ページをブラウザ(InternetExplorerなど)で開きます。
ブログ内のページにジャンプする(リンクする)場合は、「サイトの確認」でジャンプ先ページを開きます。
2.ジャンプ先ページのURLをコピーします。
→コピーしたURLは、次に何かをコピーするまで、またはパソコンの電源を切るまで、一時的に保存されます。URLを貼り付ける前に、間違って他のものをコピーしないように、コピーしたURLをメモ帳などに貼り付けておくことをおすすめします。
(2) 自由形式部品の追加
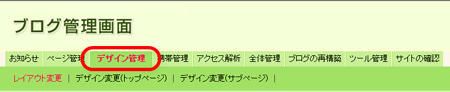
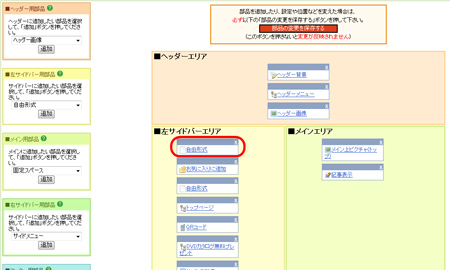
3.「デザイン管理」をクリックし、「レイアウト変更」画面を開きます。

→「レイアウト変更」画面が表示されます。
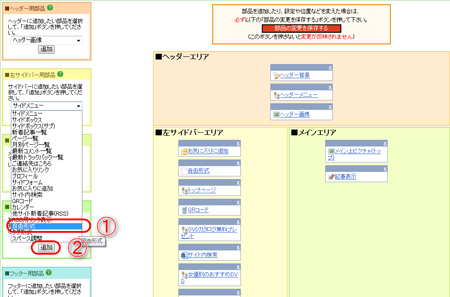
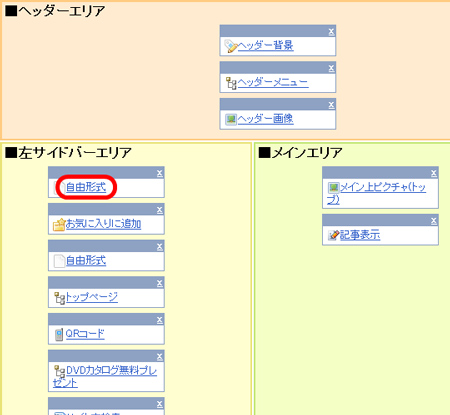
4.左サイドバー用部品の中から「自由形式」をクリック、「追加」ボタンをクリックします。

→左サイドバーエリアに「自由形式」部品が追加されます。

(3)バナーの貼り付け
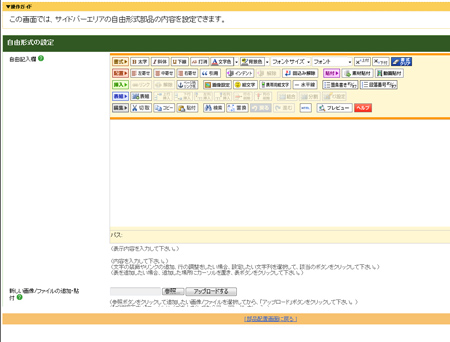
5.「自由形式」をクリックします。

→「自由形式の設定」画面が表示されます。

6.「素材貼付」ボタンをクリックします。

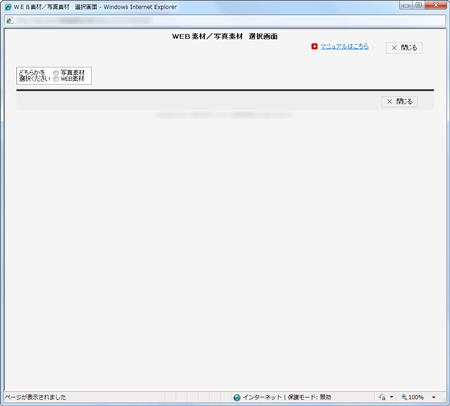
→WEB素材/写真素材 選択画面が表示されます。

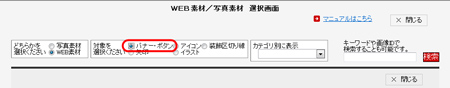
7.「WEB素材」をクリックします。

8.「バナーボタン」をクリックします。

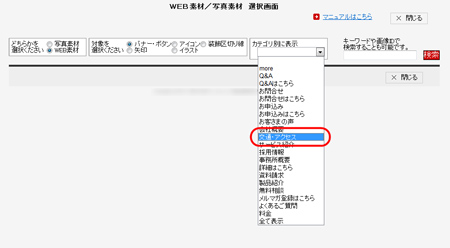
9.カテゴリをクリックし、入れたいバナー名をクリックします。

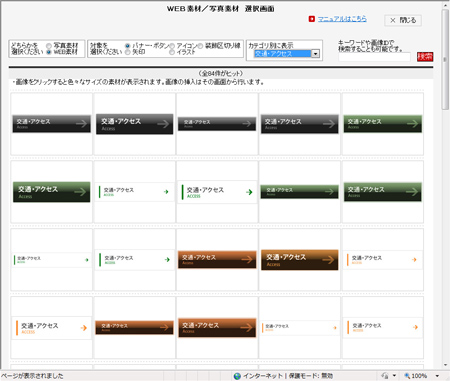
→ バナーの一覧が表示されます。

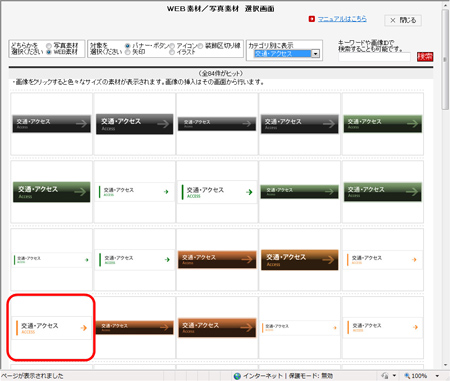
8.好みのバナー画像をクリックします。

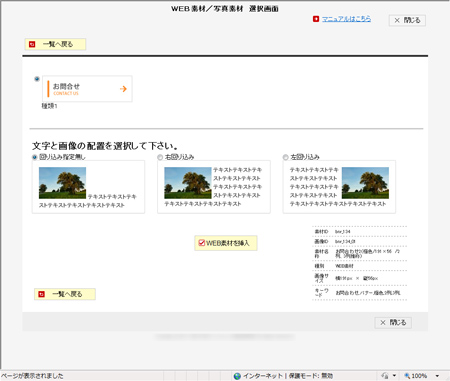
→WEB素材/写真素材 選択画面が表示されます。

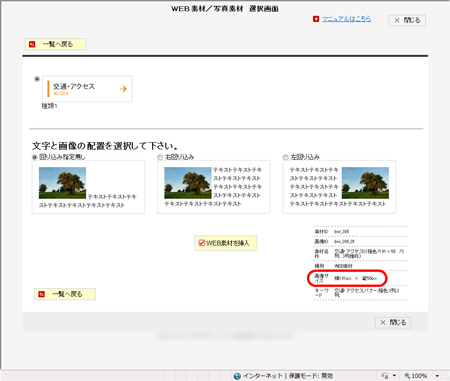
画面右下に、画像サイズが表示されます。
画像サイズが 横 191px であることを確認します。
サイド部分(サイドバーエリア)に貼付けできる写真画像は、最大横幅191pxまでです。
191px以上のバナーを選択すると、表示が崩れます。

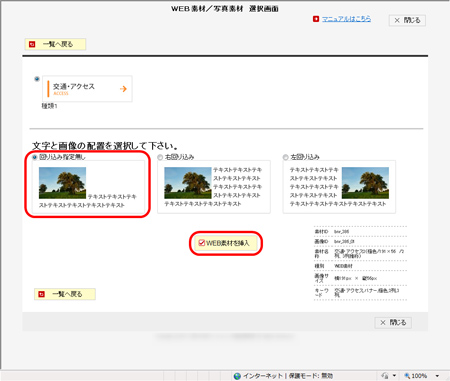
9.文字と画像の配置で「回り込み指定無し」が選択されていることを確認し、「WEB素材を挿入」ボタンをクリックします。

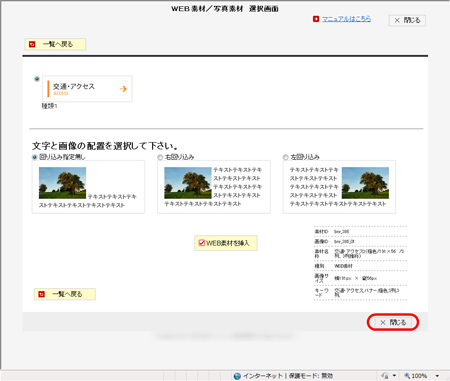
10.「閉じる」ボタンをクリックします。
続けて、バナーを挿入する場合は、「一覧へ戻る」ボタンをクリックすることで、バナー一覧画面へ戻ることが可能です。

→自由形式の設定画面に戻り、自由記入欄に選択したバナーがはりつきます。

(4)バナーにリンクを設定する
11.手順10ではりつけたバナーをクリックします。

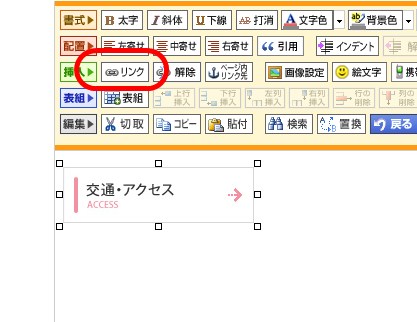
12.「リンク」ボタンをクリックします。

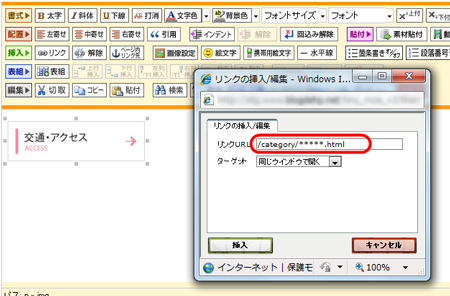
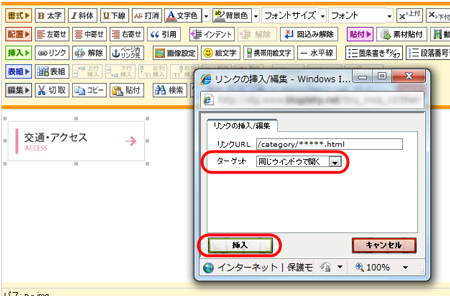
→ リンクの挿入/編集ボックスが表示されます。
13.先にコピーしておいたジャンプ先ページのURLを「リンクURL」欄へ貼り付けます。

14.ターゲットを選択し、「挿入」ボタンをクリックします。
ターゲットとは、ジャンプ先ページの表示方法です。現在開いているウィンドウに、ジャンプ先ページを表示させるか、新しいウィンドウに表示させるかを選択可能です。
一般的には、ジャンプ先がブログ内ページの場合は「同じウィンドウで開く」、他人のホームページやブログの場合は「新しいウィンドウで開く」を設定します。

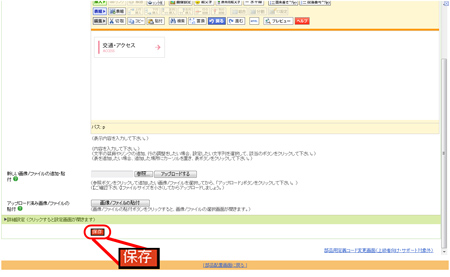
(5)保存する
15.「保存」ボタンをクリックします。

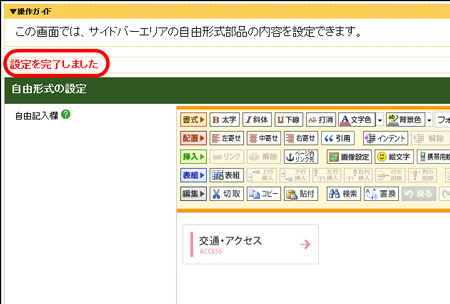
→保存が完了すると、「設定を完了しました」と表示されます。

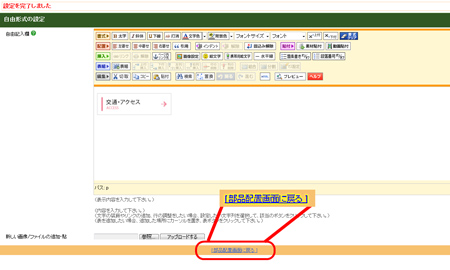
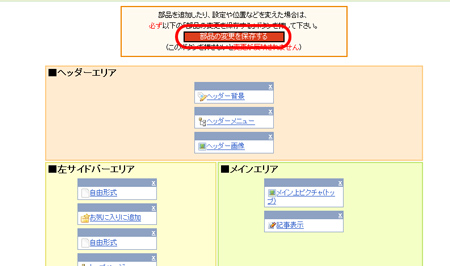
16.「部品配置画面に戻る」をクリックします。

部品の並び順を変更したい場合は、手順17を行う前に、以下のオンラインマニュアルをご参照ください。
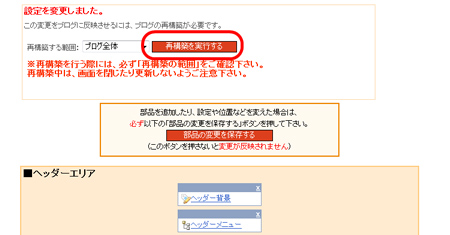
17.「部品の変更を保存する」ボタンをクリックします。

18.「再構築を実行する」ボタンをクリックします。