「タグ形式」部品でサイドバーにブログパーツやフラッシュを表示する
ここでは、部品「タグ形式」の操作について解説いたします。
「タグ形式」部品を利用すると、サイドバーに、HTMLタグを入れる場合など、ブログパーツやフラッシュ動画などを表示させることができます。
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
【1】 「タグ形式」を追加する
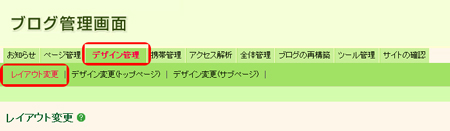
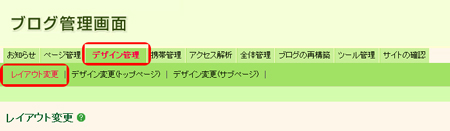
1.「デザイン管理」−「レイアウト変更」をクリックします。

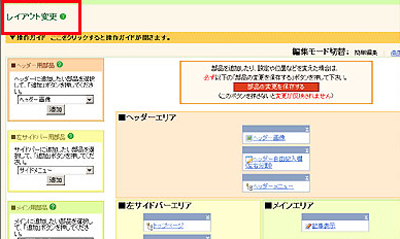
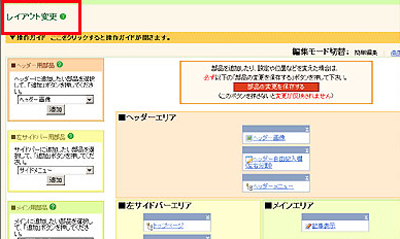
→「レイアウト変更」画面が表示されます。

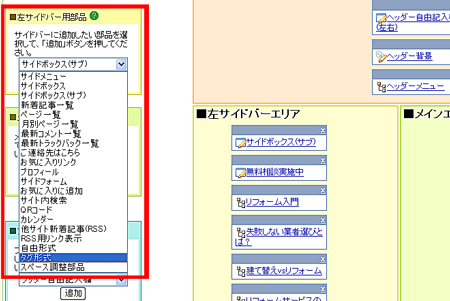
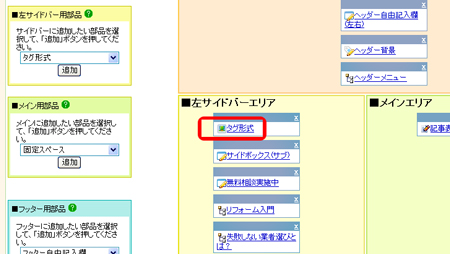
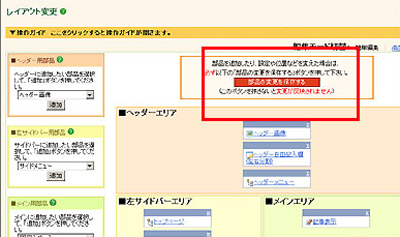
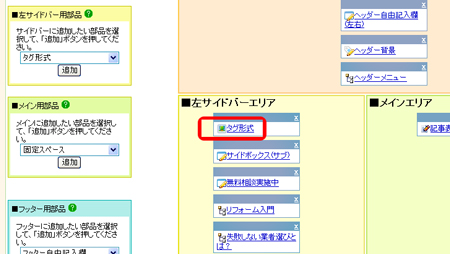
2.「サイドバー用部品」で、「タグ形式」を選びます。

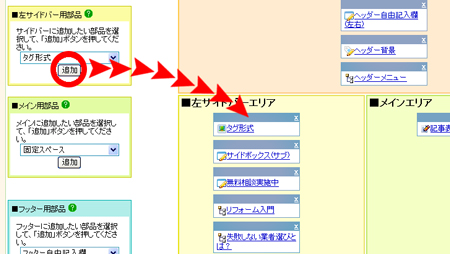
3.「追加」ボタンをクリックします。

→「サイドバーエリア」に、「タグ形式」部品が追加されました。
4.部品名をクリックします。

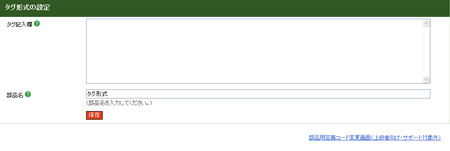
→設定画面が開きます。

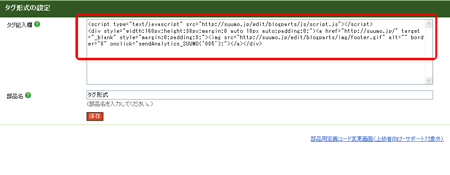
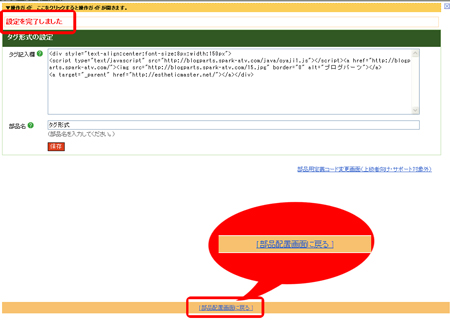
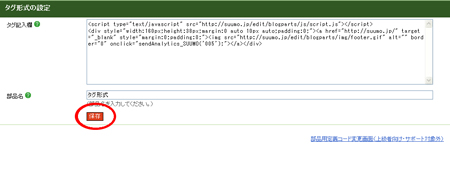
5.必要なタグを「タグ記入欄」に入力、または貼り付けます。

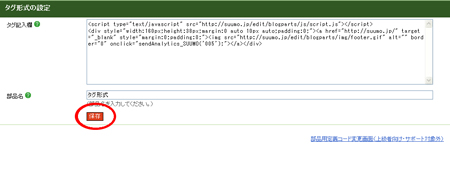
7.「保存」ボタンをクリックします。

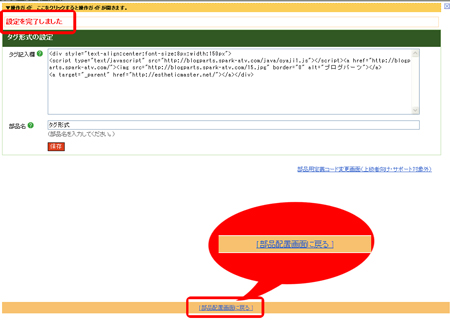
→「設定を完了しました」と表示されます。
8.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
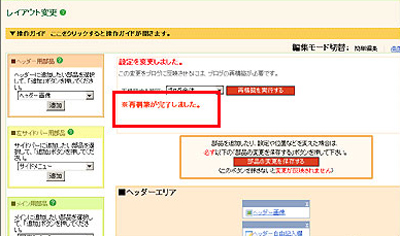
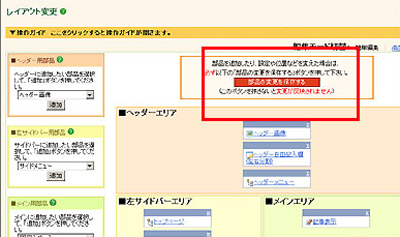
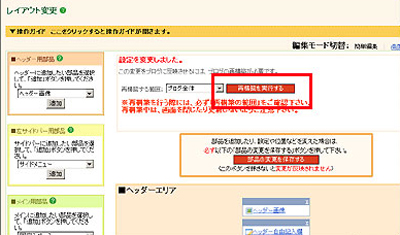
9.「部品の変更を保存する」ボタンをクリックします。

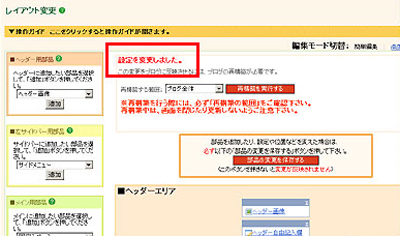
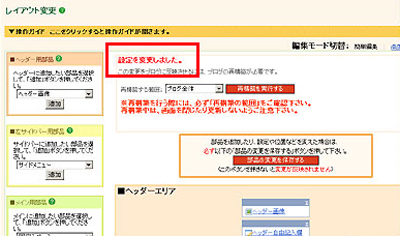
→「設定を変更しました」と表示されます。

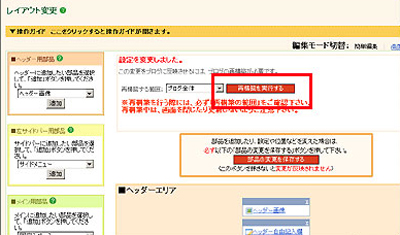
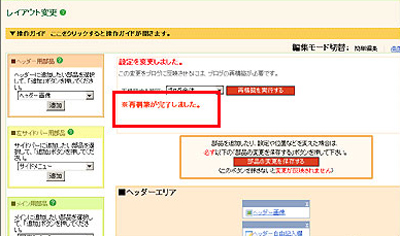
10.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

これで、「自由形式」の追加が完了しました。
ブログを閲覧し、できあがりを確認しておきましょう。
【2】 「タグ形式」を編集する
1.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。

2.部品名をクリックします。

→設定画面が開きます。
3.必要なタグなどを編集し、「保存」ボタンをクリックします。

4.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
5.「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました」と表示されます。

6.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

これで、「自由形式」の編集が完了しました。
ブログを閲覧し、できあがりを確認しておきましょう。
