「自由形式」部品でサイドバーにHTMLを直接書き込む
ここでは、部品「自由形式」の操作方法を解説いたします。
「自由形式」部品は、サイドバーエリアに、HTMLタグを入れるなど、特殊な用途で利用します。
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
【1】 「自由形式」を追加する
【2】 「自由形式」を編集する
【1】 「自由形式」を追加する
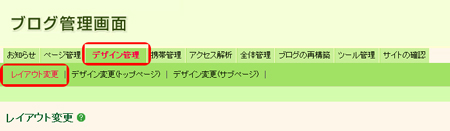
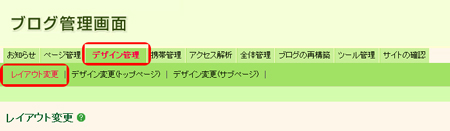
1.「デザイン管理」−「レイアウト変更」をクリックします。

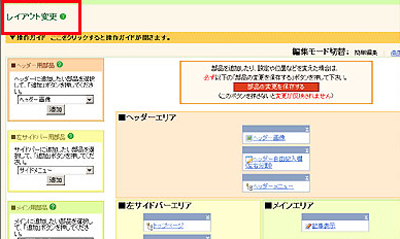
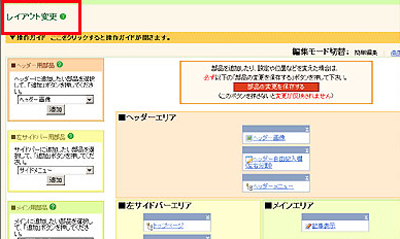
→「レイアウト変更」画面が表示されます。

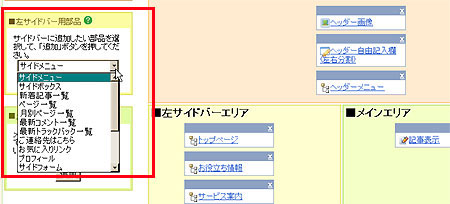
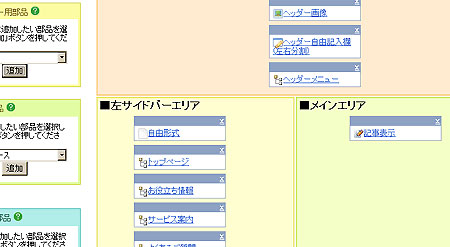
2.「サイドバー用部品」の追加欄にて、「自由形式」を選びます。

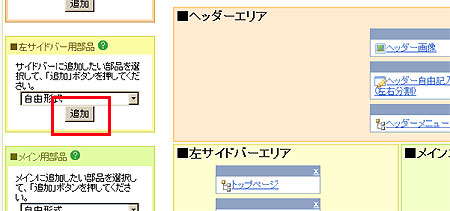
3.「追加」ボタンをクリックします。

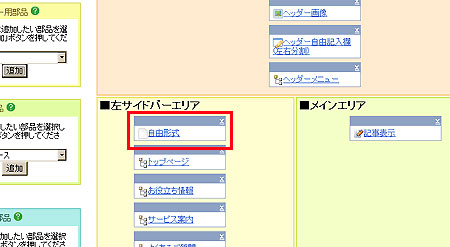
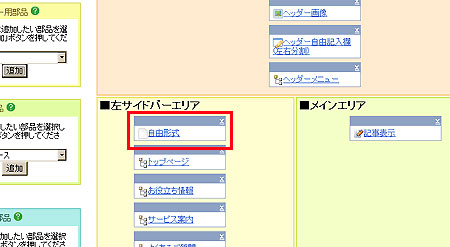
→「サイドバーエリア」に、「自由形式」の部品ボックスが追加されました。

4.部品名をクリックします。

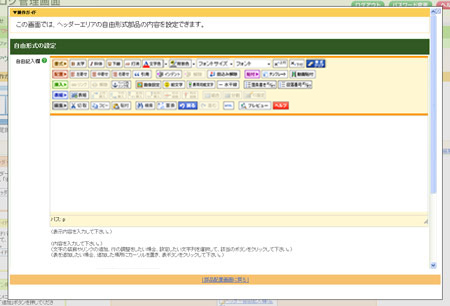
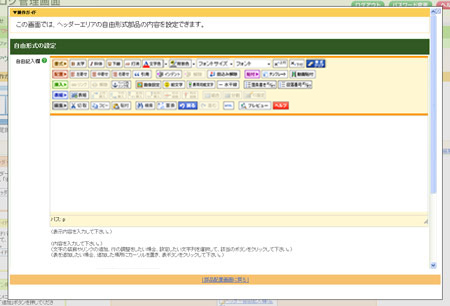
→設定画面が開きます。

5.HTMLタグだけを入れる場合は、「HTML」ボタンをクリックします。
HTMLボタンの位置は、入力の編集モードが、リッチテキストエディタの「全機能版」か「簡易版」によって異なります。
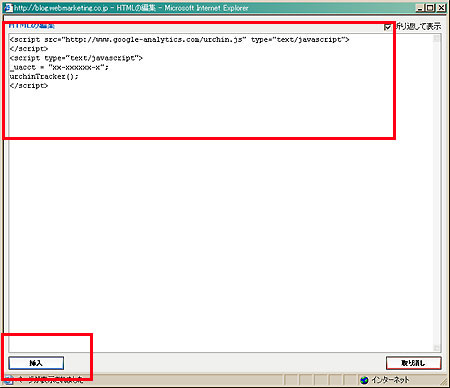
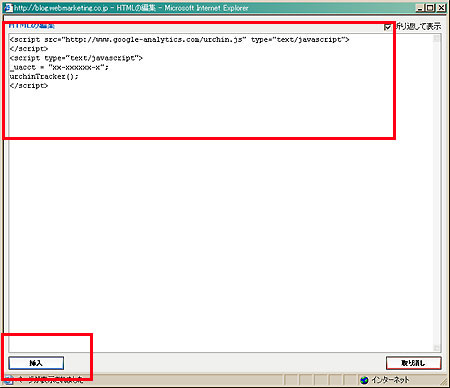
→前面に、「HTMLの編集」画面が開きます。
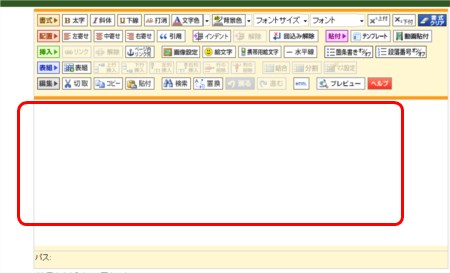
6.必要なタグを入力し、「挿入」ボタンをクリックします。

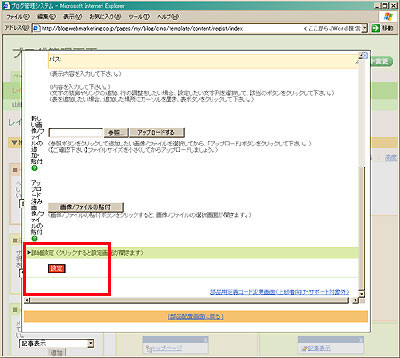
7.HTMLタグ以外の文章や画像を入れるときは、記入欄にそのまま入力します。

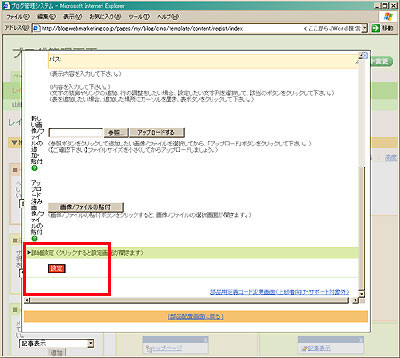
8.「設定」ボタンをクリックします。

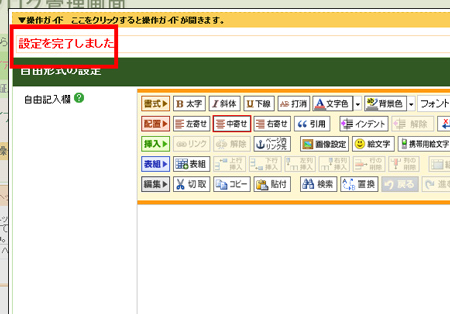
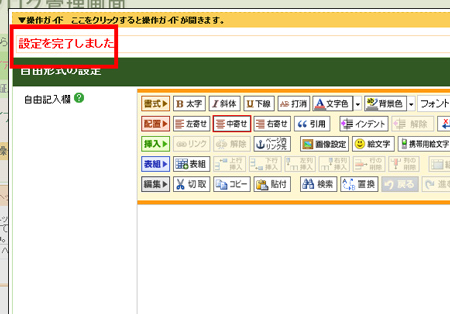
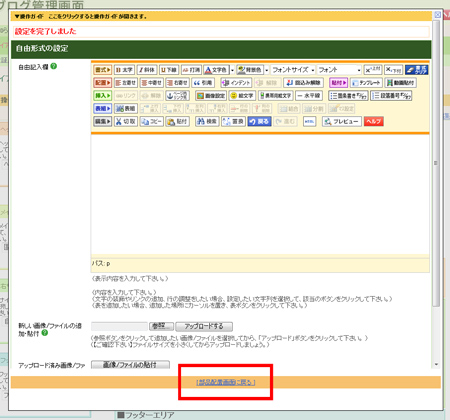
→「設定を完了しました」と表示されます。

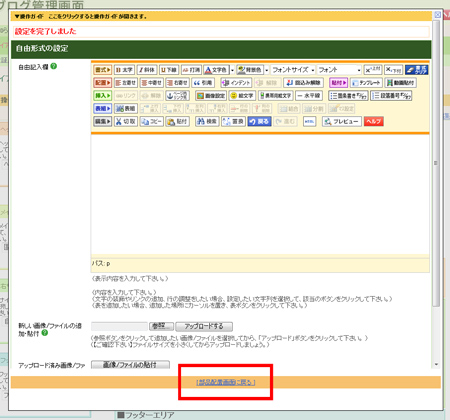
11.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
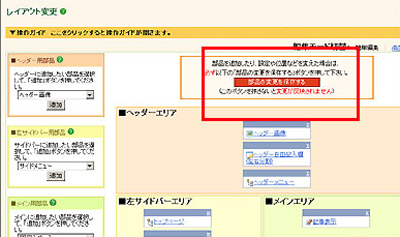
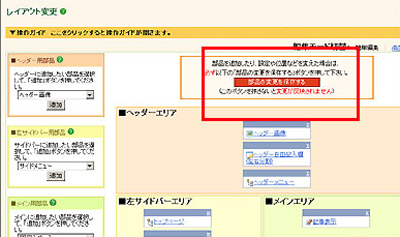
12.「部品の変更を保存する」ボタンをクリックします。

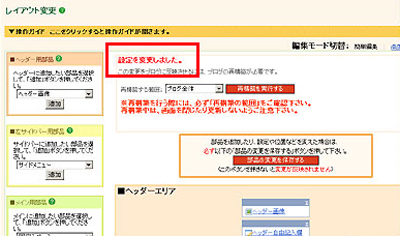
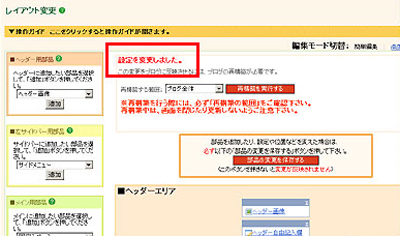
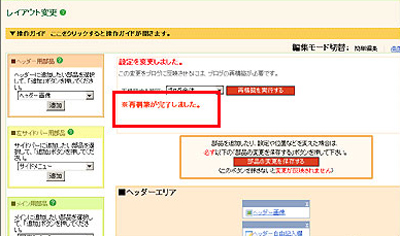
→「設定を変更しました」と表示されます。

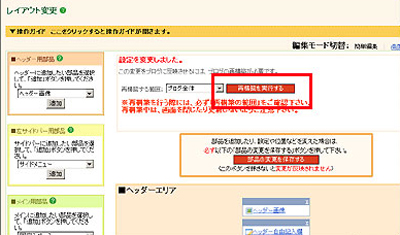
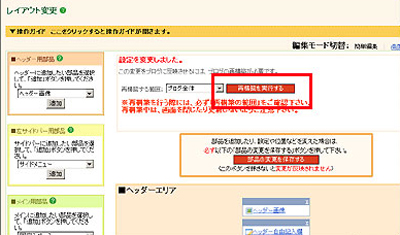
13.「再構築を実行する」ボタンをクリックします。

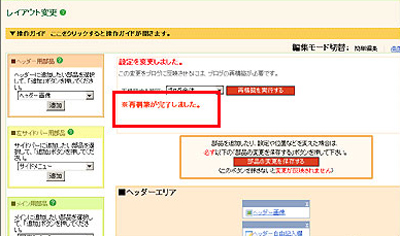
→「再構築が完了しました」と表示されます。

これで、「自由形式」の追加が完了しました。
これで、「自由形式」の編集が完了しました。
ブログを閲覧し、できあがりを確認しておきましょう。
【2】 「自由形式」を編集する
1.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。

2.部品名をクリックします。

→設定画面が開きます。

3.HTMLタグだけを入れる場合は、「HTML」ボタンをクリックします。
HTMLボタンの位置は、入力の編集モードが、リッチテキストエディタの「全機能版」か「簡易版」によって異なります。
→前面に、「HTMLの編集」画面が開きます。
4.必要なタグを編集し、「挿入」ボタンをクリックします。

5.HTMLタグ以外の文章や画像を入れるときは、記入欄にそのまま入力します。

6.「設定」ボタンをクリックします。

→「設定を完了しました」と表示されます。

7.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
8.「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました」と表示されます。

9.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

これで、「自由形式」の編集が完了しました。
ブログを閲覧し、できあがりを確認しておきましょう。
