サイドバーに「ご連絡先こちら」ボックスを追加する
ここでは、部品「ご連絡先はこちら」について解説します。

操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
【1】 「ご連絡先はこちら」を追加する
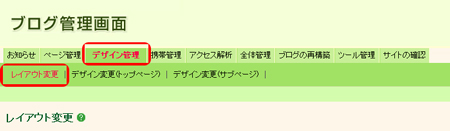
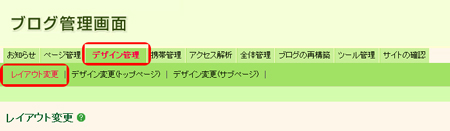
1.「デザイン管理」-「レイアウト変更」をクリックします。
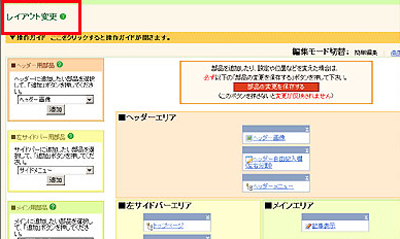
→”レイアウト変更”画面が開きます。

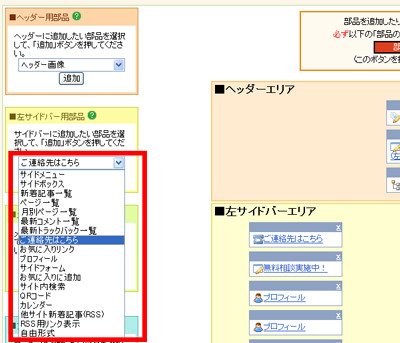
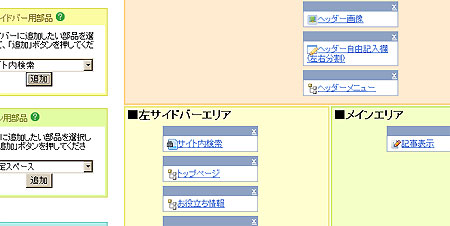
2.画面左側の部品追加ボックスにて、「サイドバー用部品」のなかにある「ご連絡先はこちら」を選択します。続けて、すぐ下の「追加」ボタンをクリックします。

→画面右側の編集エリアに、「ご連絡先はこちら」ボックスが追加されます。
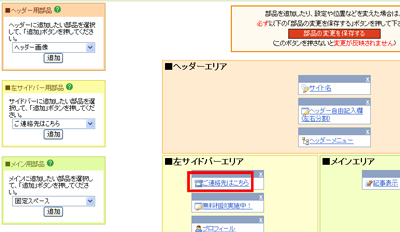
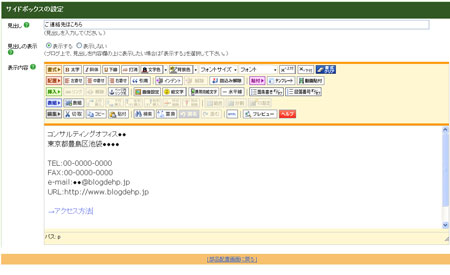
3.「ご連絡先はこちら」ボックスをクリックします。
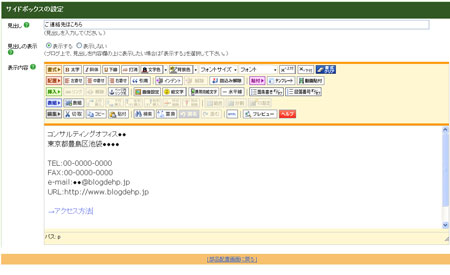
→設定画面が開きます。

4.ご連絡先として表示したい内容を入力・設定します。
書式設定を決めたり、画像を追加する手順は、ブログの記事で行う操作手順と同様です

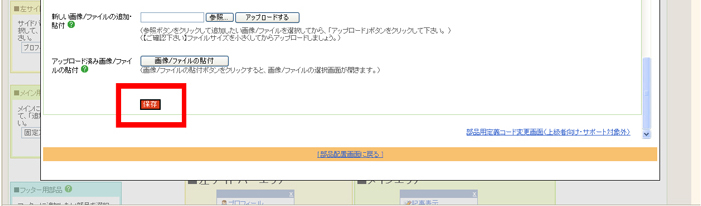
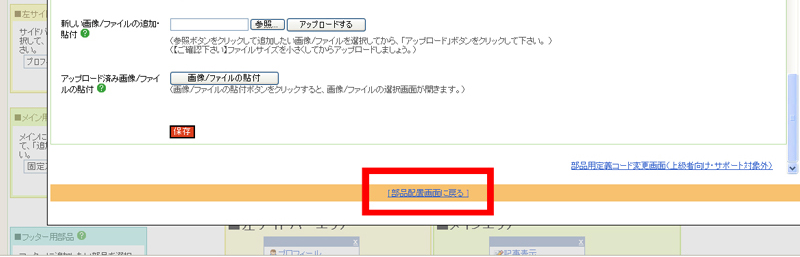
5.「保存」ボタンをクリックします。

→「設定を完了しました」というメッセージが表示されます。
6.「部品配置画面に戻る」をクリックします。

→画面が閉じて、「レイアウト変更」画面に戻ります。
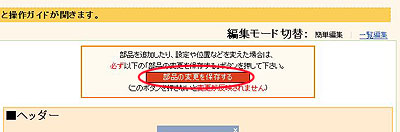
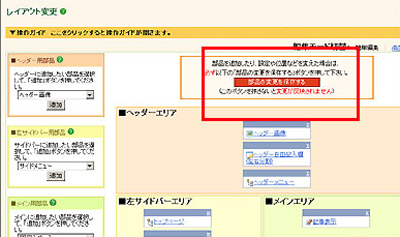
7.画面右側の編集エリアの「部品の変更を保存する」ボタンをクリックします。

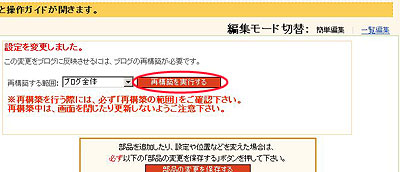
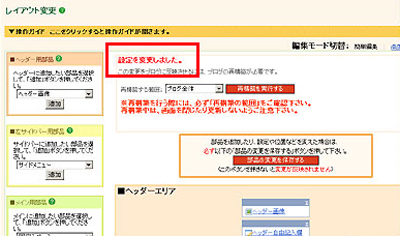
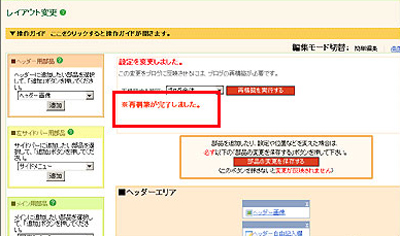
→「設定を変更しました。」というメッセージが表示されます。
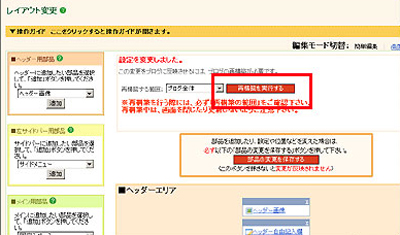
8.「再構築を実行する」ボタンをクリックします。

→再構築が開始されます。 “再構築が完了しました” というメッセージが表示されたら終了です。
ブログを閲覧し、できあがりを確認しておきましょう。
【2】 「ご連絡先はこちら」を編集する
作業前に、ブログの管理画面に「ログイン」しておきます。
1.「デザイン管理」-「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。

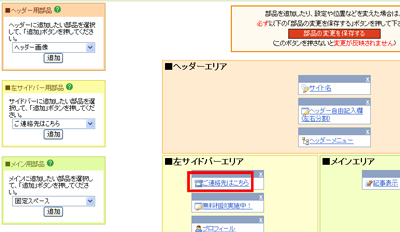
2.サイドバーエリアを参照します。

この画面で見える部品ボックスの並び順は、実際のサイトでの並び順と連動しています。
3.サイト内のご連絡先はこちら部品のボックス名をクリックします。

→設定画面が開きます。
4.必要に応じて各項目を編集します。

5.「保存」ボタンをクリックします。
ブログ管理画面上では、まだ保存されません。ご注意ください。

6.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
7.「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました」と表示されます。

8.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

これで、ご連絡先はこちら部品の編集が完了しました。
ブログを閲覧し、できあがりを確認しておきましょう。
