サイドバーに「プロフィール」欄を追加する
ここでは、「プロフィール」部品をサイドバーに追加する方法を解説します。

操作手順
【1】 「プロフィール」入力欄を追加する
作業前に、ブログの管理画面に「ログイン」しておきます。
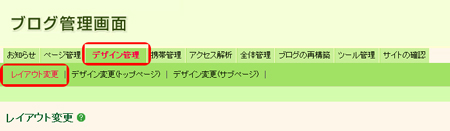
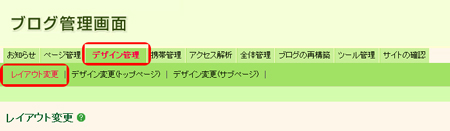
1.「デザイン管理」-「レイアウト変更」をクリックします。

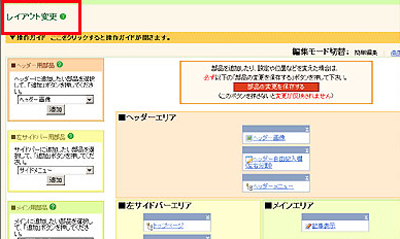
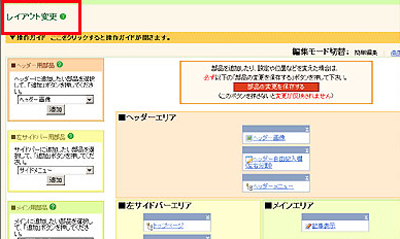
→「レイアウト変更」画面が表示されます。

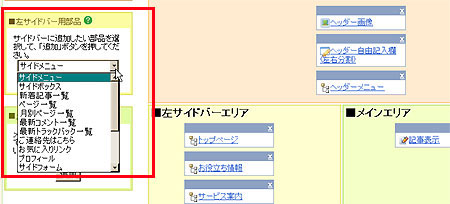
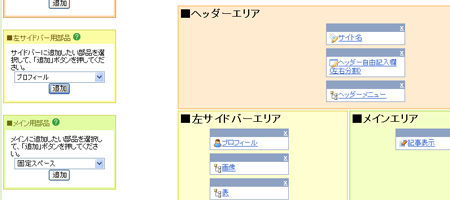
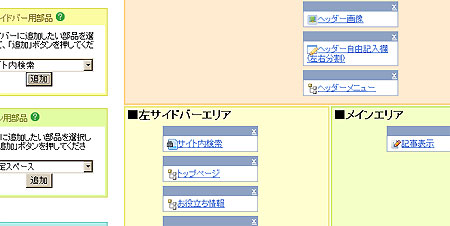
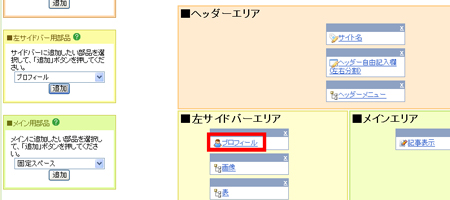
2.「サイドバー用部品」の追加欄にて、「プロフィール」を選びます。

→画面右側の編集エリアに、「プロフィール」ボックスが追加されます。
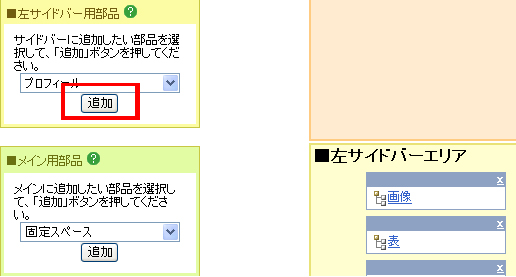
3.「追加」ボタンをクリックします。

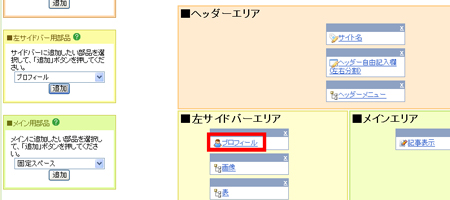
→「サイドバーエリア」に、「プロフィール」の部品ボックスが追加されました。

4.「プロフィール」をクリックします。

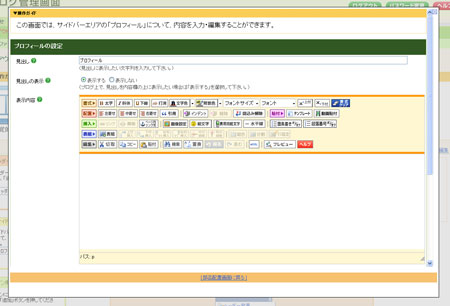
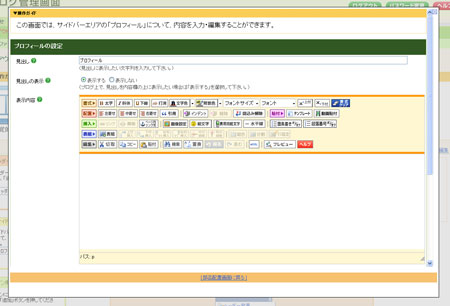
→設定画面が開きます。

「プロフィール」部品は、「表示内容」欄を使わずに、「詳細設定」以降の欄を利用すると比較的整ったプロフィールを作成可能です。
プロフィール情報の入力方法は、多数ございますが、ここでは、お勧めのプロフィール作成方法を下記にご案内いたします。
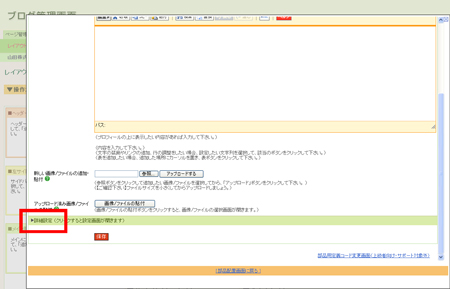
5.「詳細設定」をクリックします。

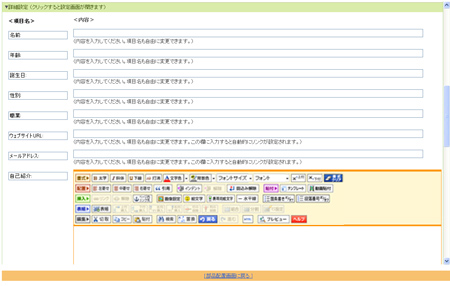
→「詳細設定」以降に「項目名」や「自己紹介」欄が表示されます。
ここでは、「項目名」欄を使わない操作方法をご案内いたします。

「項目名」をそのまま利用することもできます。項目名を利用し、かつプロフィール写真をその上に表示させたい場合は、「詳細設定」上部の「表示内容」欄に写真を配置することになります。ご注意ください。
<項目名利用例>

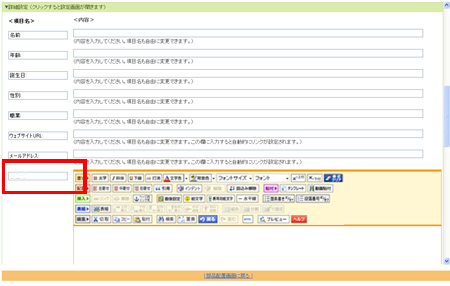
6.<項目名>の 自己紹介: の文字を削除します。
<項目名>欄をクリックし、[Delete]キーなどで削除します。

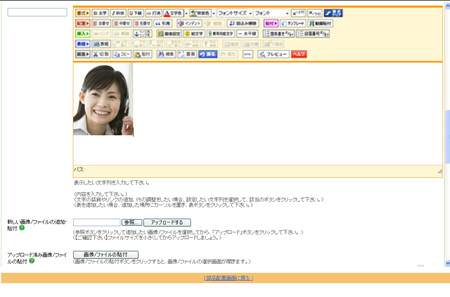
7.<項目名>の最下項目「自己紹介」欄に写真を貼り付けます。
画像の貼り付け方法は、下記オンラインマニュアルをご参照ください。

挿入した画像は、「中寄せ」ボタンなどで配置を整えることをお勧めします。
8.写真の下に自己紹介文を入力します。
自己紹介文内にも、キーワードを含めると、より効果的です。

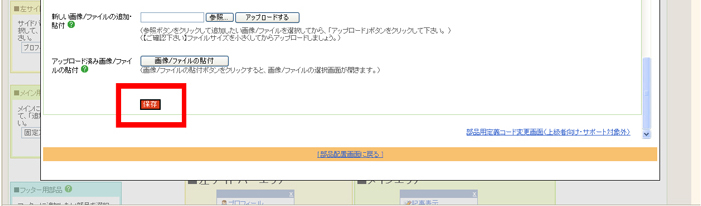
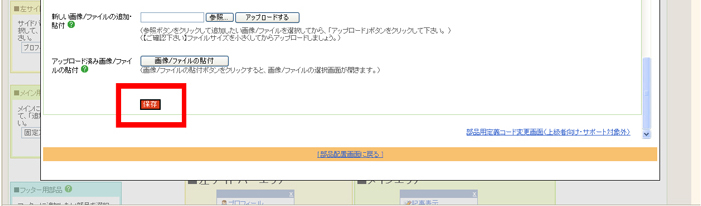
9.「保存」ボタンをクリックします。
ブログ管理画面上では、まだ保存されません。ご注意ください。

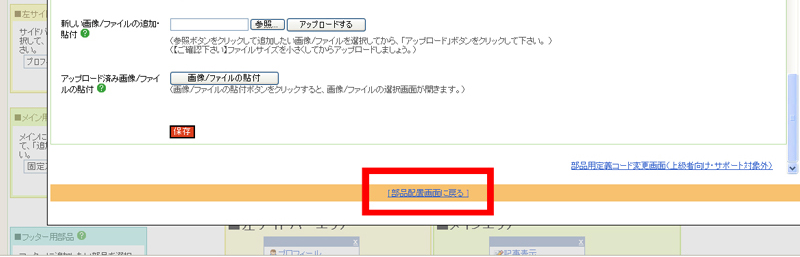
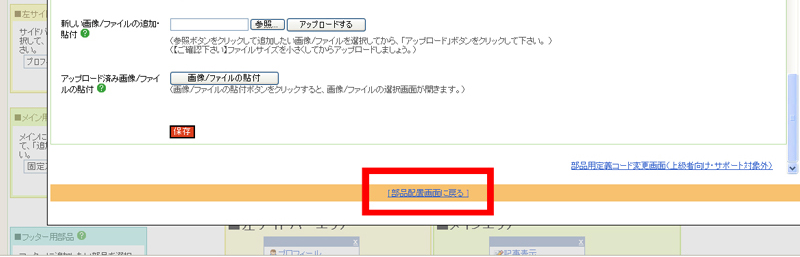
10.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
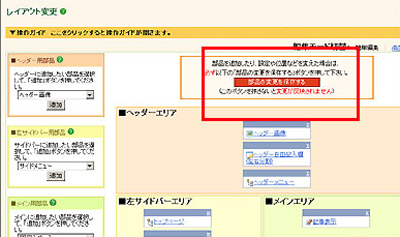
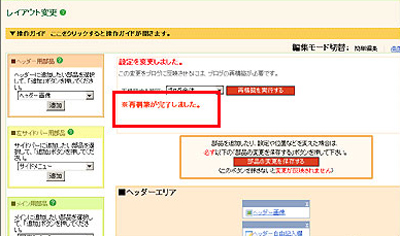
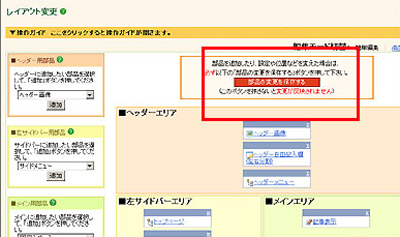
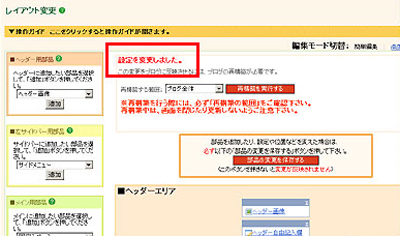
8.「部品の変更を保存する」ボタンをクリックします。

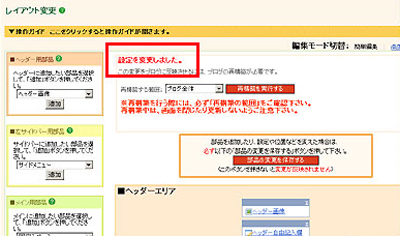
→「設定を変更しました」と表示されます。

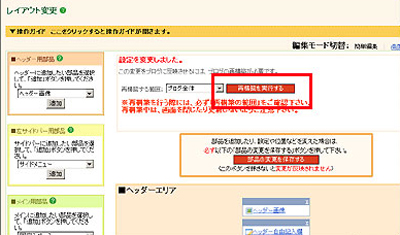
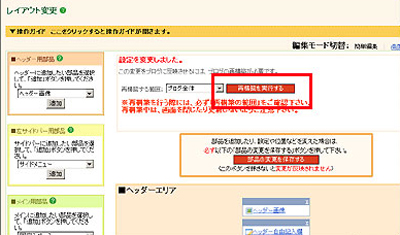
9.「再構築を実行する」ボタンをクリックします。

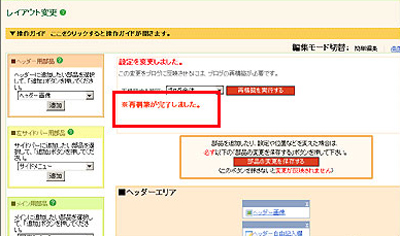
→「再構築が完了しました」と表示されます。

これで、プロフィール部品の追加が完了しました。
【2】 「プロフィール」入力欄を編集する
作業前に、ブログの管理画面に「ログイン」しておきます。
1.「デザイン管理」-「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。

2.サイドバーエリアを参照します。

この画面で見える部品ボックスの並び順は、実際のサイトでの並び順と連動しています。
3.サイト内のプロフィール部品のボックス名をクリックします。

→設定画面が開きます。

4.必要に応じて各項目を編集します。
5.「保存」ボタンをクリックします。
ブログ管理画面上では、まだ保存されません。ご注意ください。

6.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
7.「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました」と表示されます。

8.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

これで、プロフィール部品の編集が完了しました。
