サイドバーにいろいろな「一覧表示」を表示する
ここでは、サイドバーエリアに表示できる一覧表示用の部品の追加方法と、設定変更方法を解説します。
操作の前に
例えば、「新着記事一覧」という部品を追加すると、サイドバーには新着記事の一覧が表示されます。表示された記事の見出しをクリックするとその記事ページへ移動することが可能です。
サイドバーエリアに表示できる一覧表示用の部品には、下記の種類があります。
■新着記事一覧
(表示例)

■ページ一覧
(表示例)

■月別ページ一覧
(表示例)

■最新コメント一覧
(表示例)

■最新トラックバック一覧
(表示例)

操作手順
【1】 一覧表示を作成する
作業前に、ブログの管理画面に「ログイン」しておきます。
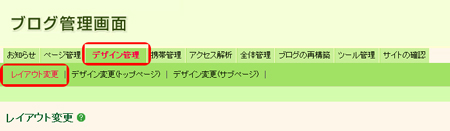
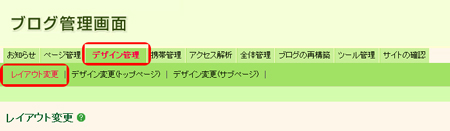
1.「デザイン管理」−「レイアウト変更」をクリックします。

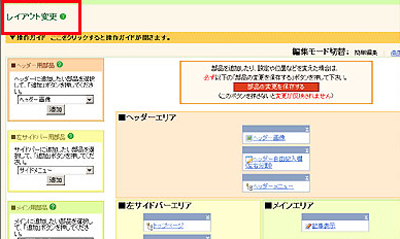
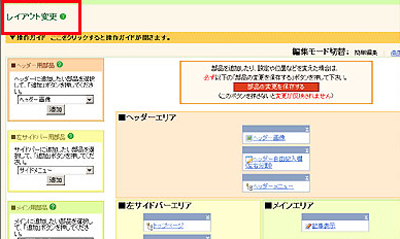
→「レイアウト変更」画面が表示されます。

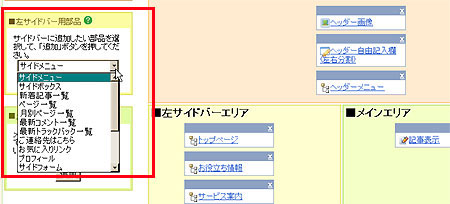
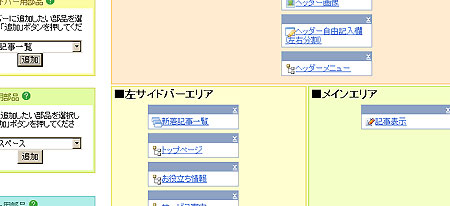
2.「サイドバー用部品」の追加欄にて、追加したい一覧表示用の部品名を選びます。

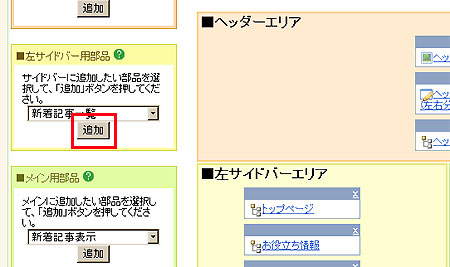
3.「追加」ボタンをクリックします。

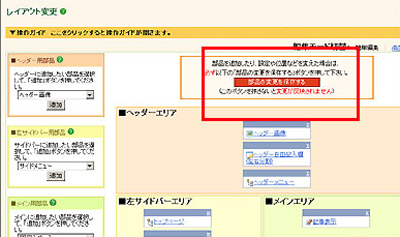
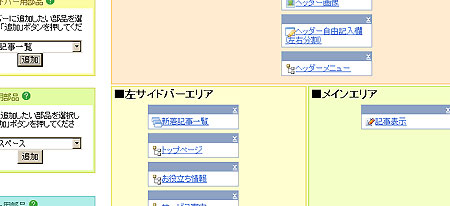
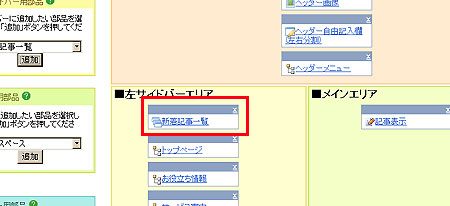
→「サイドバーエリア」に、一覧表示用の部品ボックスが追加されました。

4.部品名をクリックします。

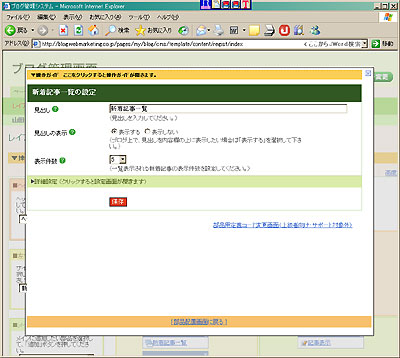
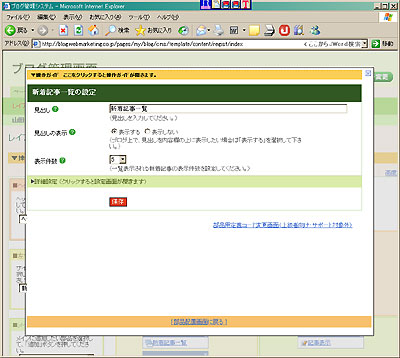
→設定画面が開きます。

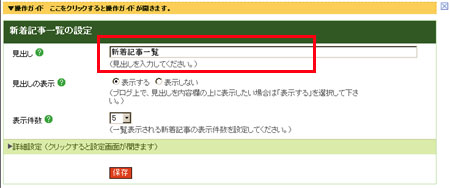
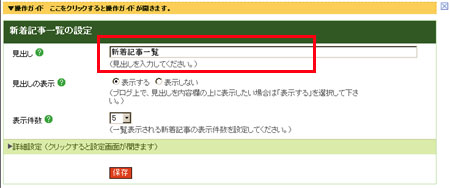
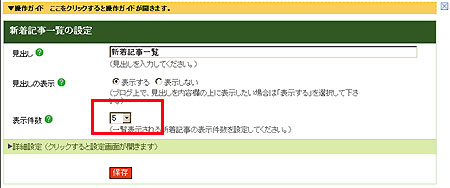
5.必要に応じて「見出し」を書き換えます。

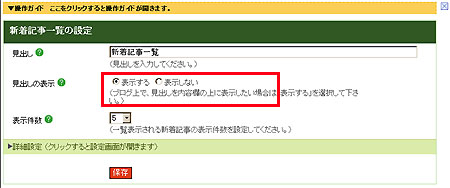
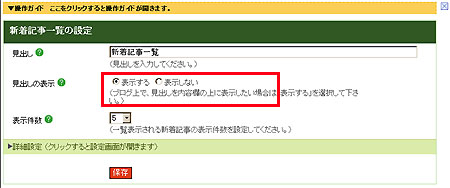
6.「見出しの表示」の有無を選びます。

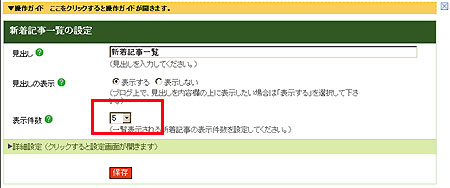
7.「表示件数」を選びます。

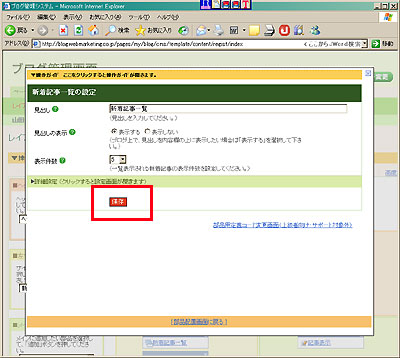
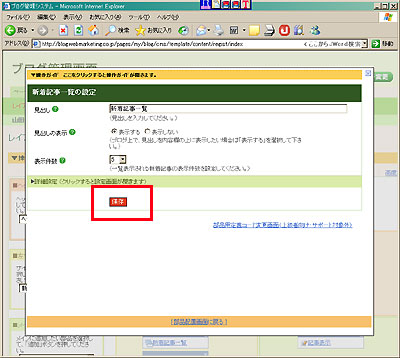
8.「保存」ボタンをクリックします。

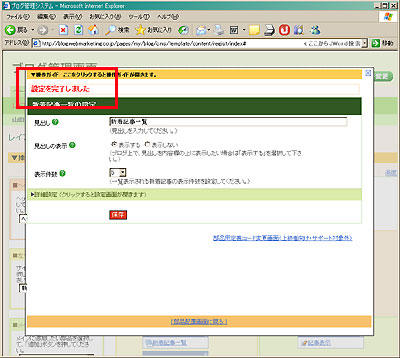
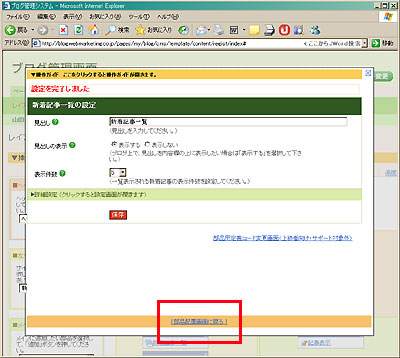
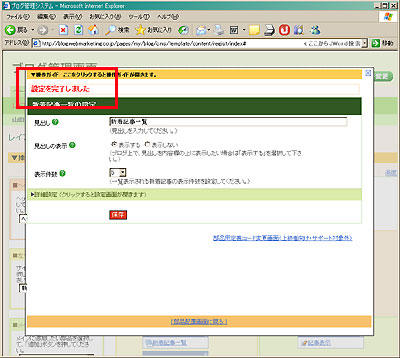
→「設定を完了しました」と表示されます。

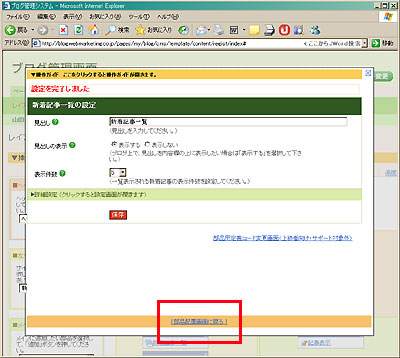
9.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
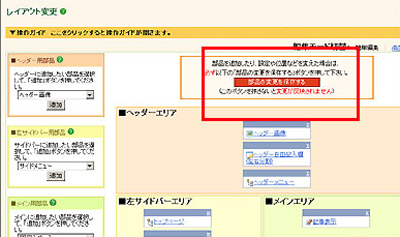
10.「部品の変更を保存する」ボタンをクリックします。

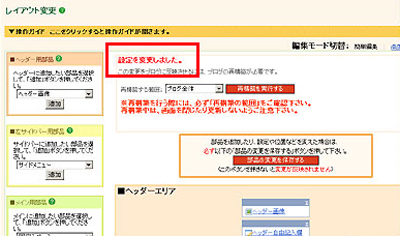
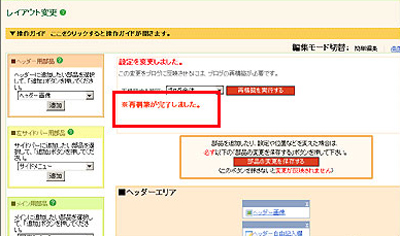
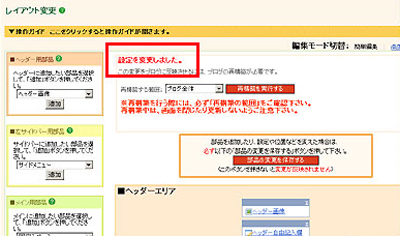
→「設定を変更しました」と表示されます。

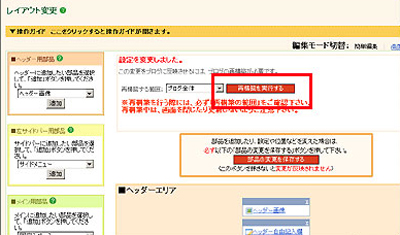
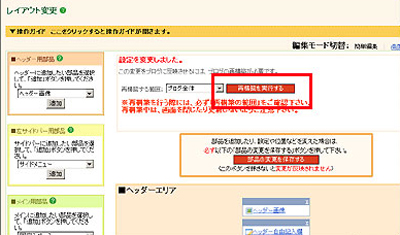
11.「再構築を実行する」ボタンをクリックします。

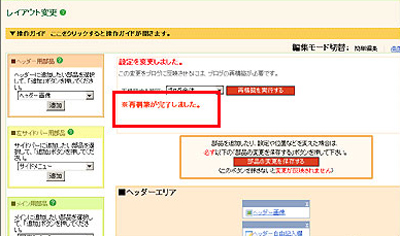
→「再構築が完了しました」と表示されます。

これで、一覧表示用部品の追加が完了しました。
【2】 一覧表示の設定を変更する
作業前に、ブログの管理画面に「ログイン」しておきます。
1.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。

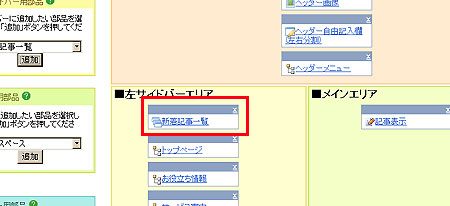
2.サイドバーエリアを参照します。

この画面で見える部品ボックスの並び順は、実際のサイトでの並び順と連動しています。
3.設定を変更したい一覧表示用の部品ボックス名をクリックします。

→設定画面が開きます。

4.必要に応じて「見出し」を書き換えます。

5.「見出しの表示」の有無を選びます。

6.「表示件数」を選びます。

7.「保存」ボタンをクリックします。

→「設定を完了しました」と表示されます。

8.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
9.「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました」と表示されます。

10.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

これで、一覧表示用部品の設定変更が完了しました。
