トップページと他のページでサイドバーに表示する文書・写真・表を変更する
ここでは、部品「サイドボックス(サブ)」の操作について解説します。
「サイドボックス(サブ)」を利用すると、サブページ(トップページ以外のページ)のサイドバーエリアに、トップページと異なる文章、画像、表などを表示させることができます。
ブログの全ページに同じ「サイドボックス」を表示する場合は、「サイドボックス」部品をご利用ください。
「サイドボックス(サブ)」部品は、設定を変更しない限り、トップページに表示されません。
トップページにもサイドボックスを表示させるには、「サイドボックス」部品を利用します。
「サイドボックス」を追加・編集する
「サイドボックス」とは?
「サイドボックス(サブ)」とは?


操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
【1】 「サイドボックス(サブ)」を追加する
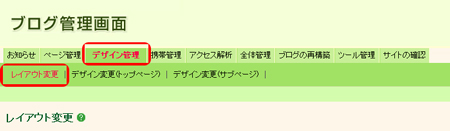
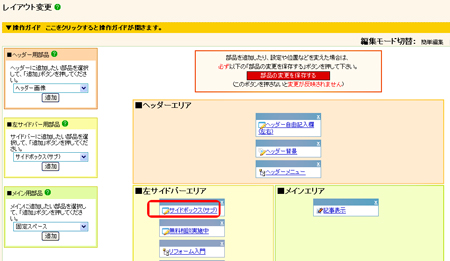
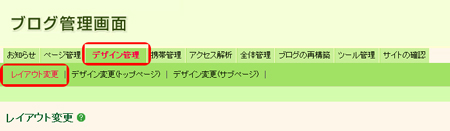
1.「デザイン管理」-「レイアウト変更」をクリックします。
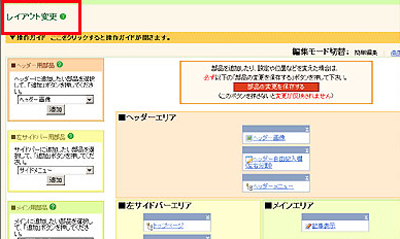
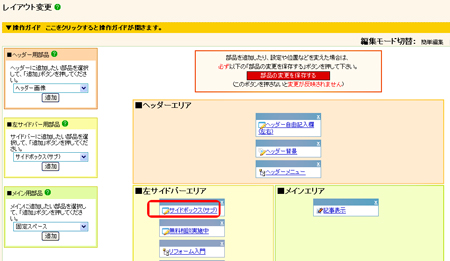
→”レイアウト変更”画面が表示されます。

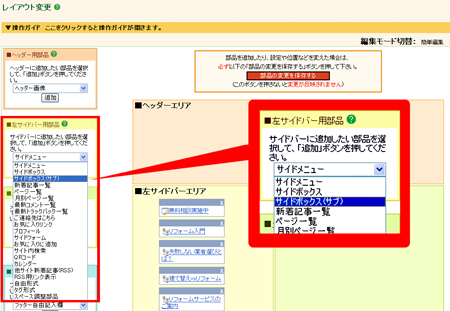
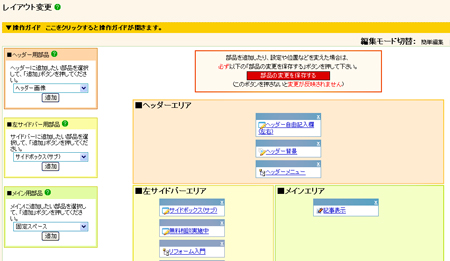
2.画面左側の部品追加ボックスにて、「サイドバー用部品」のなかにある「サイドボックス(サブ)」を選択します。

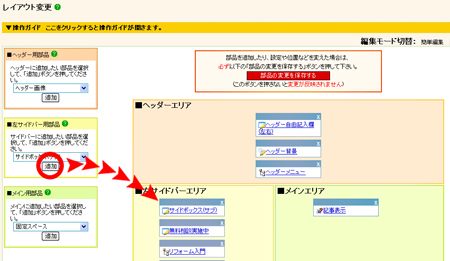
4.「追加」ボタンをクリックします。

→画面右側の編集エリアに、「サイドボックス(サブ)」ボックスが追加されます。
5.追加された「サイドボックス(サブ)」をクリックします。

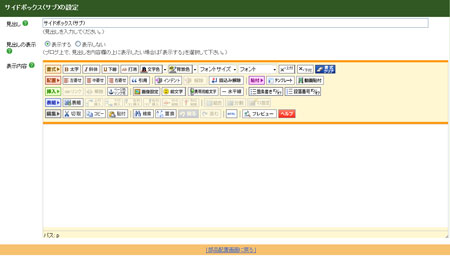
→設定画面が開きます。
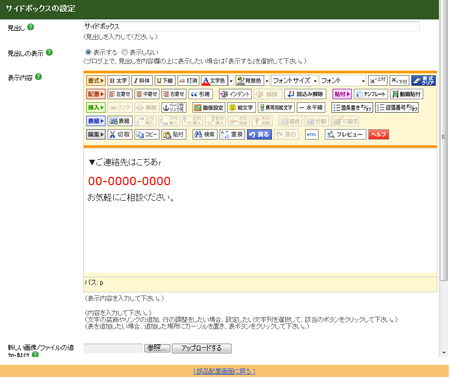
6. 必要な項目を入力・設定します。
「見出し」は任意で書き換えてください。
「見出しの表示」で、「表示する」にした場合は、見出しが表示されます。
「表示内容」の入力欄(白い部分)に、表示しておきたい文章などを入力します。
書式設定を決めたり、画像を追加する手順は、ブログの記事で行う操作手順と同様です

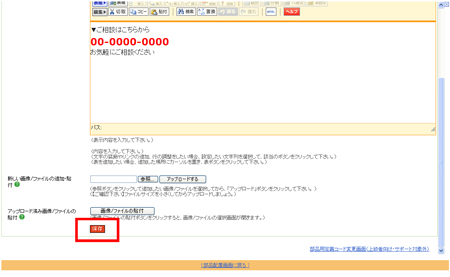
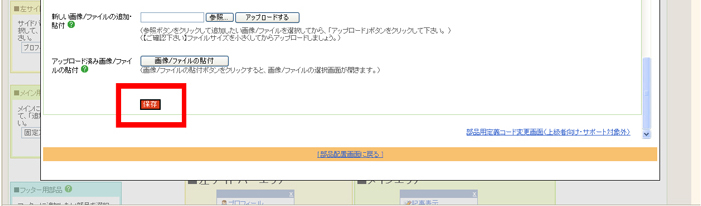
7.「保存」ボタンをクリックします。

→「設定を完了しました」というメッセージが表示されます。
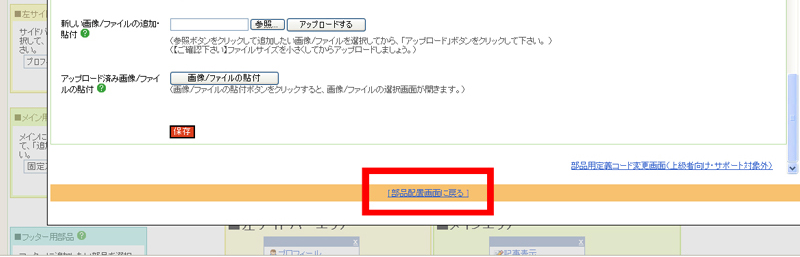
8.「部品配置画面に戻る」をクリックします。

→画面が閉じて、「レイアウト変更」画面に戻ります。
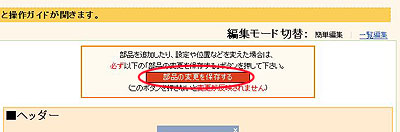
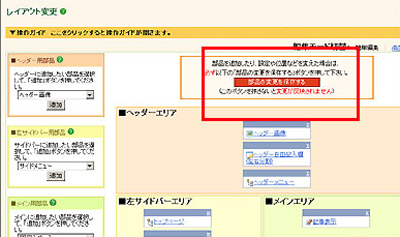
9.画面右側の編集エリアの「部品の変更を保存する」ボタンをクリックします。

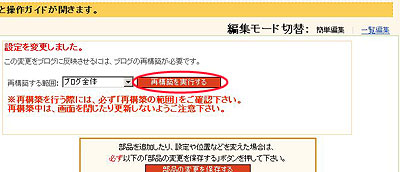
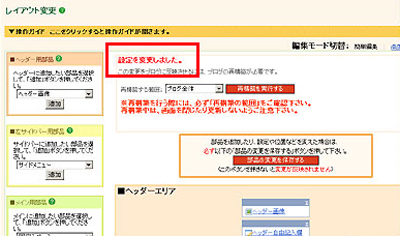
→「設定を変更しました。」というメッセージが表示されます。
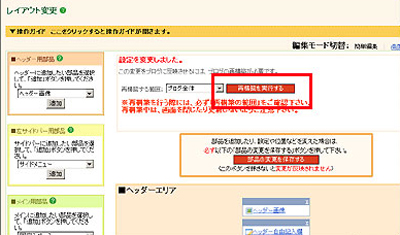
10.「再構築を実行する」ボタンをクリックします。

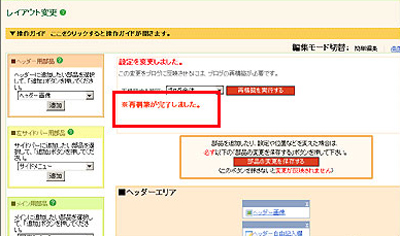
→再構築が開始されます。 “再構築が完了しました” というメッセージが表示されたら終了です。
以上で、「サイドボックス(サブ)」の追加が完了です。
【2】 「サイドボックス(サブ)」を編集する
作業前に、ブログの管理画面に「ログイン」しておきます。
1.「デザイン管理」-「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。

2.サイドバーエリアを参照します。

この画面で見える部品ボックスの並び順は、実際のサイトでの並び順と連動しています。
3.サイドバーエリアにある「サイドボックス(サブ)」部品のボックス名をクリックします。
(「見出し」に入れた文言がボックス名として表示されます)

→設定画面が開きます。
4.必要に応じて各項目を編集します。

5.「保存」ボタンをクリックします。
ブログ管理画面上では、まだ保存されません。ご注意ください。

6.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
7.「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました」と表示されます。

8.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

これで、サイドボックス部品の編集が完了しました。
ブログを閲覧し、サブページ(トップページ以外のページ)のサイドボックスを確認しておきましょう。
