アップロード済みの画像を記事に追加する
ここでは、以前にブログ管理画面にアップロードしたことのある画像を、記事や部品に追加する方法について解説します。
操作の前に
ブログ管理画面にログインし、記事または部品の入力画面を開いておきます。
操作手順
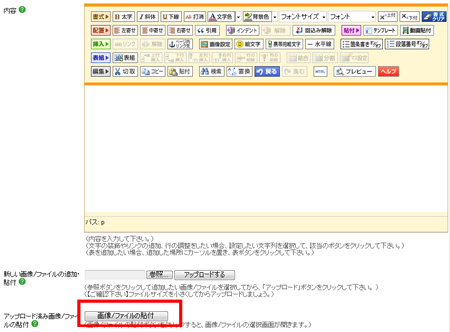
1.「アップロード済み画像/ファイルの貼付」にて、「画像/ファイルの貼付」ボタンをクリックします。

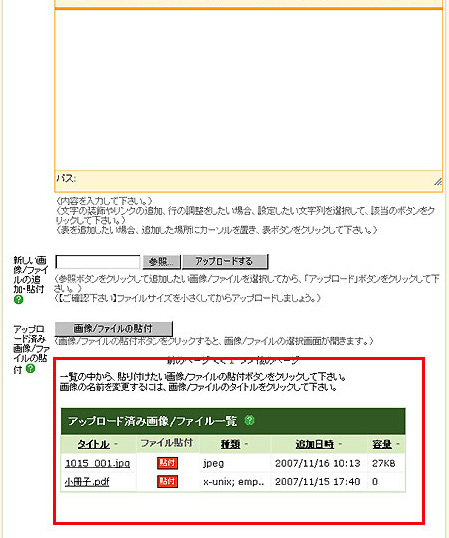
2.ボタンの下に、「アップロード済み画像/ファイル一覧」が表示されました。

3.追加したい画像ファイルの右側にある「貼付」ボタンをクリックします。

追加したい画像ファイルがどれかわからないときは、タイトルにマウスカーソルをあわせると写真が見えます。
(※PDFやWordなどの画像ではないファイルの場合は、表示されません。)

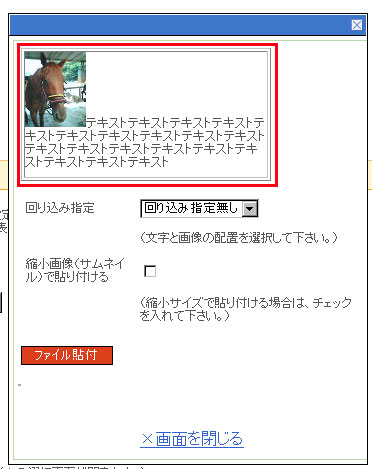
→前面に、画像追加の設定画面が開きました。

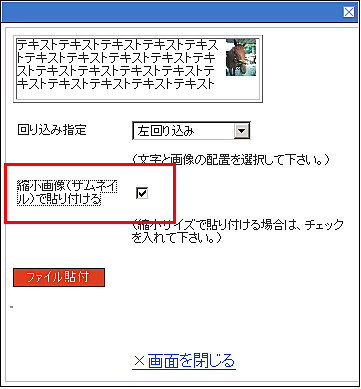
4.画像の表示に関する設定を行います。
- この部分は、画像と文字の位置関係を示すサンプルです。
「テキストテキスト・・・」と書かれている部分が、画像の前後に文字を入れた場合の見え方です。

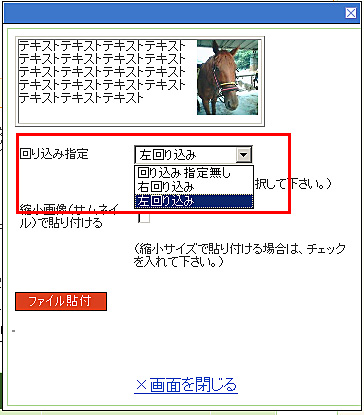
- 『回り込み指定』では、画像と文字の位置関係を決めます。
画像の横に文字を表示しない場合は「回りこみ指定なし」を選択します。
画像の横に文字を表示したい場合は、「左回り込み」または「右回り込み」を選択します。

- サムネイルで表示させたい場合は、『縮小画像(サムネイル)で貼り付ける』にチェックをします。

サムネイルで貼り付けると、画像が縮小された状態で挿入されます。
ブログ上では、この画像はクリックすることができます。クリックすると、
アップロードした元サイズの画像が、別ウィンドウにて開きます。
縮小時の表示サイズは、元の画像ファイルの高さと横幅のうち、長いほうが150ピクセルになる初期設定です。
このサイズを変更したい場合は、別途、下記マニュアルをご参照ください。
→サムネイル画像のサイズ変更
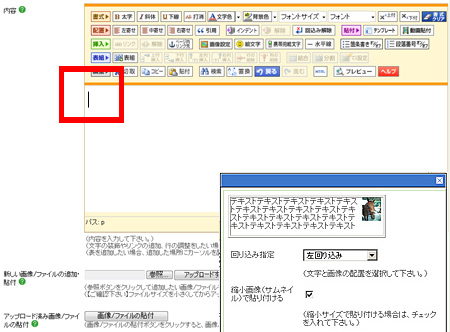
5.設定が終わったら、画像を入れたい場所をクリックします。

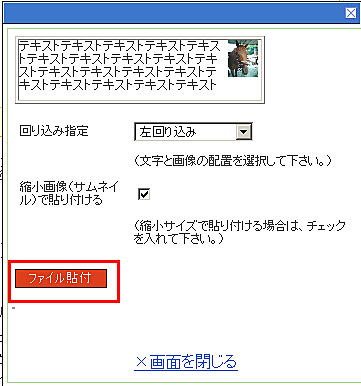
6.「ファイル貼付」ボタンをクリックします。

→入力欄に画像が入りました。

7.「画面を閉じる」をクリックします。

→画像の設定画面が閉じます。
これで、アップロード済みの画像の追加が完了しました。引き続き、必要に応じて文章などを追加した後、保存して再構築を実行してください。
