PDFのダウンロードアイコンを入れる
アイコンを入れるには、「素材貼付」機能を利用します。
ここでは、「素材貼付」機能を使って、記事にアイコンを入れる方法をご案内します。
PDFアイコンを入れて、それをクリックすると、PDF資料をダウンロードできる仕組みの作り方をご案内します。
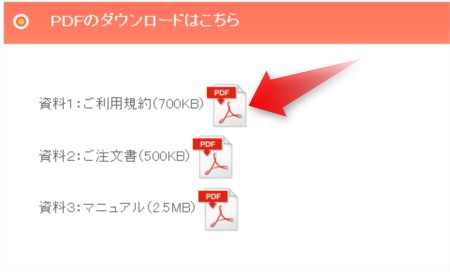
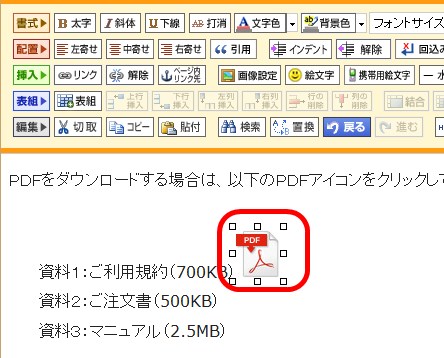
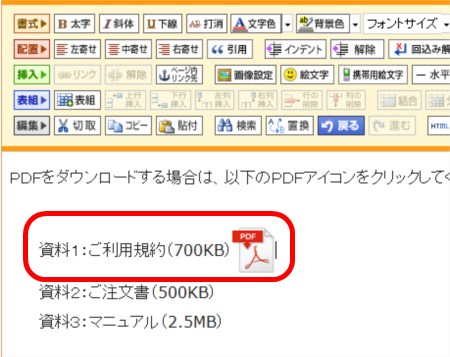
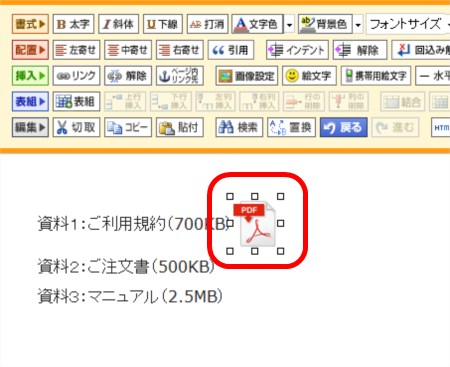
▼アイコンの利用例

操作の前に
あらかじめブログ管理画面にログインしておきましょう。
操作手順
以下の2つの手順で行います。
【1】アイコンを入れる
【2】PDFダウンロード用のリンクを設定する
【1】アイコンを入れる
1.記事の作成、または記事の編集画面を開きます。
記事の作成または編集の操作手順は、下記マニュアルをご参照ください。
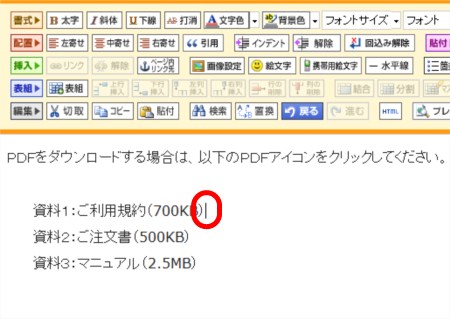
2.アイコンを入れたい場所でクリックし、カーソルをおきます。

3.「素材貼付」ボタンをクリックします。
→ WEB素材/写真素材 選択画面が表示されます。

4.「WEB素材」をクリックします。

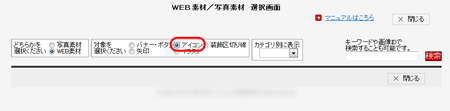
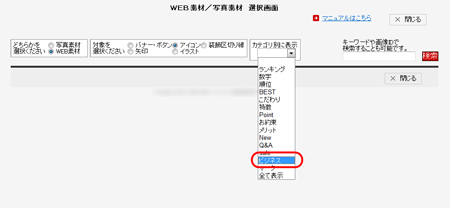
5.「アイコン」をクリックします。

6.カテゴリの中から「ビジネス」を選択します。

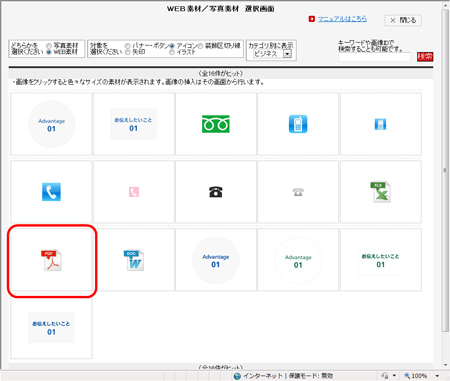
7.一覧の中から、PDFアイコンをクリックします。

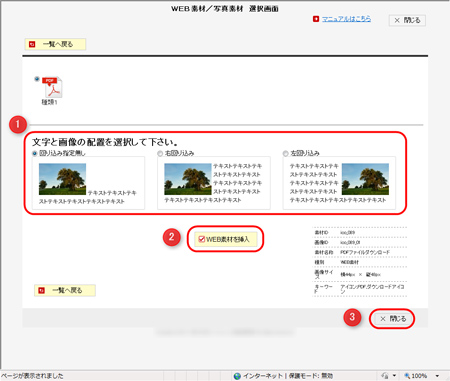
8.文字と画像の配置を選択し、「WEB素材を挿入」ボタンをクリックし、「閉じる」ボタンをクリックします。
続けて、アイコンを入れる場合は、「閉じる」ボタンをクリックせずに、「一覧へ戻る」ボタンをクリックすると、アイコン一覧画面に戻ることが可能です。

→ カーソルの場所に、アイコンが入ります。
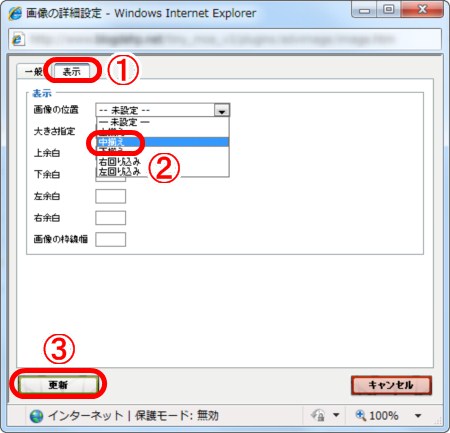
アイコンと文字列の縦位置が揃わない場合
アイコンと前後の文字列の縦位置が揃わない場合は、アイコンをクリックし、「画像設定」ボタンをクリックします。

「表示」タブをクリックし、画像の位置で「中揃え」を選択し、「更新」ボタンをクリックします。


【2】PDFダウンロード用のリンクを設定する
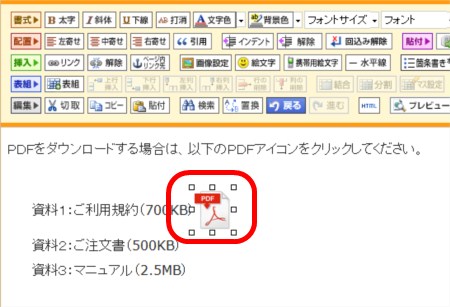
7.アイコンをクリックし、選択します。

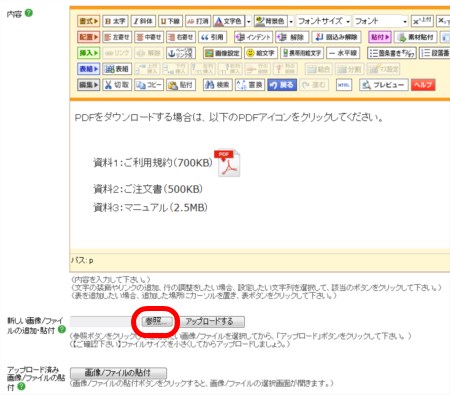
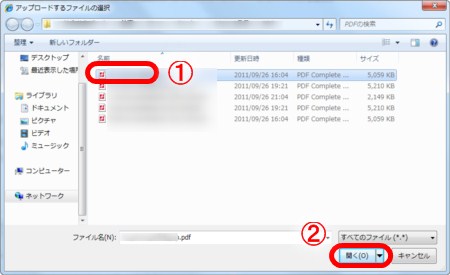
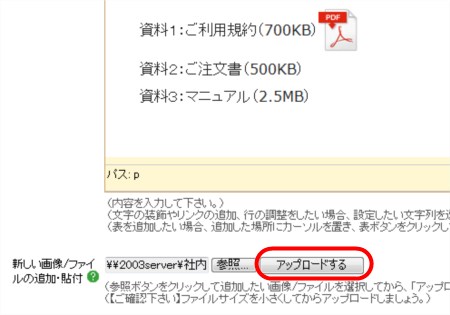
8.PDFをアップロードします。「参照」ボタンをクリックします。

9.アップロードするファイルの選択ボックスが表示されるので、PDFを選択し、「開く」ボタンをクリックします。

10.「アップロードする」ボタンをクリックします。

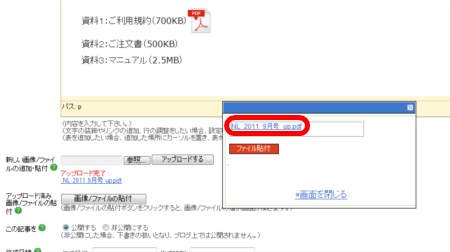
11.アップロードが完了すると、小さいウィンドウが表示されます。ウィンドウ上部のPDFファイル名をクリックします。

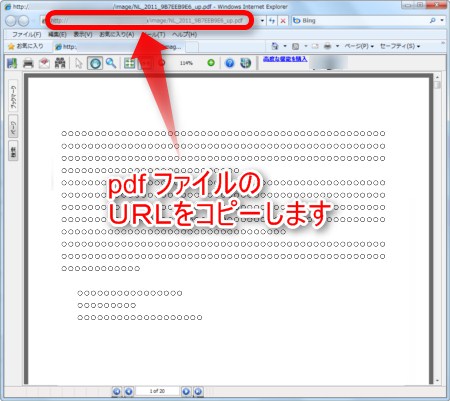
12.PDFが別ウィンドウで表示されるので、そのURLをコピーします。
その後、ウィンドウは閉じます。

13.先に入れたアイコンをクリックします。

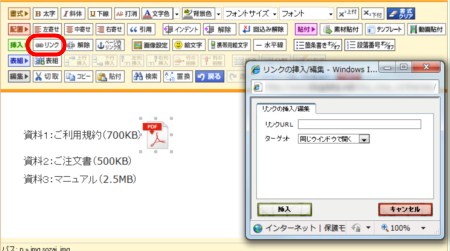
14.「リンク」ボタンをクリックします。

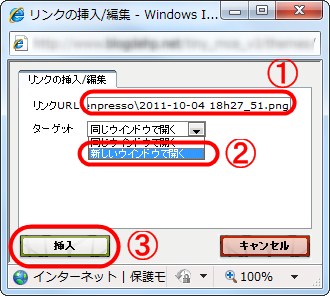
15.リンクの挿入ボックスが表示されます。
先にコピーしたリンクURLを貼付け、「ターゲット」で「新しいウィンドウで開く」を選択、「挿入」ボタンをクリックします。

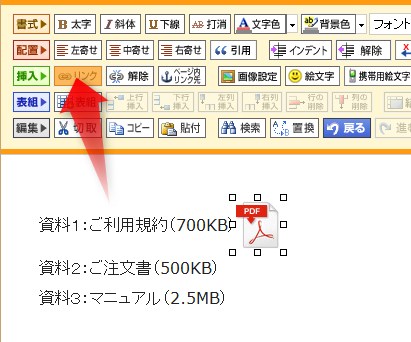
→ リンクボタンがオレンジに変色します。

16.「保存する」ボタンをクリックします。

保存が完了したら、「サイトの確認」で実際のブログを確認しましょう。
ダウンロードの仕組みは、「記事作成・編集」画面では確認できません。
保存後に、「サイトの確認」などで実際にダウンロードできるかどうか、確認してください。
