画像(写真)を横に並べる方法
画像を記事に並べるには、「ページ管理」−「見ながら更新」画面で行うことが可能です。
画像を横に並べるには、以下の方法の他に、テンプレートを利用する方法があります。
▼テンプレートを利用した場合 → テンプレートで画像を並べる

操作の前に
あらかじめブログ管理画面にログインしておきましょう。
また、記事の作成、または記事の編集画面を開いておきましょう。
記事の作成または編集の操作手順は、下記マニュアルをご参照ください。
操作手順
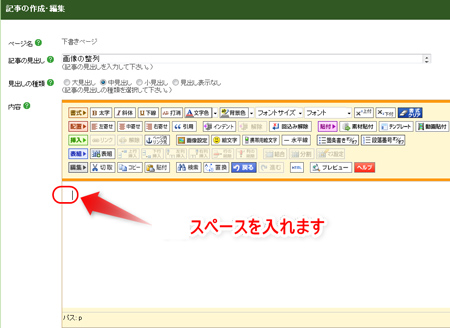
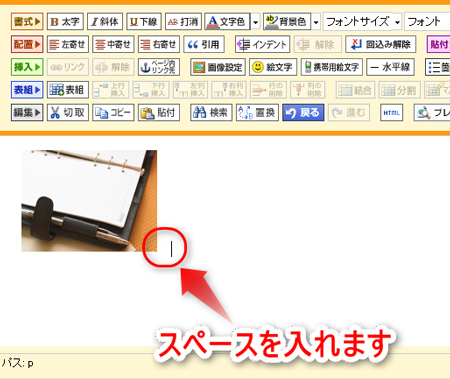
1.画像を並べる行の先頭にスペースを入れます。
行頭のスペースがいらない場合は、最後に削除します
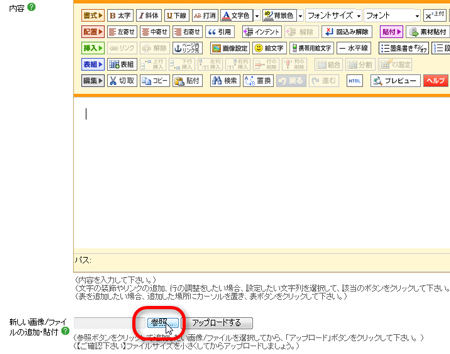
2.1つめの画像を入れます。「参照」ボタンをクリックします。
素材を利用する場合は、以下のマニュアルをご参照ください。
→ 記事に写真素材を追加する
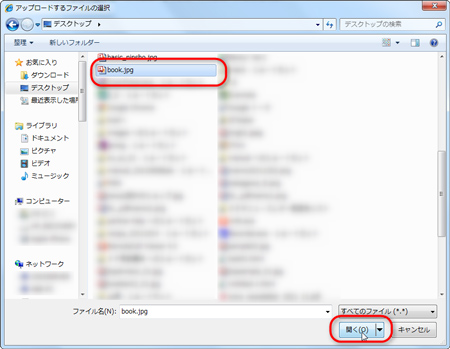
3.画像を選択し「開く」ボタンをクリックします。
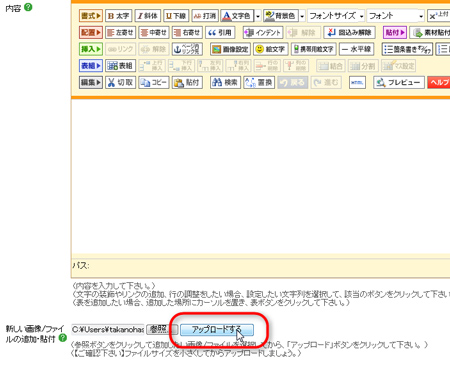
4.「アップロードする」ボタンをクリックします。
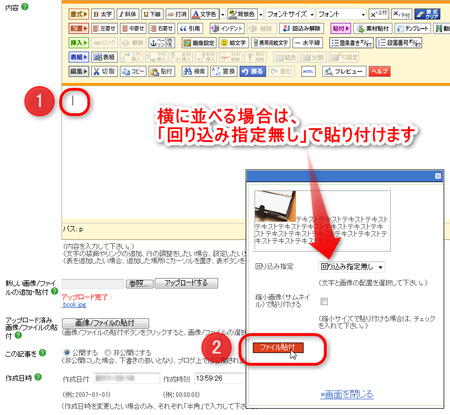
5.画像を貼り付ける場所にカーソルを置き、「ファイル貼付け」ボタンをクリックします。
画像を横に並べる場合は、原則、回り込み指定は「回り込み指定無し」のまま、貼り付けてください。
6.画像と画像の間にスペースを入れたい場合は、スペースを入力します。
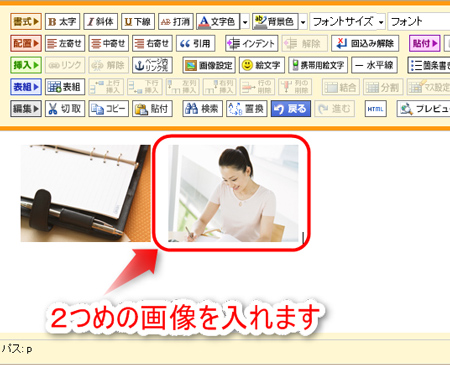
7.2つめの画像を同様に入れます。
8.行頭にカーソルを置きます。
ここで、カーソルを行末に置いたまま「中揃え」ボタンをクリックすると、画像の並びが崩れます。崩れたら、 ボタンをクリックし、やりなおしてください。
ボタンをクリックし、やりなおしてください。
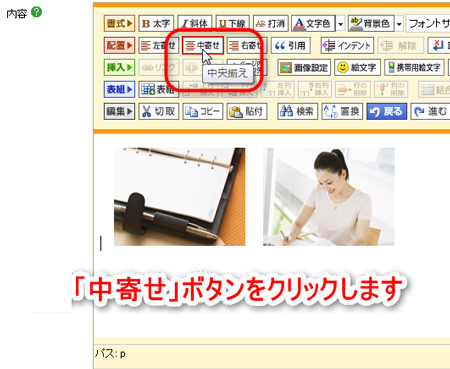
9.「中寄せ」ボタンをクリックします。
10.「保存する」ボタンをクリックし、記事を保存しましょう。
画像を並べる作業は以上です。「サイトの確認」などで実際のブログを確認しましょう。
タイトルやコメントを使う場合、テンプレートを利用すると便利です。
レイアウト案が浮かばない場合は、ご活用ください。