画像に文字を入れる方法
ブログシステムでは、画像の中に文字を入れるための機能がありません。
ここでは、Jtrim(ジェイトリム)で画像に文字を入れる方法と、ブログ管理画面の表組み機能を利用して画像に文字を入れる方法をご案内いたします。
▼Jtrim(ジェイトリム)を使って、画像に文字を入れた例

▼Windows7のペイントを使って、画像に文字を入れた例

▼表組みを使って、画像に文字を入れた例

【A】Jtrim(ジェイトリム)を使って、画像に文字を入れる方法
【B】Windows7のペイントを使って、画像に文字を入れる方法
【A】Jtrim(ジェイトリム)を使って、画像に文字を入れる方法
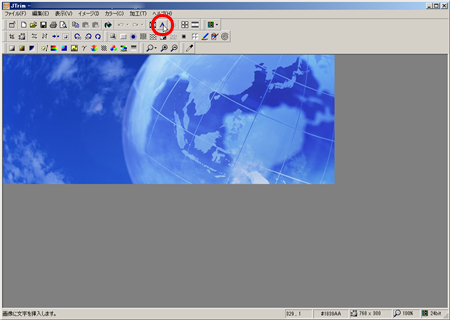
1.Jtrim(ジェイトリム)を開き、文字を入れたい画像を開きます。

2.「A」をクリックします。
→文字入れボックスを表示します。

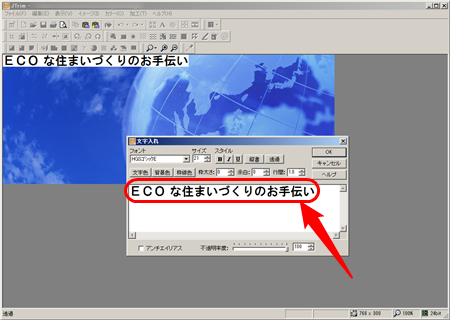
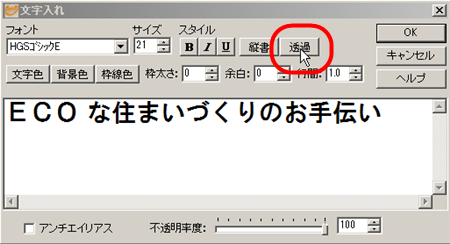
3.文字入れボックス内に、文字列を入力します。
4.[透過]ボタンをクリックし、文字の背景色を透明にします。

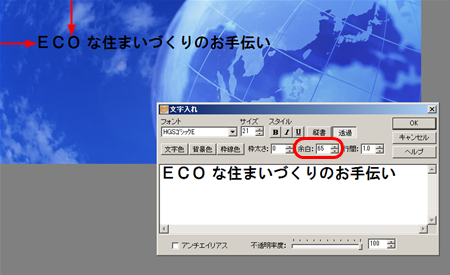
5.[余白]に数値を入れ、文字の配置を整えます。
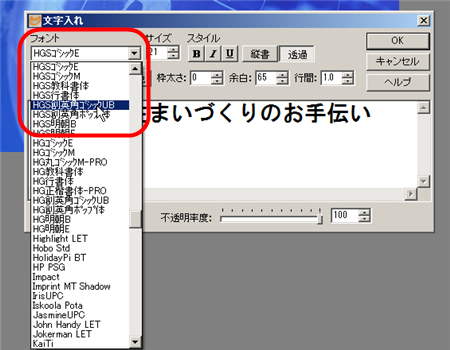
6.フォントをお好みで変更します。
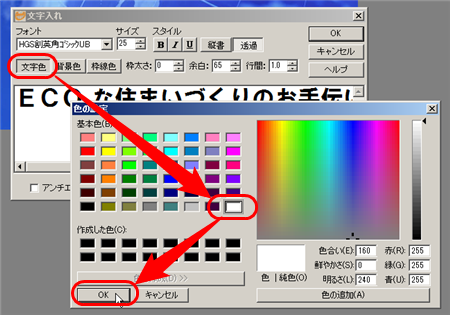
7.文字色をお好みで変更します。[文字色]ボタンをクリックし、好みの色をクリック、[OK]ボタンをクリックします。
8.最後に[OK]ボタンをクリックします。

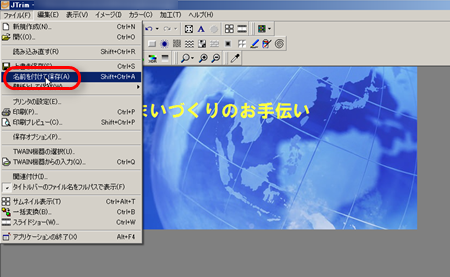
9.「ファイル」−「名前を付けて保存」をクリックし、わかりやすい場所にわかりやすい名前で保存します。

画像に文字を入れる操作は以上です。
【B】Windows7の、画像に文字を入れる方法
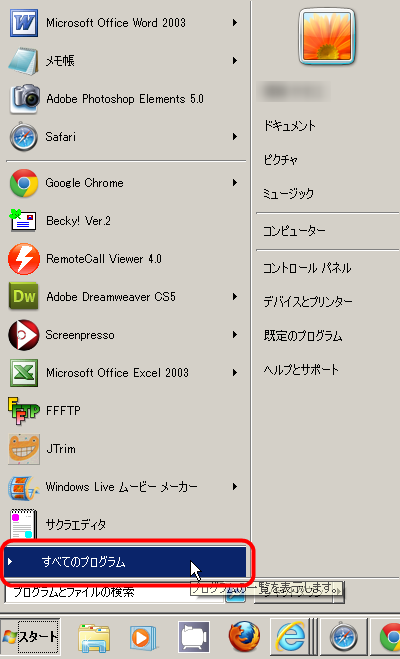
1.スタートボタンをクリックし、「すべてのプログラム」をクリックします。

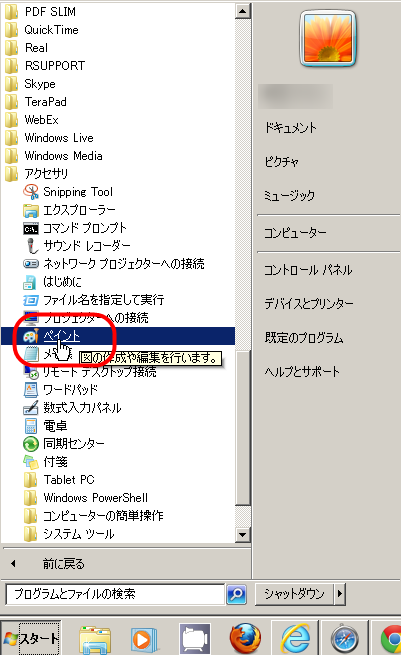
2.「アクセサリ」をクリックし、「ペイント」をクリックします。

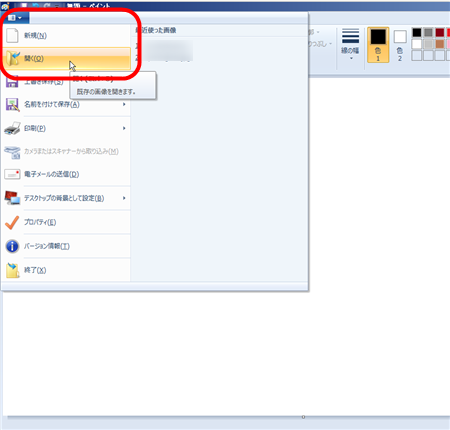
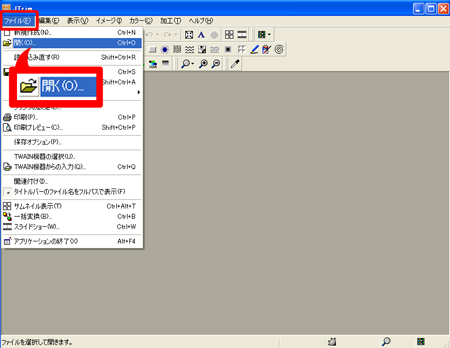
3. をクリックし、「開く」をクリックします。
をクリックし、「開く」をクリックします。
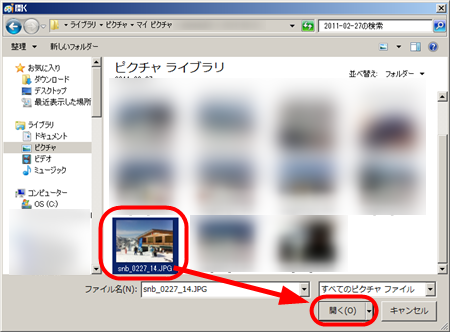
4.文字を入れたい画像を選択し、「開く」ボタンをクリックします。
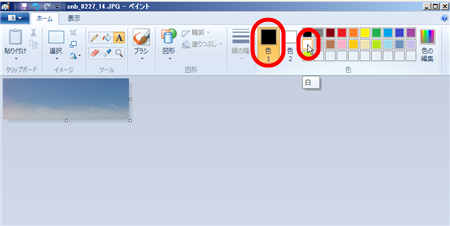
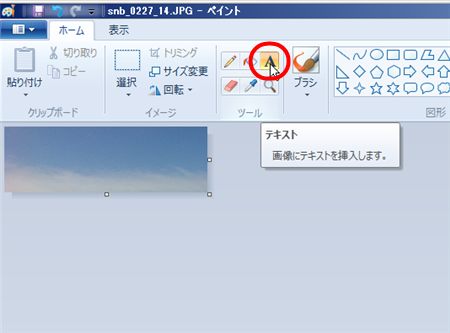
5.「A」ボタンをクリックします。

6.「色1」をクリックし、好みの文字色をクリックします。
7.文字を入れる場所でクリックし、カーソルをだし、文字を入力します。

文字の位置を調整する場合は、外枠上にマウスを置き、マウスポインタが十字の矢印になったらドラッグします。

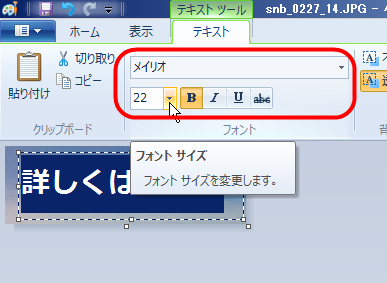
文字の書体や大きさを変更する場合は、ドラッグで文字を選択し、上部のボタンで変更します。

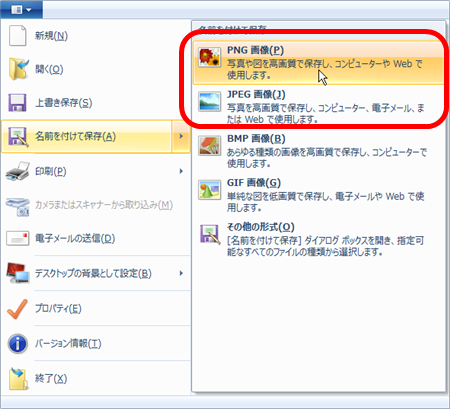
8. をクリックし、「名前を付けて保存」の上にマウスを置き、「PNG画像」または、「JPEG画像」をクリックし、保存します。
をクリックし、「名前を付けて保存」の上にマウスを置き、「PNG画像」または、「JPEG画像」をクリックし、保存します。
ファイル名が日本語の場合、ブログサーバー上でアルファベットと数字に書き換えられたもので認識されます。最初から半角のアルファベットのファイル名で保存することをおすすめします。
また、保存するフォルダ(場所)や、ファイル名は、ブログに入れる際に迷わないようなものを選びましょう。

【C】表組みを使って画像に文字を入れる方法
ブログ管理画面の表組み機能を利用して、画像の上に文字を入れる方法をご案内します。
画像を入れたい記事の作成・編集画面を開いておきます。
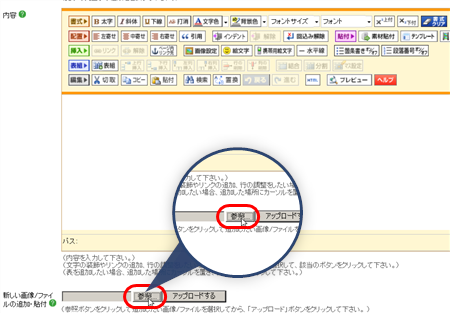
1.「参照」ボタンをクリックします。
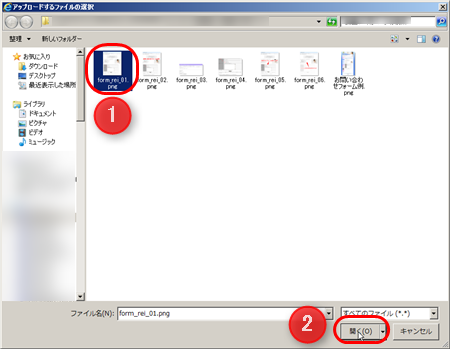
2.該当の画像を選択し、「開く」ボタンをクリックします。
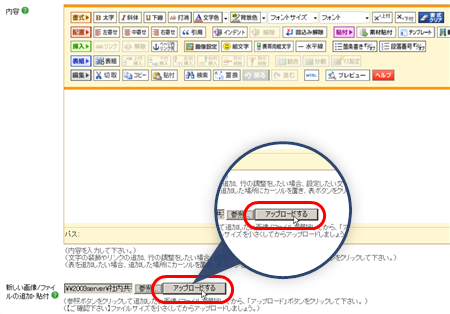
3.「アップロードする」ボタンをクリックします。
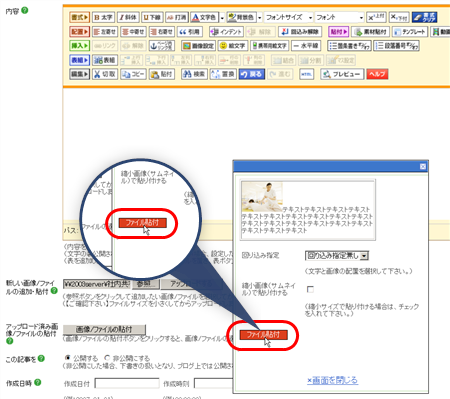
4.「ファイル貼付」ボタンをクリックします。
5.はりついた画像をクリックし選択します。
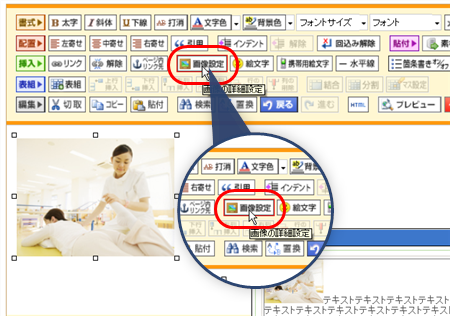
6.「画像設定」ボタンをクリックします。
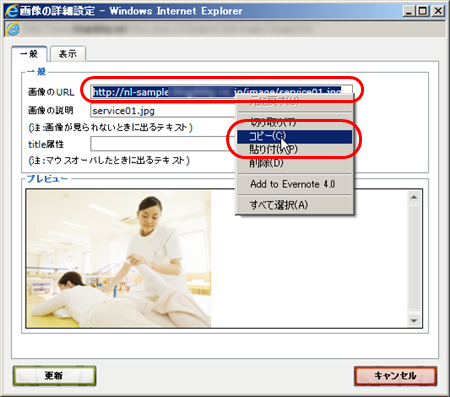
7.画像URLを選択し、右クリックで、コピーします。
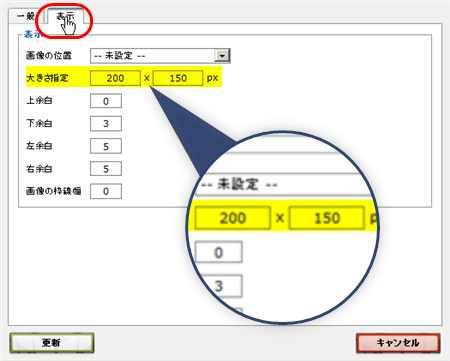
8.「表示」タブをクリックし、現在の画像の大きさ( 横 × 縦 )をメモしましょう。
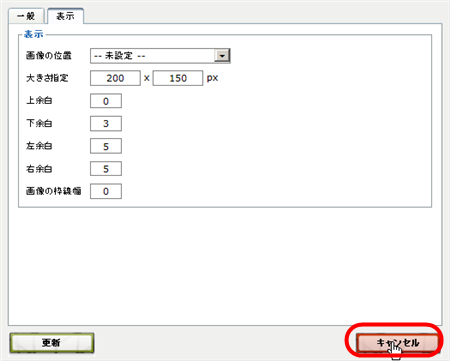
9.「キャンセル」ボタンをクリックし、画像の詳細設定ボックスを閉じます。
10.はりつけた画像を「delete」キーで削除します。

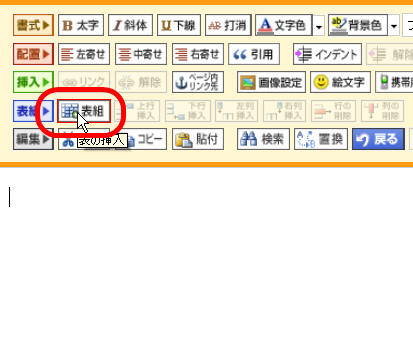
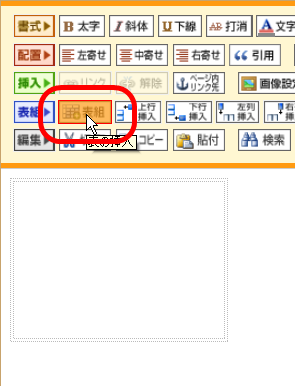
11.「表組」ボタンをクリックします。

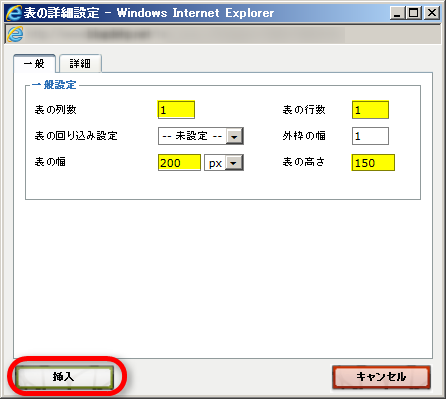
12.「表の列数」に1、「表の行数」に1、「表の幅」に画像の横サイズ、「表の高さ」に画像の縦サイズを入力し、「挿入」ボタンをクリックします。

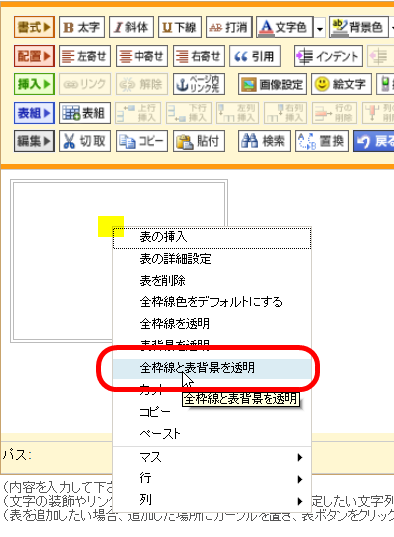
13.表内で右クリックし、「全枠線と表背景を透明」をクリックします。

14.表内にカーソルを置き、「表組」ボタンをクリックします。

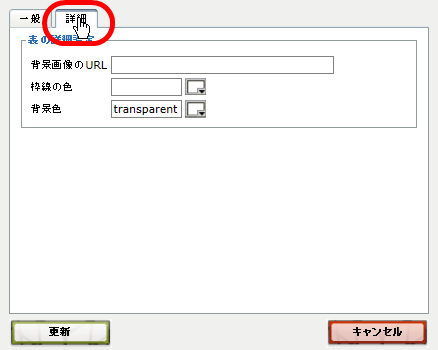
15.「詳細」タブをクリックします。

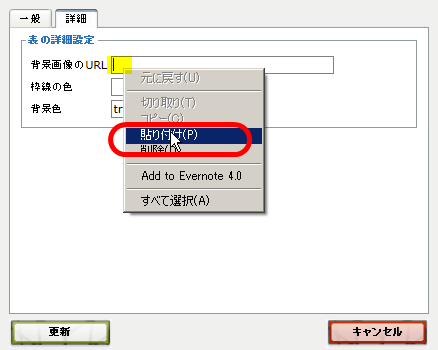
16.背景画像のURL欄で右クリックし、「貼り付け」を選択します。

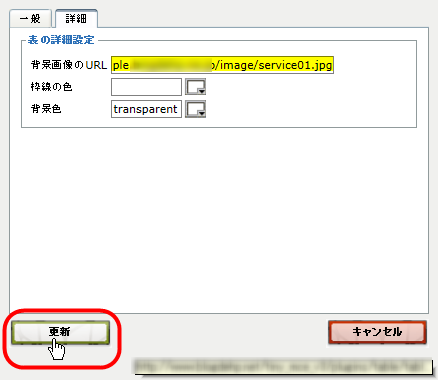
17.「更新」ボタンをクリックします。

→ 表組みの背景に画像が表示されます。
18.表の中にお好みで文字を入力、装飾します。

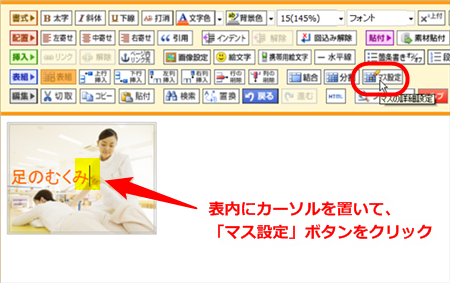
表内の文字の位置を調整する場合は、「マス設定」を利用すると便利です。
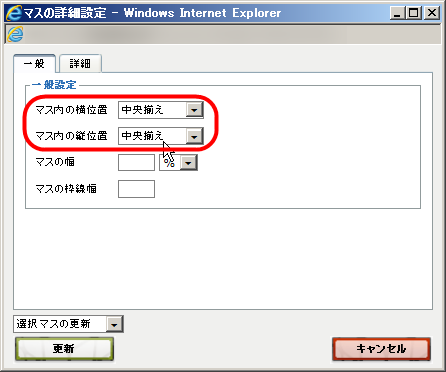
(1)表内にカーソルを置き、「マス設定」ボタンをクリックします。
(2)「マスの横位置」(左右の位置)と「マスの縦位置」(上下の位置)をお好みの位置に変更します。
両方「中央揃え」に設定すると、表内の中央に文字を配置します。

▼マスの横位置、マスの縦位置、両方「中央揃え」にした場合の例

表組みを使って画像に文字を入れる操作は以上で完了です。
◆ 画質の良さにこだわる場合
より画質が良い状態で画像に文字を入れたい場合や、こだわり書体を使いたい場合などは、ブログシステムではできないため、有料の画像編集ソフト(フォトショップなど)を利用したり、デザイナーなどに外注することをおすすめします。
◆ 文字を読みやすくするには
画像自体の色数(特に濃い色の数)が多いと、配置した文字列が読みにくくなります。
その場合、画像全体の色を薄い色に編集するか、文字の色を黒以外にするなど、工夫が必要です。画像編集ソフトを使いこなすことが難しい場合は、上記と同様、デザイナーなどに外注することをおすすめします。