コンテンツ −目次−
ここでは、コンテンツに関する「よくあるお問合せ」をご紹介しています。
よくあるご質問一覧から、確認したいものをクリックしてください。
・更新について
・よく似ている機能
・記事について
・画像について
・動画について
・表について
・フォームについて
・メルマガ配信について
・買い物カゴについて
・その他
更新について、よくあるご質問
メニューを修正したのに、サイトに反映されません。
記事を更新したけれど、サイトに反映されません。
再構築をしたのに、サイトに反映されません。
新規ページ作成方法
記事を別のページに移動したい
ページが表示されませんとでる
リンクがうまくいかない
よく似ている機能についてのご質問
ページと記事の違いはなんですか?
インデントと引用って違うんですか?
記事について、よくあるご質問
記事が更新(反映)されない
記事内からリンクしたい
記事を削除する
記事を別なところに移す
記事の右側や改行位置がばらばらになってしまう
googleMAPを貼り付けたい
記事を作りたい(修正したい)のですが、どうすればいいですか?
作った記事が見当たりません。どこにありますか?
間違って記事を消してしまいました。復活できますか?
改行を入れたはずなのに、入っていないのですが?
改行が変なところで入ってしまう
リンクを張った文字の色を変えられますか?
ページの途中にリンクを張ることはできますか?
画像について、よくあるご質問
画像を挿入したい(貼り付けたい)
3段組みのテンプレートはありますか?
画像ファイル一覧から画像を削除したい
画像が消えない
画像の削除方法は
画像のサイズを小さくしたい
画像を並べているが、左右の余白をそろえたい
画像がアップロードできません
画像が表示されません
画像をきれいに並べられません。どうすればいいでしょうか?
画像を横に並べたつもりが縦並びになってしまいます
画像からリンクを張りたいのですが、どうすればいいでしょうか?
バナーは作れますか?
画像を並べたい
サイドバーに画像を入れたい
表内の画像の位置がわずかにずれる
動画について、よくあるご質問
動画がアップロードできません
動画が表示されません
アップロードした動画が見られないとお客様から言われてしまいました
表について、よくあるご質問
マスの幅を設定したい
表組みの最大マス数(セル数)は?
表の幅を固定できますか?
行や列の数をあとから変えることはできますか?
表を透明にしたい
画像を表内の縦位置をまん中にしたい
表の背景の色をなくすことはできますか?
フォームについて、よくあるご質問
フォームを作りたい
フォームの質問内容を修正したい
フォームのお礼メッセージ(レスポンダ)を修正したい
フォームのお礼メッセージ(レスポンダ)にリンクを入れたい
フォームからの通知が届くメールアドレスを修正したい
フォームからの通知が届くメールアドレスを複数にしたい
メルマガ配信の、よくあるご質問
メルマガの配信方法は?
メルマガのバックナンバーを確認できますか?
買い物カゴの、よくあるご質問
その他の、よくあるご質問
Google Maps(グーグルマップ)など、他社のサービスを表示したい。
PDFを掲載したい。
画像を並べているが、左右の余白をそろえたい
画像に、上下左右の余白を設定することが可能です。設定方法は以下マニュアルをご参照ください。
また、表内に画像を貼り付けている場合は、表内の画像の配置のせいで余白がそろわない場合があります。
その場合、以下の「マス内の横位置、縦位置を調整する」をご参照ください。
画像のサイズを小さくしたい
画像サイズを小さくしたい場合は以下のオンラインマニュアルをご参照ください。
画像ファイル一覧から画像を削除したい
画像が消えない
画像の削除方法は?
画像の削除は、以下の2つの作業を行う必要があります。
・記事の中の画像を削除する
・ブログのサーバから削除する
どちらか片方だけでも、うまく削除ができません。ご注意ください。
画像(写真)を挿入したい(貼り付けたい)
画像(写真)を挿入する(貼り付ける)方法は、以下のオンラインマニュアルをご参照ください。
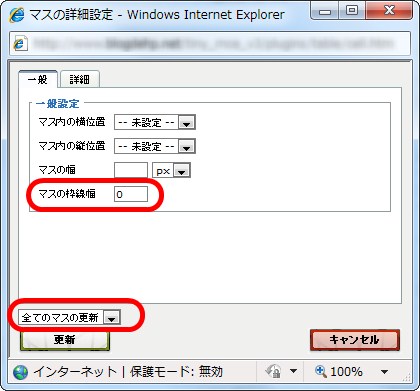
画像を表内の縦位置をまん中にしたい
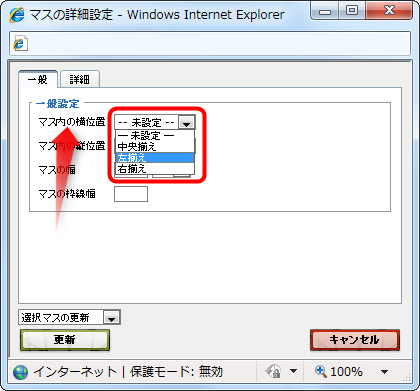
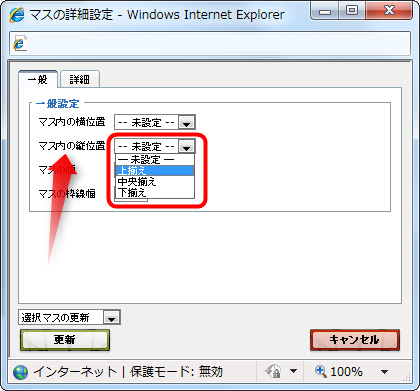
表内の画像や文字列をまん中に配置することが可能です。(下図参照)

▼
▼横位置の設定

▼
▼縦位置の設定

操作方法の詳細は、以下マニュアルをご参照ください。
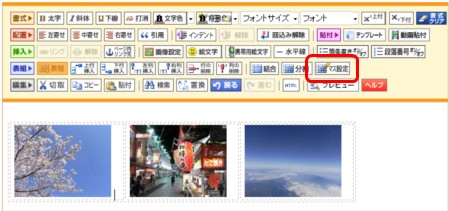
マスの幅を設定したい
表の列幅を変更したい
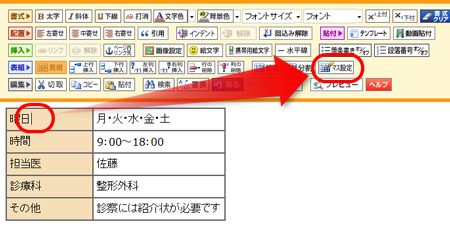
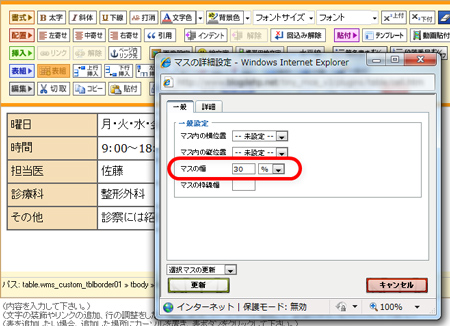
マスの幅を設定する場合は、表の1行目(1番上の行)のマスを使って行います。
幅を調整したい列の1番上のマスにカーソルを置き、「マス設定」ボタンで設定可能です。(下図参照)

▼

記事内に表示できる横幅サイズは、ブログのサイズによって異なります。表示できる横幅サイズは、以下のマニュアルをご参照ください。
記事内からリンク(他のページへジャンプ)したい
リンクの張り方がしりたい
記事内からリンクをすること(記事内の文字列をクリックすると、関連ページへジャンプする仕組みを設定すること)が可能です。
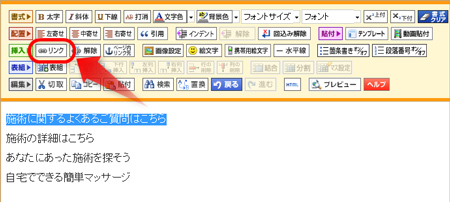
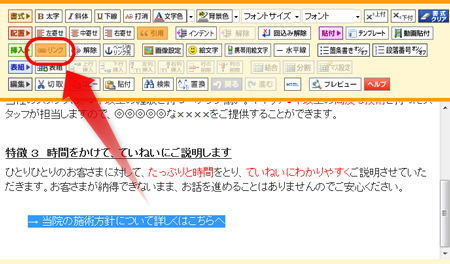
記事内の文字列にリンクを設定するには、「見ながら更新」-「記事作成・編集」画面にある「リンク」ボタンから設定します。(下図参照)

記事内の文字列にリンクする方法は以下オンラインマニュアルをご参照ください。
記事を削除する
記事は、1つずつ削除することが可能です。
残念ながら、複数の記事を一気に削除することはできません。
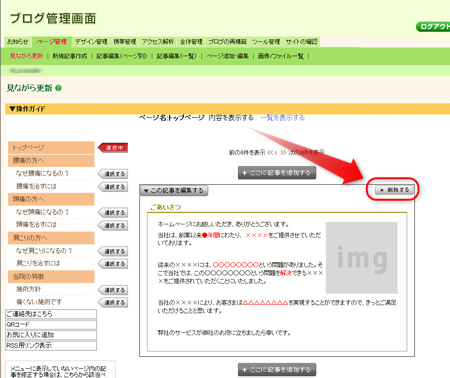
「見ながら更新」画面の「削除」ボタンで削除します。(下図参照)
一度削除した記事は元に戻すことができません。ご注意ください。

記事の削除方法の詳細は、以下オンラインマニュアルをご参照ください。
記事を別なところに移す
記事を別のページに移動したい
記事は、別のページに移すことが可能です。
「見ながら更新」画面ではできません。
移動したい記事のタイトルがわかっている場合と、記事があるページがわかっている場合で、操作方法が異なります。
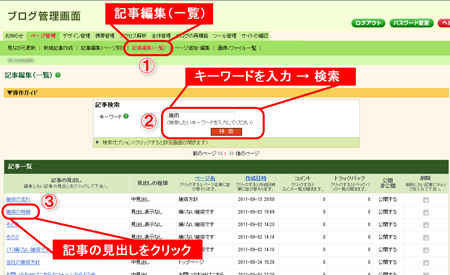
■ 記事のタイトルがわかっている場合は、下図1をご参照。
「ページ管理」−「記事編集(一覧)」から移動したい記事の「記事の作成・編集」画面を開き、変更します。
■ 記事があるページがわかっている場合は、
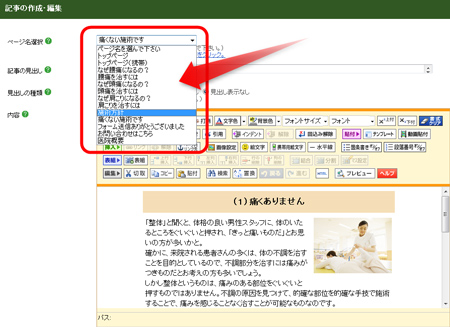
「ページ管理」−「記事編集(ページ別)」から移動したい記事の「記事の作成・編集」画面を開き、変更します。(下図2参照)
■ 図1(記事のタイトルがわかっている場合)

▼

■ 図2(記事があるページがわかっている場合)

▼

記事の移動方法の詳細は、以下オンラインマニュアルをご参照ください。
記事の右側や改行位置がばらばらになってしまう
改行が変なところで入ってしまう場合は、こちらをご参照ください。
文字列の特定部分を縦にそろえるために、「スペース」を入れて調整した場合、記事の作成・編集画面では縦が揃っていても、実際のブログで縦の位置がばらばらになってしまいます。
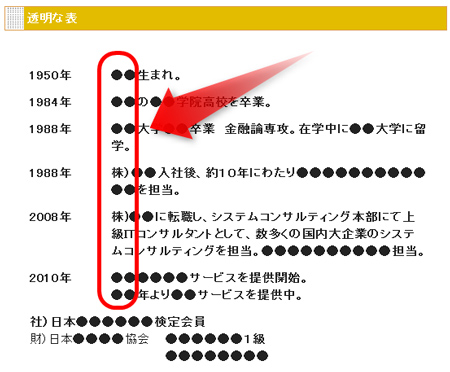
透明の表を利用すると縦をそろえることが可能です。(下図参照)
▼透明な表で、縦をそろえた例

透明な表の挿入方法は、以下オンラインマニュアルをご参照ください。
3段組みのテンプレートはありますか?
現在はありません。今後増やしていく予定です。
googleMAPを貼り付けたい
記事にグーグルマップを貼り付けることが可能です。
操作方法の詳細は、以下のマニュアルをご参照ください。
新規ページ作成方法は?
ページの作成方法は、以下のマニュアルをご参照ください。
ページが表示されませんとでる
更新した内容が、ブログに反映されていない可能性があります。
「ブログの再構築」-「再構築を実行する」ボタンをクリックし、再構築を行ってください。
リンクがうまくいかない
「ページを表示できません」などが表示されて、リンク先のページを表示できない場合、リンクに設定しているURLが間違っている可能性があります。
リンクの設定を再度ご確認ください。
特に、ブログ内のページにリンクを設定する場合、先頭の「/」(スラッシュ)を忘れずに入れてください。
URLの確認方法は、「記事の作成・編集」画面で、リンク設定している文字列部分にカーソルを置き、「リンク」ボタンから行います。(下図参照)
▼リンクの確認方法

表組みの最大マス数(セル数)は?
記事作成(リッチテキスト)エディタのバージョンによって、表組みの最大マス数(セル数)は異なります。
・ Ver.2 は、最大100マスまで
・ Ver.3 は、最大1,000マスまで
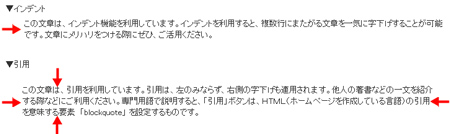
インデントと引用って違うんですか?
インデントとは字下げのことを指します。
引用とは、他人の著作を自己の作品(自社のブログの記事など)のなかで紹介したり、取り入れる行為のことを指します。
インデントが単に字下げをするのに対し、引用は、左のみならず、右側も字下げします。また、文章の上下に空白行が入ります。
専門用語で説明すると、HTML(ホームページを作成する言語)の引用を意味する要素 「blockquote」 を設定します。

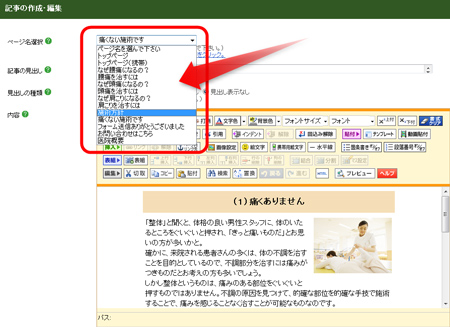
記事を作りたい(修正したい)のですが、どうすればいいですか?
新しく記事を作成する方法と、修正する方法は、以下のオンラインマニュアルをご参照ください。
作った記事が見当たりません。どこにありますか?
記事は「記事の見出し」や「作成日付」や保存した「ページ」などを元に、記事一覧やページ別に探すことが可能です。
探し方は、以下のマニュアルをご参照ください。
記事を作ったつもりが、保存できていない場合があります。
たとえば、内容欄に何も入力せずに保存した場合、保存できないエラーが表示され、記事の保存が完了しません。
間違って記事を消してしまいました。復活できますか?
一度削除した記事は元に戻すことができません。
削除作業後の「再構築」を実行する前までは、インターネット上のブログに記事が残っています。
その場合、そこから、テキストなどをコピーし、再度記事を作成しなおしてください。
一般的にコンピュータで扱うデータは、バックアップをとっておくことをおすすめします。
ブログの記事で、なくなったら困るデータは、ブログ管理画面上で保存するだけでなく、パソコンや保存媒体にバックアップをとりましょう。
ブログは、記事の文字データのみ、一括でバックアップをとることができるようになっています。以下のマニュアルをご参照ください。
改行を入れたはずなのに、入っていないのですが?
既存のホームページからコピーした文章の場合は、本ブログシステムで作成したものとプログラムが異なるため、改行や文字装飾(太字や色変えなど)が思ったとおりに反映できない場合があります。
一度、メモ帳(Windowsに標準で付属されている簡易ソフト)などに貼付け、メモ帳上で再度コピーし、ブログに貼り付けることで、改行が反映されます。
ただし、メモ帳に貼り付けた時点で、文字の修飾は失われます。ブログ管理画面上にある文字装飾ボタンを使って、文字装飾をしなおしてください。
上記以外の場合は、ブログ管理画面で書式をクリアにしてから、あらためて改行を入れなおすと、改行が反映される場合があります。書式をクリアにする方法は、以下のマニュアルをご参照ください。
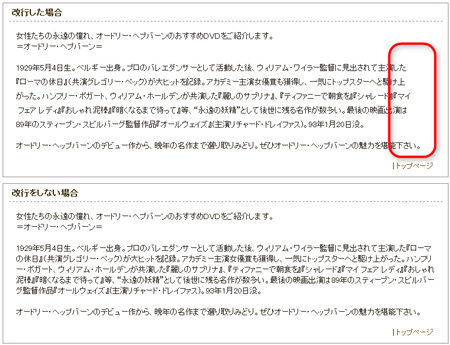
改行が変なところで入ってしまう
紙の雑誌や本と異なり、ホームページやブログは、閲覧者のパソコン環境(モニタの大きさやブラウザの設定)によって見え方が異なります。
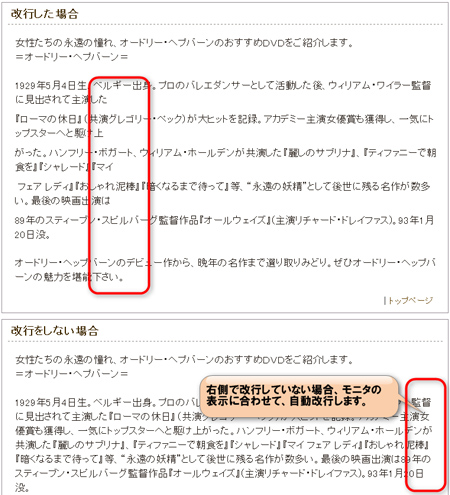
そのために、特定の場所での改行にこだわって、文章の途中、(特に、記事作成・編集画面の右端など)で改行を入れると、思わぬところで文章が折り返してしまい、読みにくくなることがあります。
ホームページやブログのようにモニターで閲覧するものは、改行をできるだけ文や段落の切れ目へ入れるようにしてください。
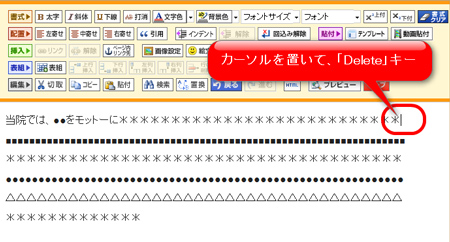
既に、「Enter」キーで改行を入れてしまっている場合は、「見ながら更新」−「記事の作成・編集」画面で、「Delete」キーや「BackSpace」キーを使って、改行を削除してください。
▼記事の右側で「Enter」キーを使って改行した例

▼改行位置が崩れた例(ブラウザの設定変更による)

▼対処方法
改行した部分にカーソルを置いて、「Delete」キーを押す。

リンクをはった文字の色を変えられますか?
リンクに文字色が入らない
お使いの記事作成(リッチテキスト)エディタのバージョンにより、リンクの文字の色を変更できない場合があります。
■ 最新バージョンをお使いの場合(全機能版Ver3)
「文字色」ボタンからは色を変更できません。
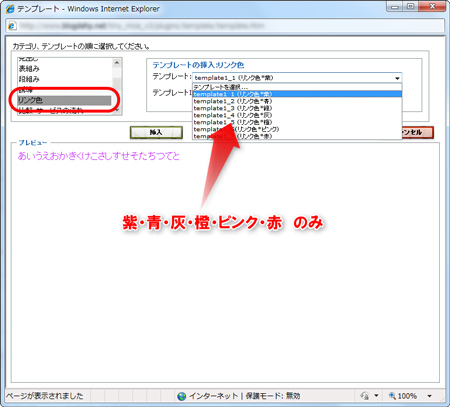
変更したい場合は、テンプレート機能に入っている「リンク色」(紫・青・灰・橙など)から選択します。(下図参照)
■ 旧バージョンをお使いの場合(全機能版Ver2)
リンクをはった文字列を範囲選択し、文字色ボタンで変更可能です。
ただし、一般的にリンクをはった文字列は、「青色」と決まっているため、文字色を変更したことによって、閲覧者が、リンクがはられていることに気づかない可能性があります。
そのことから、リンクをはった文字列は、一般的に「青色」が一番わかりやすいといえます。
▼最新バージョンの場合
「記事の作成・編集」画面で「テンプレート」ボタンをクリック、「リンク色」の中から選択します。

ページの途中にリンクを張ることはできますか?
可能です。「ページ内リンク」機能を利用します。
操作方法は以下のマニュアルをご参照ください。
画像がアップロードできません
以下の2つの原因が考えられます。
1、ファイルサイズが大きい
2、同じ画像を過去にアップロードしたことがある
1、ファイルサイズが大きい場合について
1度にアップロードできるファイル容量は、20MB(18MB以下を推奨)までと決まっています。20MBを超える画像の場合は、画像を小さく加工したり、圧縮してから、再度アップロードしてください。
また、1つのブログでアップロードできるファイル容量は、最大200MBです。
アップロードしたファイル容量が200MBを超える場合、アップロードができなくなります。
必要なくなった画像を削除する、大きすぎる画像を縮小し、再度アップロードしなおすなど、容量の節約を行っていただくか、容量追加オプションをお申し込みください。
2、同じ画像を過去にアップロードしたことがある
同じファイル名の画像を再度アップロードすることができません。過去にアップロードしたことがある画像の場合は、「アップロード済み画像/ファイルの貼付」ボタンから、既存の画像を貼り付けます。操作方法は、以下のマニュアルをご参照ください。
また、過去にアップロードしたことがない画像の場合、過去にアップロードしたファイルの中に、画像と同じファイル名のものが含まれていないか確認してください。同じファイル名がアップロード済みの場合、画像のファイル名を別の名前に変更し、再度アップロードを行ってください。
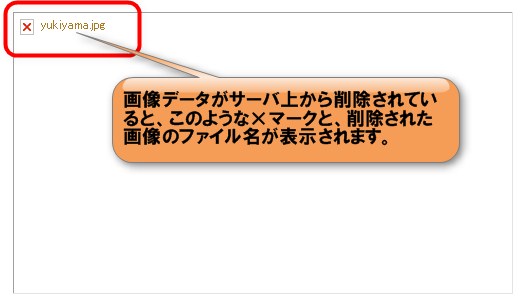
画像が表示されない
画像をサーバ上で削除すると、記事に貼り付けていた画像も表示されなくなります。その場合、再度アップロードを行い、貼り付けなおしてください。

画像をきれいに並べられません。どうすればいいでしょうか?
画像をヨコに並べたつもりが縦並びになってしまいます
横幅が大きい画像を貼り付けると、表示崩れの原因になります。
記事に表示できる画像の横幅サイズは、決まっています。
また、サイズが守られていても、画像の左右に空白スペースが入っていたり、自動的に入る余白の関係などが原因で、表示できる横幅サイズを超えてしまい、表示が崩れる場合もあります。
その場合、表示できる画像の横幅サイズよりやや小さめに画像を縮小してから、再度並べなおしてください。
画像の横幅サイズをどのくらいにしたら良いか、迷う場合は、テンプレート機能をご活用ください。
テンプレートでは、適した画像サイズが掲載されています。掲載されている画像サイズを元に、縮小してから、テンプレートに貼り付けてご活用ください。
各操作方法は、以下のオンラインマニュアルをご参照ください。
画像からリンクをはりたいのですが、どうすればいいでしょうか?
バナーは作れますか?
画像や作成したバナーにリンクを設定することが可能です。
リンク設定方法は、以下のマニュアルをご参照ください。
バナー画像の作成は、ブログ管理画面上ではできません。
画像加工用ソフトやバナー作成ソフトをご利用いただき、バナー画像を作成してから、ブログに画像を貼付け、リンク設定を行ってください。
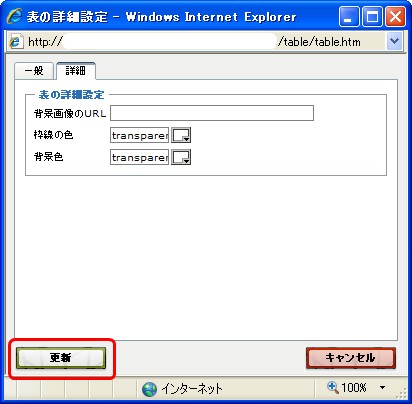
表の幅を固定できますか?
表全体の横幅を指定(固定)することが可能です。
操作方法は、以下のマニュアルをご参照ください。
表を透明にしたい
表を透明にすることが可能です。
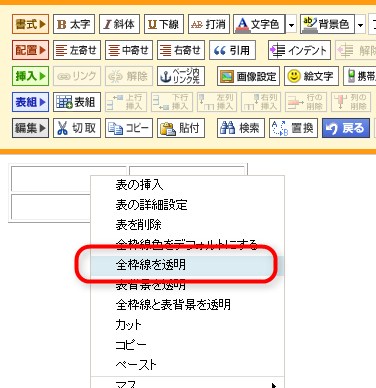
表のいずれかのマス内にカーソルをおき、マウスを右クリックし、表示されるメニューの中から、「全枠線を透明」をクリックします。(下図参照)
ただし、記事作成(リッチテキスト)エディタのリリース以前(2011年8月21日以前)に作成した表は、図1の操作では、透明にできません。その場合、図2以降の手順をご参照ください。
▼図1

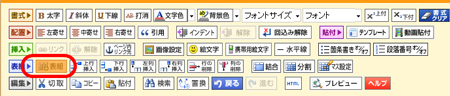
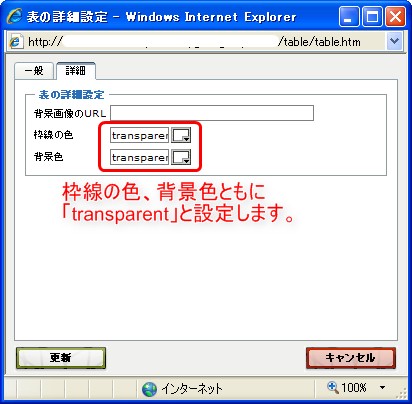
▼図2

▼

▼

▼

▼

▼

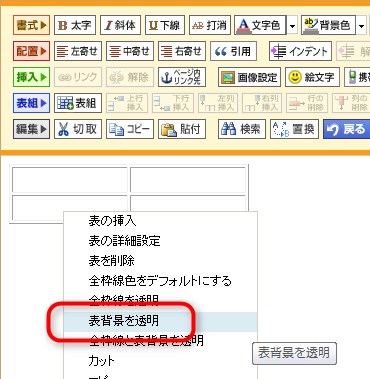
表の背景の色をなくすことはできますか?
表の背景色を消すことが可能です。
表のいずれかのマス内にカーソルをおき、マウスを右クリックし、表示されるメニューの中から、「表背景色を透明」をクリックします。(下図参照)

行や列の数をあとから変えることはできますか?
行や列は追加や削除が可能です。
操作方法は、以下のマニュアルをご参照ください。
フォームを作りたい
フォームを新しく作る方法は、以下のマニュアルをご参照ください。
フォームの質問内容を修正したい
フォームの質問内容は、管理画面上で「入力項目」と表記しています。
入力項目の修正方法は以下のマニュアルをご参照ください。
フォームのお礼メッセージ(レスポンダ、返信メール)を修正したい
フォームのお礼メッセージ(レスポンダ)にリンクを入れたい
管理画面上では、フォームのお礼メッセージメールを、自動返信メールと表記しています。
自動返信メールの内容を修正する方法は、以下のマニュアルをご参照ください。
また、お礼メッセージにリンクを入れたい場合、同様の修正画面で、リンク設定を行ってください。
WordやExcel、PDFをダウンロードするためのリンク設定方法も、以下のマニュアルをご参照ください。
自動返信メールに、PDFやWordを開くためのURLをいれる
フォームからの通知が届くメールアドレスを修正したい
管理画面上では、フォームからの通知のことを、通知メールと表記しています。
通知メールのメールアドレスを複数設定する方法は、以下のマニュアルをご参照ください。
フォームからの通知が届くメールアドレスを複数にしたい
管理画面上では、フォームからの通知のことを、通知メールと表記しています。
通知メールのメールアドレスを変更する方法は、以下のマニュアルをご参照ください。
メルマガの配信方法は?
メルマガの配信方法は、以下のマニュアルをご参照ください。
メルマガのバックナンバーを確認できますか?
メルマガ機能には、バックナンバーを保管する機能がありません。
バックナンバーを保管したい場合は、配信記事のバックアップをとる必要があります。
保管方法は、メモ帳(Windowsに標準で付属している簡易ソフト)などに、メルマガを貼り付けて保存する、または配信先リストに自分のメールアドレスを追加するなどの方法があります。
買い物カゴが、エラーでうまく動かない
エラー番号によって、エラーが異なります。以下のページをご参照ください。
Google Maps(グーグルマップ)など、他社のサービスを表示したい
ブログへの貼付け方法は、以下のオンラインマニュアルをご参照ください。
PDFを掲載したい
PDFをダウンロードする記事を作成するには、PDFを作成後、アップロードを行い、ダウンロードするためのリンク設定を行います。
操作方法は、以下のオンラインマニュアルをご参照ください。
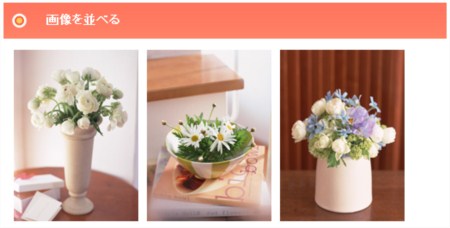
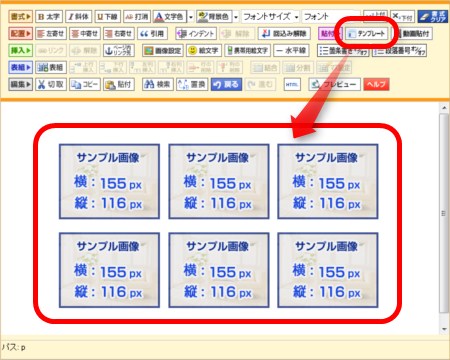
画像を並べたい
画像は横に並べることが可能です。並べた画像の横幅サイズ合計が、記事の最大横幅サイズを超える場合、表示が崩れます。ご注意ください。

画像のサイズで迷う場合は、画像入りのテンプレートを活用することをおすすめいたします。
画像入りテンプレートでは、最適な画像サイズが表示されます。画像加工用ソフトなどで、サイズを調整後、テンプレートに画像をはりつけます。

サイドバーに画像を入れたい
サイドバーに画像を入れる場合は、サイドバー部品を利用します。
画像を入れることができるサイドバー部品には、以下のようなものがあります。
■ サイドボックス部品(おすすめ)
■ 自由形式部品
■ プロフィール部品
サイドバーエリアも最大横幅サイズが決まっています。最大横幅サイズを超える画像を入れると、ブログの表示が崩れますので、ご注意ください。
また、サイドバーに初めて画像を入れる場合、記事作成(リッチテキスト)エディタと同じ画面で操作し、上下左右に適度な余白入りで比較的見栄えよく画像を配置できる「サイドボックス」部品をおすすめします。
各部品の挿入方法は、以下のマニュアルをご参照ください。
表内の画像の位置がわずかにずれる
表内に画像を配置した場合、マス(セル)内の画像の位置が統一されていない場合、ずれて見えることがあります。

【パターン1】 マス内の横位置がずれている場合
・画像の左右に余計な「スペース」が入っていないか、確認しましょう。
・余計な「スペース」がない場合、「マス設定」で、マスの横位置を統一してみてください。
【パターン2】 マス内の縦位置がずれている場合
・画像に回り込み指定が設定されていないか確認しましょう。
・マス内の縦位置を統一してみてください。
【パターン3】 画像の大きさが不揃いの場合
・画像の縦横の大きさを、統一してください。
画像の大きさが不揃いの場合、画像の配置を調整しても、きれいに揃わない場合があります。
比率の関係上、画像を同じサイズに調整できない場合は、縦横いずれかのサイズを合わせることにより、多少崩れが目立たなくなります。
