ブログの表示 − 目次 −
ここでは、ブログの表示が崩れたり、記事が消えたり、ブログを更新する上で表示上の問題が発生した場合の対処方法をご紹介いたします。
・ブログの表示が崩れた
・ブログ上の記事が全て消えた
・再構築してもブログが更新されない
・Wordの文章をコピーして張り付けたが、キレイに表示されない
・「固定スペース」の内容が全ページに表示されてしまう
ブログの表示が崩れた
原因は、以下のようなものが考えられます。
ブログの表示が崩れた場合は、主に下記のような原因が考えられます。
- 決められたサイズよりも大きな画像や表がある
- おかしなHTMLタグが設定されている
- ブラウザの設定を変更した
- 段組を変更した
- ブログの横幅を変更した(ワイド ⇔ 標準)
可能性が高いのは、1番です。
本システムで作成するブログは、横幅のサイズが決まっています。
決められたサイズよりも 大きな画像や表を挿入した場合、表示がうまくいかずに、サイドバーが下にずれるなどの表示崩れが起こります。
対処方法
表示崩れに気づく直前に、画像や表を挿入したという場合は、それが原因となっている可能性が高いですから、 サイズの見直しを行ってください。
原因がよくわからないという場合は、下記のヒントをご参考にしていただき、原因を探してみてください。 よくわからない場合や解決できない場合は、恐れ入りますが、お問い合わせください。
▼原因がよくわからない場合
【1】 表示崩れの原因を探すためのヒント
▼大きい画像や表を入れた場合
【2】 画像のサイズを変更する方法
【3】 表のサイズを変更する方法
▼段組やブログの横幅を変更した場合
【4】 段組を変更後、崩れたときはこちら
【5】 ブログの横幅を変更したら崩れたときはこちら(ワイド ⇔ 標準)
▼ブラウザ(InternetExplorerなど)の設定を変更した場合
【6】 ブラウザの設定を変更したら崩れたときはこちら
【1】表示崩れの原因を探すためのヒント
全てのページで、同様の表示崩れが発生している場合
どのページにも共通で表示されている、ヘッダーエリア、サイドバーエリア、フッターエリアを確認しましょう。
大きな画像や表が挿入されていないでしょうか? それらしき画像や表がある場合は、サイズを確認してみましょう。
特定のページだけ、表示が崩れている場合
特定のページだけ崩れているという場合は、そのページにしか表示されない部分である、メインエリアを確認しましょう。
大きな画像や表が挿入されていないでしょうか? それらしき画像や表がある場合は、サイズを確認してみましょう。
【2】画像のサイズを変更する方法
ブログに画像を入れる前に、画像ファイルのサイズを小さくしておきます。その後に、ブログに挿入しなおしてください。
1.あらかじめ画像ファイルを縮小しておきます。
2.大きすぎた画像は、ブログから削除します。
3.1で準備した画像を、ブログに追加します。
【3】表のサイズを変更する方法
下記マニュアルの操作方法で、変更することができます。
【4】 段組を変更したら崩れた場合
以下の手順で、レイアウト変更画面で、保存と再構築を実行してください。
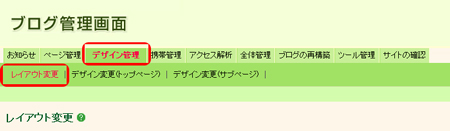
1.「デザイン管理」-「レイアウト変更」を開きます。

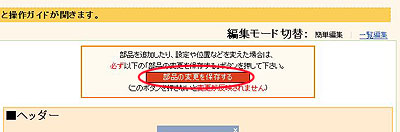
2.「部品の変更を保存する」ボタンを押下します。

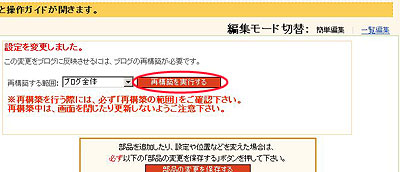
3.「再構築を実行する」ボタンを押下します。

「サイトの確認」から実際のブログを確認しておきましょう。
【5】 ブログの横幅を変更したら崩れた場合(ワイド ⇔ 標準)
ワイドにした場合、崩れているように見えても、デザインの仕様の場合があります。
詳細は、当てはまるパターンの対処方法をご確認ください。
▼ヘッダー画像のサイズが合わない

▼ヘッダー画像以外のサイズが合わない

▼ヘッダーメニューのサイズが合わない

▼サイドメニューがなくなった!

▼サブページだけ崩れる
ヘッダー画像のサイズが合わない/ヘッダー画像以外のサイズが合わない/サブページだけ崩れる
ヘッダー画像のサイズが合わないのは、ブログ全体の横幅を標準からワイドへ(またはその逆へ)変更した際に、ヘッダー画像がブログの横幅サイズと異なるためです。
以下ではヘッダー画像がお試し型の手順をご案内します。
ヘッダー画像が完成型の場合、画像加工用ソフトでヘッダー画像の横幅を変更してください。
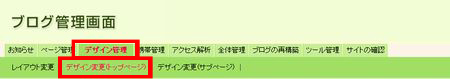
1.「デザイン管理」−「デザイン変更(トップページ)」をクリックします。
→「デザイン変更(トップページ)」画面が表示されます。

2.詳細設定で、「ヘッダー背景」の「ヘッダー背景を選択」をクリックします。

→「ヘッダー画像一覧」画面が前面に開きます。
3.表示されたヘッダー背景選択画面から、該当するヘッダー画像の下にある「小」「中」「大」のいずれかお好みをクリックし、「決定」ボタンをクリックします。

→「ヘッダー画像一覧」画面が閉じます。
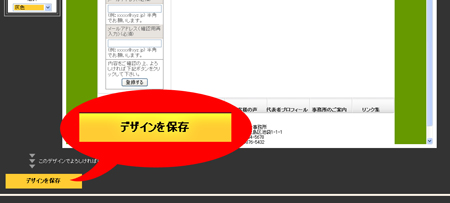
4.最下部の「デザインの設定を保存する」ボタンをクリックします。

→変更内容がブログに反映されます。
表示崩れがなおっているかどうか、「サイトの確認」で確認してください。
サブページも崩れている場合は、「デザイン変更(サブページ)」を開き、同様に崩れを修正してください。
へッダーメニューのサイズが合わない
段組変更後に、「再構築」を実行していない場合にヘッダーメニューのサイズが合わなくなる場合があります。
以下の手順で再構築を実行してください。
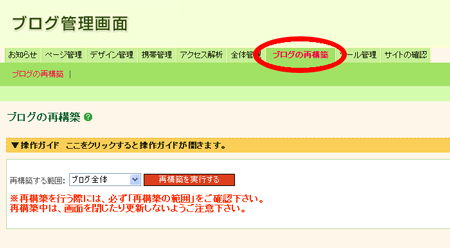
1.再構築を行います。「ブログの再構築」タブをクリックします。

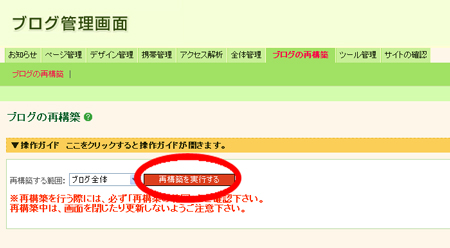
2.「再構築を実行する」ボタンをクリックし、ブログ管理画面の情報と実際のブログの情報を同期します。

表示崩れがなおっているかどうか、「サイトの確認」で確認してください。
サブページも崩れている場合は、「デザイン変更(サブページ)」を開き、同様に崩れを修正してください。
サイドメニューがなくなった
サイドバーがなくなるパターンと、サイドバーがブログ下部に下がってしまうパターンとあります。
サイドバーがブログ下部に下がっている場合は、選択しているブログの横幅サイズでは、大きすぎる横幅サイズの画像や表を入れている可能性が高いです。
【2】【3】の対策を行ってください。
前者の場合は、「デザイン管理」-「レイアウト変更」画面で部品の変更を保存後、再構築を実行することで、改善される場合があります。
以下の方法をお試し下さい。
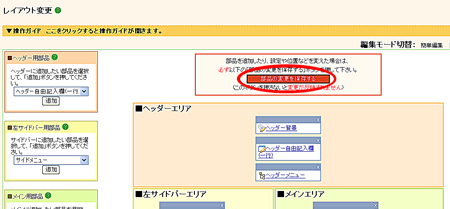
1.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。
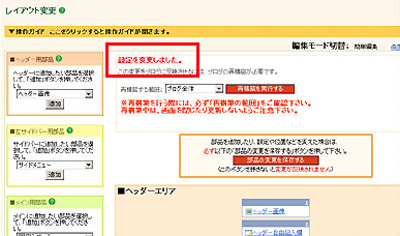
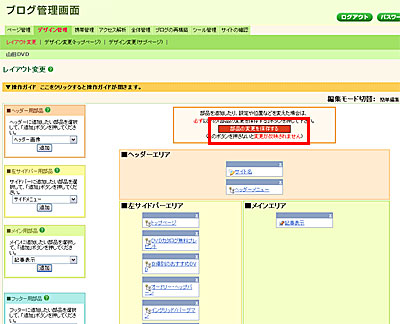
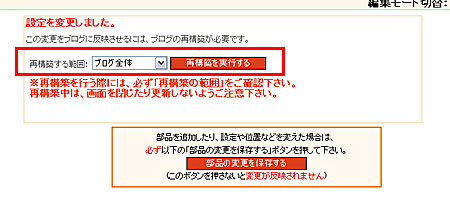
2.「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました」と表示されます。

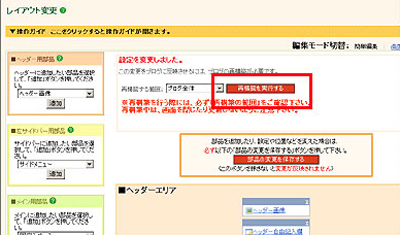
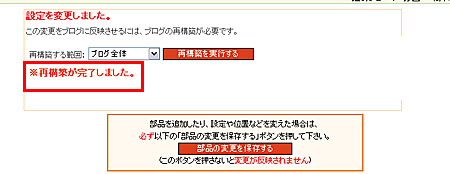
3.「再構築を実行する」ボタンをクリックします。

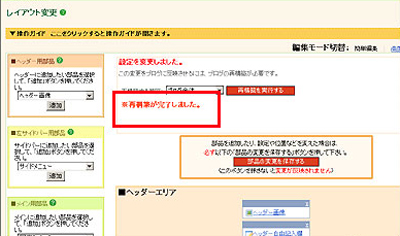
→「再構築が完了しました」と表示されます。

表示崩れがなおっているかどうか、「サイトの確認」で確認してください。
【6】 ブラウザの設定を変更した
各ブラウザの表示拡大縮小機能を100%以下に縮小すると、ブログの表示が崩れる場合があります。
誠に恐れ入りますが、改修の見込みがたっておりません。
ご不便をおかけいたしますが、表示拡大縮小機能を100%で表示していただきますよう、お願いいたします。
ブログ上の記事が全て消えた
考えられる主な原因は、下記2つのどちらかです。
- ブログ管理画面から、記事を全て削除してしまった
- 記事を表示するための部品を、削除(非表示に)してしまった
対処方法
まずは、下記の1番の手順でブログ管理画面上に記事が存在するのか確認してください。 記事が存在した場合は、2番の手順で部品を確認しましょう。
【1】 ブログ管理画面上に記事があるか確認する
【2】 記事表示部品を追加する
【1】 ブログ管理画面上に記事があるか確認する
1.ブログ管理画面にログインします。
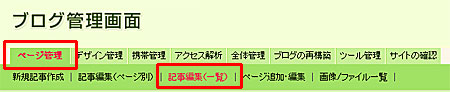
2.「ページ管理」−「記事編集(一覧)」をクリックします。

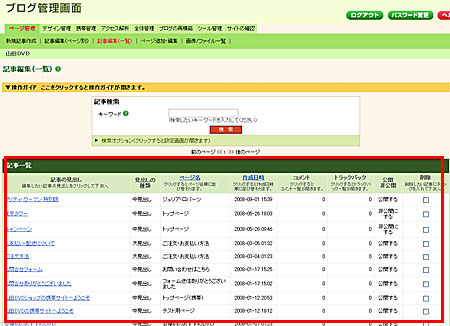
→「記事編集(一覧)」画面が表示されます。
3.下の図のように、記事一覧として過去に作成した記事が表示されているか確認します。

▼記事一覧に記事がない場合:
記事一覧に記事がない場合は、全ての記事が削除されています。
削除してしまった記事は、元に戻すことはできません。ご理解ください。
▼記事一覧に記事がある場合:
下記【2】の操作に進んでください。
【2】 記事表示部品を追加する
記事一覧に記事がある場合は、記事を表示するための部品が消えている可能性が考えられます。下記手順にて確認してください。
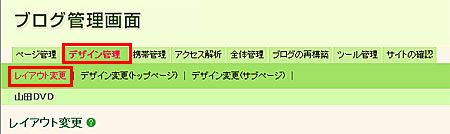
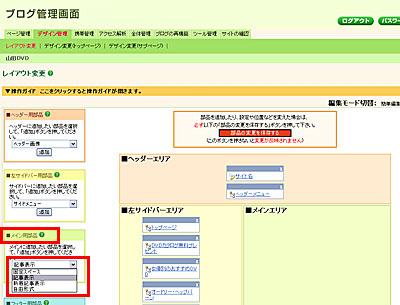
1.「デザイン管理」−「レイアウト変更」をクリックします。
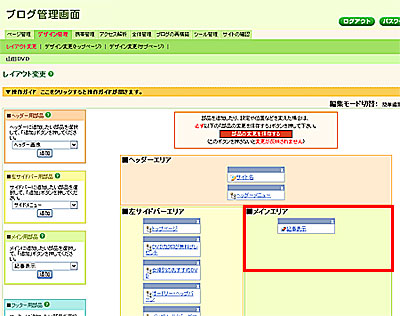
→「レイアウト変更」画面が表示されます。

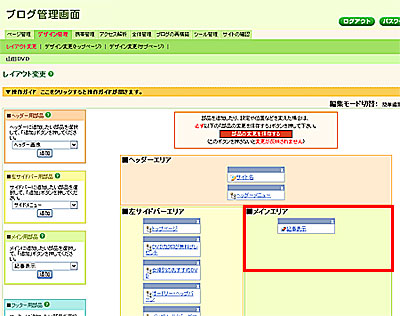
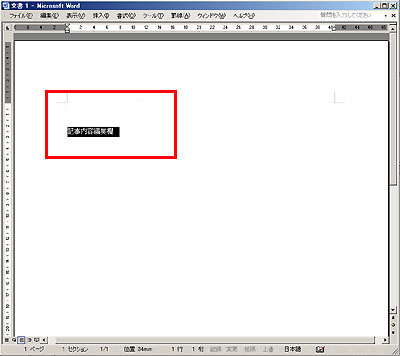
2.「メインエリア」に「記事表示」というボックスが表示されているか確認します。
下の図は、「記事表示」というボックスが表示されている状態です。
このボックスがない場合、記事が表示されません。

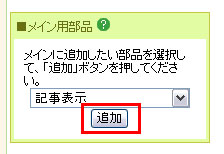
3.「メイン用部品」の追加エリアから「記事表示」を選択します。

4.「追加」ボタンをクリックします。

→メインエリアに「記事表示」部品が表示されます。

5.「部品の変更を保存する」をクリックします。

6.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

これで、記事を表示するための部品の追加が完了しました。
「サイトの確認」をクリックして、記事が見えるようになっているか確認してください。
再構築してもブログが更新されない
原因として、下記の3つが考えられます。
- 保存ができていない
- 正常に再構築ができていない
- ブラウザの問題で表示がおかしい
対処方法
下記の操作を順番に行い、解決するかご確認ください。
1〜3を行っても解決しない場合は、恐れ入りますが、操作サポートまでお問い合わせください。
1.ブログ管理画面に、変更内容が保存されているかご確認ください。
ブログ管理画面に変更内容が反映されていない場合は、「保存」がきちんと行えていないことが考えられます。 もう一度、内容を変更して保存してから再構築を行ってみてください。
2.改善しない場合は、一度、ブログ全体に再構築を実行してみてください。
再構築完了後、表示が変わっているかをご確認ください。
3.再構築で改善しない場合は、ブラウザの一時ファイルを削除してください。
ブラウザ(Internet Explorerなど)の一時ファイルが原因で、最新の情報を表示できない可能性が考えられます。
一時ファイルの削除後に、表示が変わるかをご確認ください。操作手順は、下記マニュアルをご参照ください。
Wordの文章をコピーして張り付けたが、キレイに表示されない
Wordでは文字を書くだけではなく、文字に対して書式設定を行うことが可能です。
書式設定とは、例えばフォントを指定したり、色をつける、文字のサイズを変更するなどのことを指します。
Wordファイルの文章をコピーした場合、この書式設定部分も自動的にコピーされています。
しかし、Wordの書式設定と、ブログの書式設定とではシステムが異なるため、ブログに貼り付けを行ったとき、この書式設定部分がきちんと表示できず、見た目に違いが出てしまいます。
文字の大きさが変わってしまったり、文字化けしてしまうこともあります。
対処方法
Wordからブログに直接文章を貼り付けるのではなく、「メモ帳」を経由してから
貼り付けることをお奨めします。
「メモ帳」を仲介することで、「Wordの書式設定」がとれた純粋な「文字のみ」をコピーすることが可能です。
色やサイズの変更を行いたい場合は、貼りつけた後に、ブログの入力欄にて行ってください。
メモ帳を利用する方法は、下記のとおりです。
1.Wordを起動し、あらかじめ作成しておいた文章の入っているファイルを開きます。
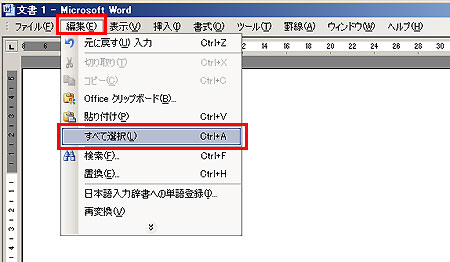
2.メニューバーの「編集」−「すべて選択」をクリックします。

→文書の文字列が黒く反転します。

一部分のみコピーしたい場合は、マウスでコピーしたい部分を選択してください。
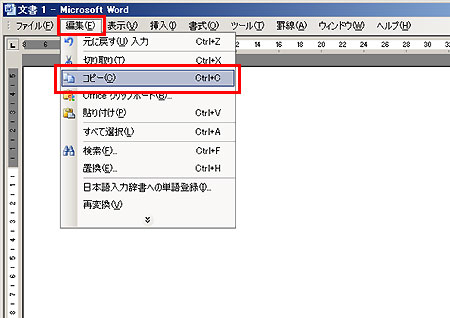
3.メニューバーの「編集」−「コピー」の順にクリックします。

Wordの「文字」をコピーすることは可能ですが、 例えばWord上の図や表などの場合はコピーしてもブログ上に貼り付けできません。
4.メモ帳を起動します。
「スタート」−「すべてのプログラム」−「アクセサリ」−「メモ帳」をクリックします。
→メモ帳画面が表示されます。

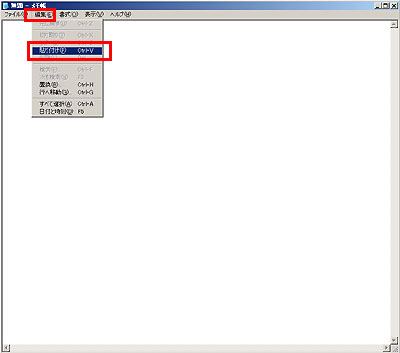
5.メニューバーの「編集」−「貼り付け」の順にクリックします。

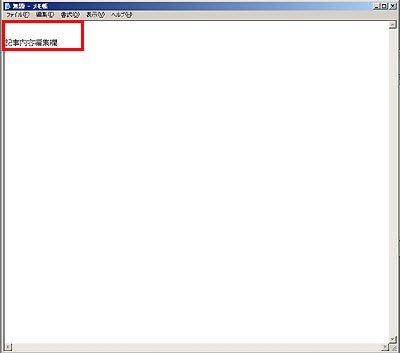
→メモ帳に文字が表示されます。

これで、メモ帳を経由してコピー&貼り付けを行う操作が完了しました。
この文字をコピーして、ブログに貼り付けてご利用ください。
「固定スペース」の内容が全ページに表示されてしまう
本来、「固定スペース」とは、全てのページに同じ内容を表示したいときに利用する部品です。
そのため、固定スペースを利用すると、その内容が全てのページに表示させるようになっています。
対処方法
固定スペースの代わりに、「記事」を利用できる場合は、そちらをお勧めいたします。
記事の作成方法については、下記マニュアルをご参照ください。
「固定スペース」を、任意の特定のページにだけ表示することはできませんが、 「トップページにだけ」表示させることは可能です。
設定を変更する方法は、下記のとおりです。
1.ブログ管理画面にログインしておきます。
2.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。
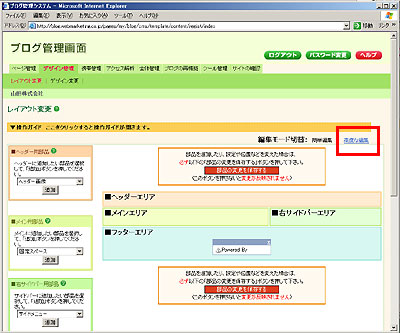
3.画面右上の編集モード切替にて、「高度な編集」をクリックします。

→高度な編集用の「レイアウト変更」画面が表示されます。

4.「部品一覧」にて、設定を変更したい部品の「表示するページ」を参照します。
「トップページ」のみにチェックを残してから、「保存する」ボタンをクリックします。

→「設定を変更しました。再構築して下さい。」と表示されます。

5.再構築する範囲を「ブログ全体」にして、「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

6.画面右上の「編集モード切替」にて、「簡単編集」をクリックし、元の簡単編集表示に戻しておきます。

これで、設定の変更は完了です。
実際のブログでの表示を確認してください。
