サイドバーにフォームを挿入する
このページでは、フォームの作成手順について解説しています。
フォームの作成について解説した動画マニュアルを一度もご覧になっていない方は、 作業を始める前に、一通りご覧頂くことをおすすめします。
下記ページを開き、「フォームの新規作成」に関するマニュアルをご覧ください。
操作の流れ
送信完了画面を用意しておく
↓
フォームを設置するサイドバー用部品を用意する
↓
フォームを作る
↓
作成したフォームを、用意しておいた部品に挿入する
送信完了画面を用意しておく
送信完了の画面は、フォームの送信が終了したことをお知らせするとともに、お問い合わせやお申し込みいただいた事へお礼を述べるためのものです。
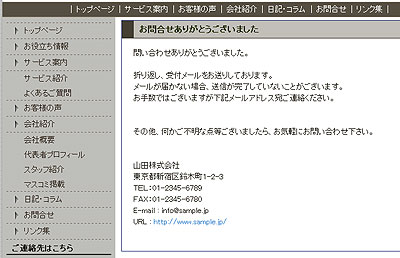
<送信完了画面の例>

1.「ページ管理」−「新規記事作成」をクリックします。
→「新規記事作成」画面が表示されます。

2.「記事の作成・編集」の「ページ名」にて、「フォーム送信ありがとうございました」を選びます。

3.「記事の作成・編集」の「記事の見出し」にタイトルを入力します。
タイトル例:「お問い合わせありがとうございます」、「ご予約ありがとうございます」など、フォームにあったものをご入力ください。
4.「記事の作成・編集」の「内容」欄に、表示したい文章を入力します。
以下は、内容欄に入力する文章のサンプルです。
5.「保存する」ボタンをクリックします。

→再構築がかかり、「記事の作成が完了しました。」と表示されます。
6.再構築が終わりましたら、「→この記事をサイトで表示」をクリックします。

7.作成した記事がページが開きます。
このページのURL(アドレス)が、後で必要になります。コピーし、メモ帳などに貼り付けておいてください。

上図の赤い線で囲まれた部分の文字列がURL(アドレス)です。
このURL(アドレス)はこの後、フォームを用意する段階で必要になります。
サイドバーにフォーム用の部品を追加する
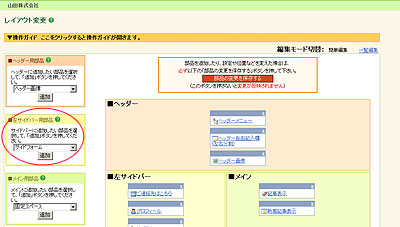
8.「デザイン管理」-「レイアウト変更」をクリックします。

→「レイアウト変更」画面が開きます。
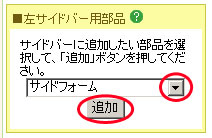
9.「サイドバー用部品」から「サイドフォーム」を選択し、追加をクリックします。


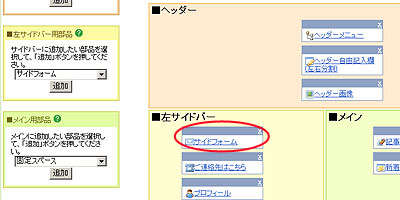
→右側の編集エリアに「サイドフォーム」ボックスが追加されます。
10.編集エリアの「サイドフォーム」をクリックします。

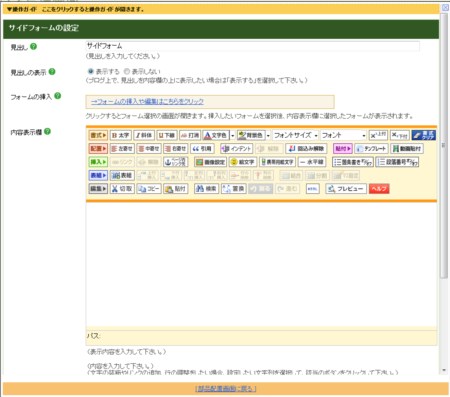
→「サイドフォームの設定」画面が開きます。

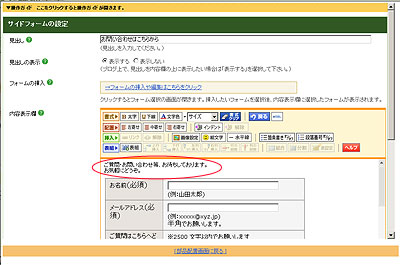
11.「見出し」入力し、「見出しの表示」を設定します。

「見出し」は作成するサイドフォームのタイトルです。
「見出しの表示」で「表示する」を選択すると、実際のブログでは、フォームの上にタイトルとして表示されます。
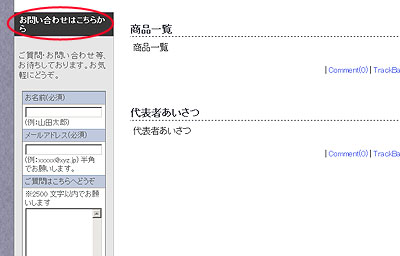
▼完成イメージ

“お問い合わせはこちらから” が「見出し」部分です。
12.「フォームの挿入」の「→フォームの挿入や編集はこちらをクリック」をクリックします。

→前面に、フォーム情報を設定するための画面:「フォーム管理」-「フォーム一覧」が開きます。

フォームを作る
13.「新規フォーム登録」の「新規フォーム登録画面を開く」ボタンをクリックします。

→「フォーム種別選択」が開きます。
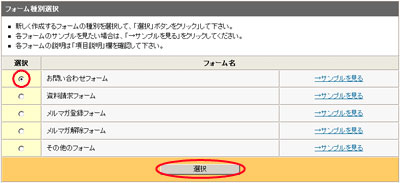
14.作成したいフォーム名の左側をチェックした後、「選択ボタン」をクリックします。

→「管理項目入力」が開きます。
それぞれのフォームの右側にある「→サンプルを見る」をクリックするとフォームのサンプルを参照できます。
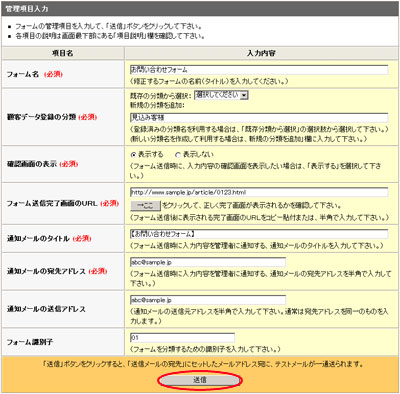
15.「管理項目入力」の各項目を入力します。
各項目の説明、入力ルールなどは、「管理項目入力」の下に表示されている「項目説明」をご参照ください。
「フォーム送信完了画面のURL」には、1:送信完了画面を用意しておくの操作手順5にて、 控えておいた送信完了画面のURL(アドレス)を貼り付けます。
16.項目の入力が終わりましたら、「送信」ボタンをクリックします。

→テストメールの確認を行う画面が開きます。
17.チェック1:前の画面でご入力いただいたメールアドレス宛てに、フォームのテストメールが届いているか確認します。
お使いのメールソフト(Outlook Express など)で送受信を行い、テストメールが届いていることを確認してください。
テストメールが届いていない場合、メールアドレスの入力が間違っていた可能性があります。 「ひとつ前の画面に戻る」をクリックして前の画面に戻り、「通知メールの宛先アドレス」の入力が正しい確認し、再度「送信」ボタンをクリックします。
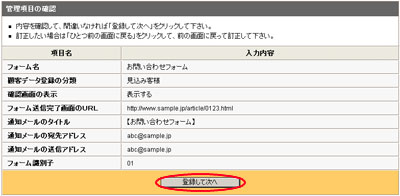
18.チェック2:管理項目の設定内容を確認します。
「管理項目の確認」で内容を確認して、お間違いなければ「登録して次へ」ボタンをクリックします。

→入力項目を登録する画面が開きます。
訂正したいときは「ひとつ前の画面に戻る」をクリックして、前の画面に戻ってご訂正ください。
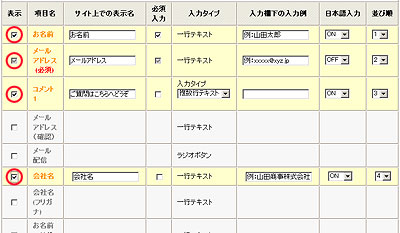
19.フォームに表示する入力項目を指定します。
フォームに表示したい入力項目を決めてください。表示させたい項目に「表示」にチェックを入れ、それらの項目に対して、設定を行ってください。
画面上部の説明部分もご一読ください。
細かい入力ルールなどは、「管理項目入力」の下に表示されている「項目説明」をご参照ください。
携帯サイトのフォームについて
携帯では、フォーム入力項目の日本語入力「ON」「OFF」設定が無効になります。申し訳ございません。

20.設定が終わりましたら、「次へ」ボタンをクリックします。
→確認画面が表示されます。
登録前に実際のフォームの見え方を確認するには、「次へ」ボタンの隣にある「実際の画面を表示」ボタンをクリックします。
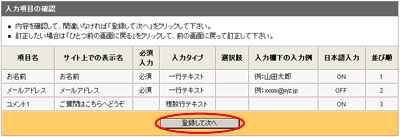
21.内容を確認します。
「入力項目の確認」にて、設定した内容に間違いはないかご確認ください。よろしければ、「登録して次へ」ボタンをクリックします。
訂正したい場合は「ひとつ前の画面に戻る」をクリックして、前の画面に戻って訂正してください。

→入力項目以外の表示内容を設定する画面が開きます。
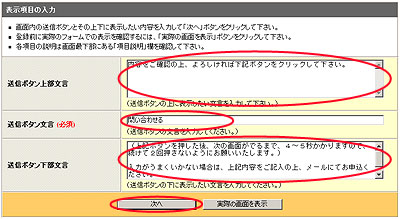
22.画面表示項目を入力します。
「表示項目の入力」にて、フォームの送信ボタンに表示させる文言や、その上下に表示したい内容を入力して「次へ」ボタンをクリックします。

→確認画面が表示されます。
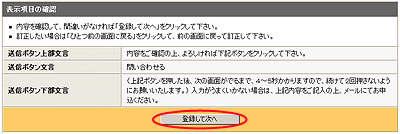
23.内容を確認します。
「表示項目の確認」にて、設定した内容に間違いはないかご確認ください。よろしければ、「登録して次へ」ボタンをクリックします。

→「自動返信メールの送信要否」、「自動返信メールの設定」が表示されます。
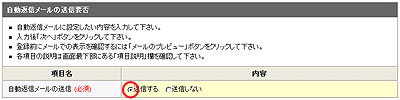
24.自動返信メールの設定を行います。
「自動返信メールの送信要否」欄にて、自動返信メールを「送信する」か「送信しない」か、ご選択ください。

→「送信する」にした場合は、下に表示されている「自動返信メールの設定」に、必要な項目を入力してから、「次へ」ボタンをクリックします。

→確認画面が表示されます。
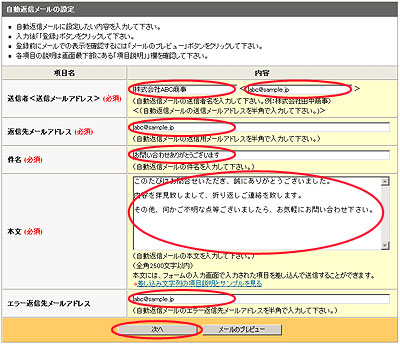
25.「自動返信メールの確認」
「自動返信メールの確認」にて、設定した内容に間違いはないかご確認ください。よろしければ、「登録して次へ」ボタンをクリックします。
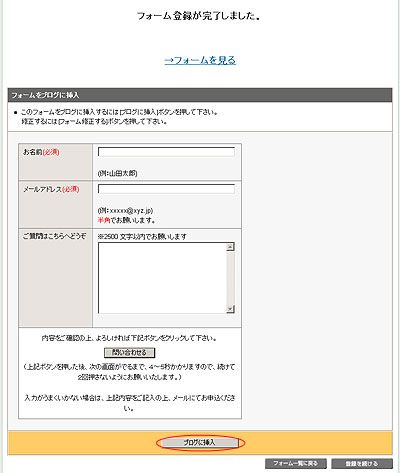
→「フォーム登録が完了しました。」と表示され、完成したフォームが表示されます。
用意したフォームを、ブログの記事へ挿入する
26.サイドバーにフォームを挿入します。
完成したフォームの体裁などに問題がなければ、「ブログに挿入」ボタンをクリックしてください。

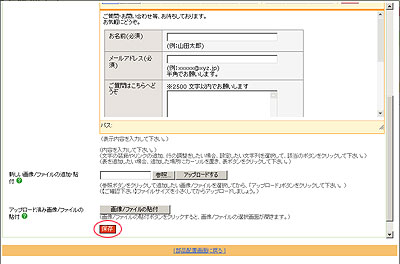
→「サイドフォームの設定」画面にもどり、「内容表示欄」に作成したフォームが挿入され表示されます。
「内容表示欄」へは、フォームの説明など文章を入力することができます。

27.画面を下にスクロールし、「保存」ボタンをクリックします。

→画面左上に「設定を完了しました」と表示されます。
28.画面下の「部品配置に戻る」をクリックします。

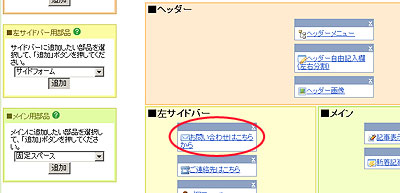
29.「レイアウト変更」画面に戻ります。
「見出し」を変更しておいた場合、「サイドフォーム」は設定した見出しに変わっています。

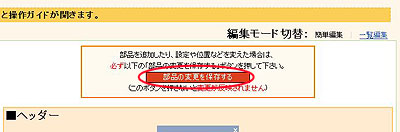
30.編集エリアの「部品の設定を保存する」をクリックします。

→「設定を変更しました。」というメッセージが表示されます。
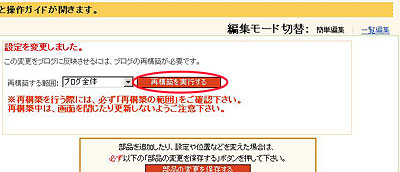
31.「再構築を実行する」ボタンをクリックします。

→再構築が開始されます。 「再構築が完了しました」というメッセージが表示されたら終了です。
32.実際のブログでの表示を確認してください。
「サイトの確認」をクリックしてください

