固定スペースを記事へ作り直す
ここでは、部品で作成しているトップページのコンテンツを、 部品として作成している場合に、記事として作り直す方法を解説します。
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
操作手順
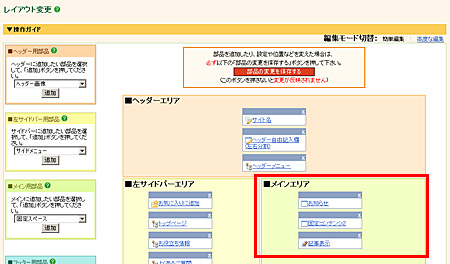
1.「デザイン管理」−「レイアウト変更」をクリックします。
→レイアウト変更画面が開きます。

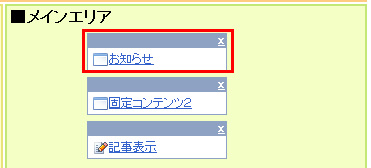
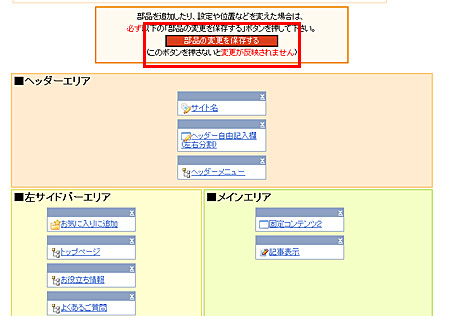
2.部品の編集エリアにて、「メインエリア」を参照します。

3.記事に変更したい部品名をクリックします。

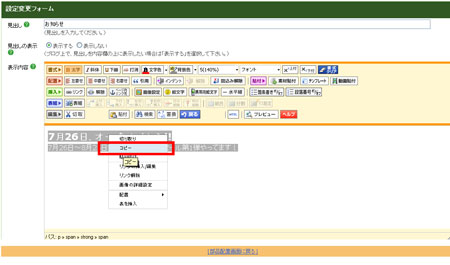
→編集画面が開きます。
4.本文をコピーします。コピーする文字列を範囲選択し、マウスの右クリックします。
表示されたメニューの中から、「コピー」をクリックします。

5.「部品配置画面に戻る」をクリックして、編集画面を閉じます。

6.「ページ管理」−「新規記事作成」をクリックします。
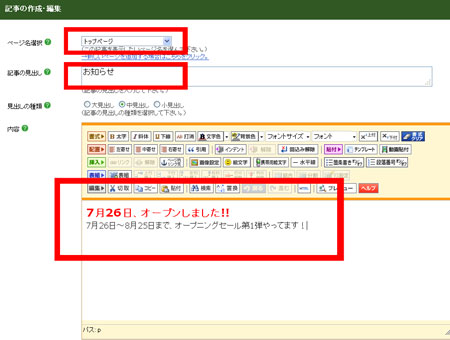
→新規記事作成画面が開きます。

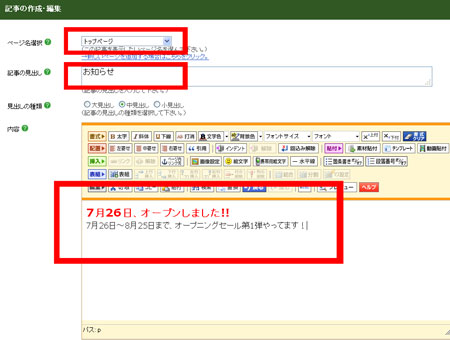
7.ページ名で「トップページ」を選び、記事の見出しを入力します。 内容欄に、先ほどコピーしてきた本文を貼り付けます。

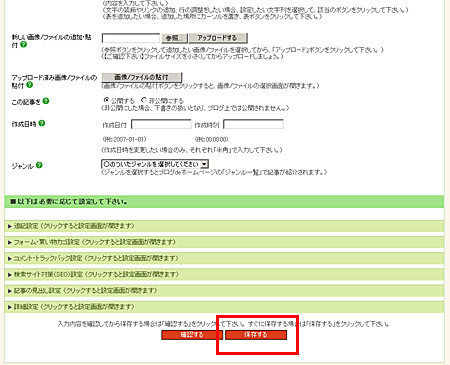
8.記事を保存します。

→保存、再構築が終わるまで待ちます。
9.「サイトの確認」をクリックします。

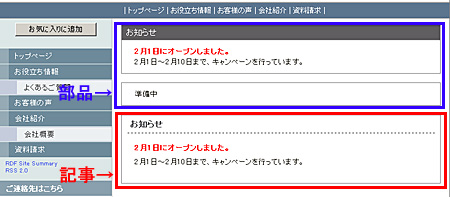
10.部品とは別に、記事が表示されたことを確認します。

11.「デザイン管理」−「レイアウト変更」をクリックします。
→レイアウト変更画面が開きます。

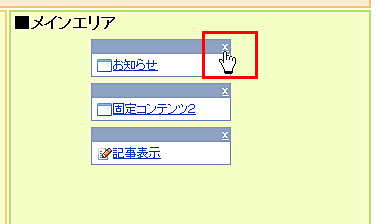
12.不要な部品の×ボタンをクリックして、非表示にします。

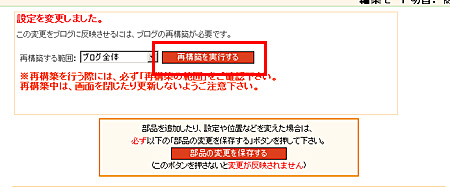
13.「部品の変更を保存する」をクリックします。

14.「再構築を実行する」ボタンをクリックします。

15.「サイトの確認」をクリックします。

→ブログが開きます。部品の表示が消えたことを確認します。

必要な数だけ、このように部品を記事に作り変える操作を繰り返してください。

 これから作る記事の見出しリンクを設定する
これから作る記事の見出しリンクを設定する