部品の位置を変更する
ここでは、メインエリア内の部品の並び順を変更する方法を解説します。
メインエリア用の部品には、下記の種類があります。
・固定スペース
・記事表示
・新着記事表示
・自由形式
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
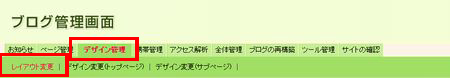
1.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。

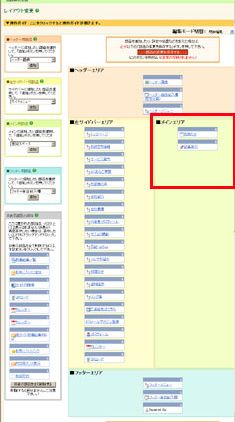
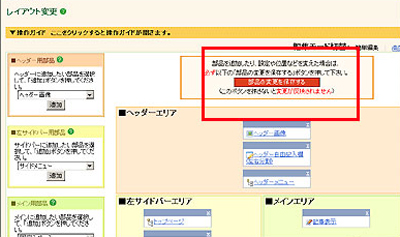
2.メインエリアを参照します。

この画面で見える部品ボックスの並び順が、実際のサイトでの並び順と連動しています。
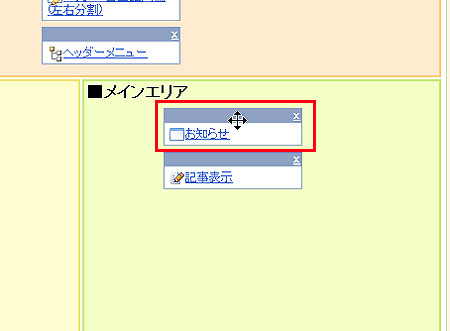
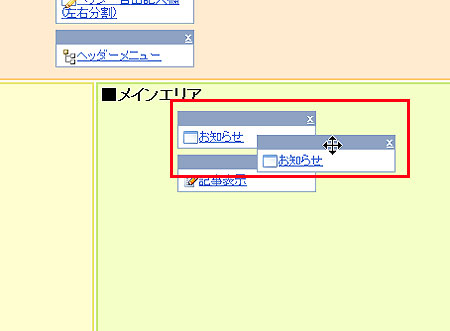
3.順番を変更したい部品ボックスを、ドクスの青い帯の上にマウスカーソルをあわせます。
→カーソルの形が「十字」に変わります。

ドラック&ドロップとは:移動したい対象を左クリックボタンを押したまま動かして、任意の場所に移動してからボタンを離すことです。
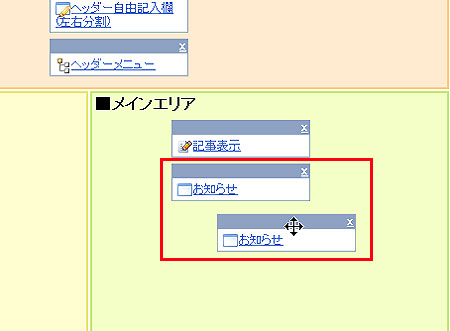
4.マウスの左ボタンをクリックし、そのまま左ボタンを離さずにマウスを動かします。

→クリックしていた部品ボックスがマウスカーソルにあわせて動きます。

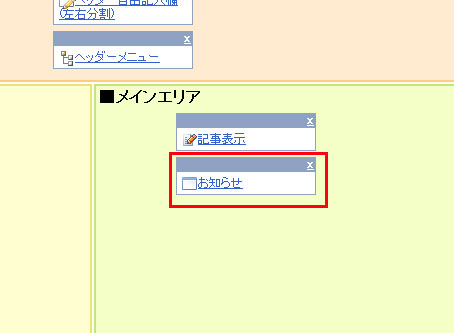
5.部品ボックスが希望する場所に移動したら、マウスの左ボタンを離します。
→部品ボックスの位置が変わりました。

画面が縦に長く、一回で希望の場所へ移動することが難しい場合は、3〜5の手順を繰り返します。
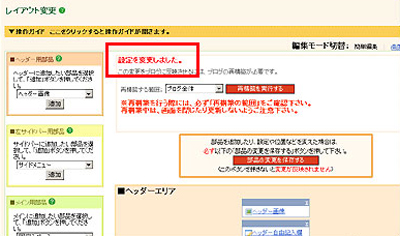
6.「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました」と表示されます。

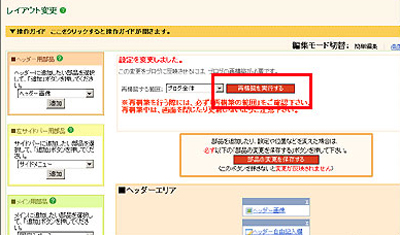
7.「再構築を実行する」ボタンをクリックします。

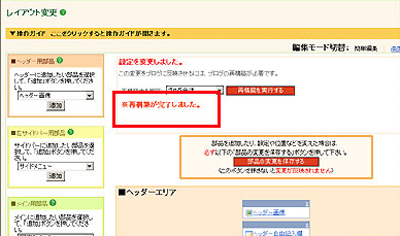
→「再構築が完了しました」と表示されます。

これで、部品の移動が完了しました。

 これから作る記事の見出しリンクを設定する
これから作る記事の見出しリンクを設定する