「固定スペース」部品の追加・編集
ここでは、部品「固定スペース」の設定を変更する方法を解説します。
「固定スペース」を使うと、ブログの全ページのメインエリアに同じコンテンツ(画像・動画・表・文字)を表示することができます。
画像(写真)や、動画(フラッシュ動画)をトップページのみ表示する場合は、「メイン上ピクチャ(トップ)」部品や「メイン上フラッシュ(トップ)」部品を使うと、便利です。
「固定スペース」とは?
「メイン上ピクチャ(トップ)」について
「メイン上フラッシュ(トップ)」について
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
【1】「固定スペース」部品の追加方法
【2】「固定スペース」部品の編集方法
【1】「固定スペース」部品の追加方法
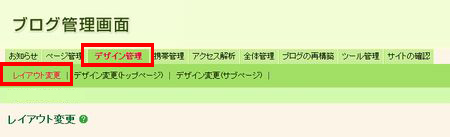
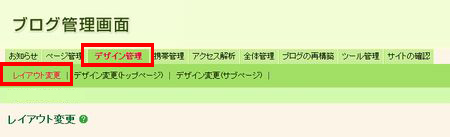
1.「デザイン管理」-「レイアウト変更」をクリックします。
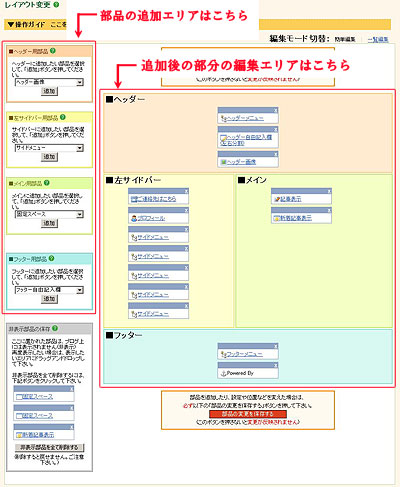
「レイアウト変更」画面が開きます。

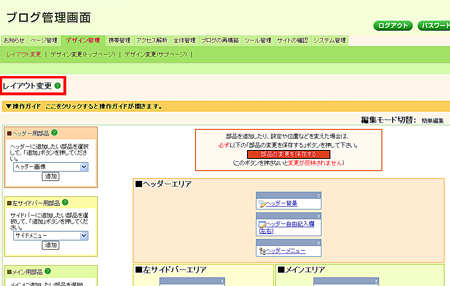
→「レイアウト変更」画面が表示されます。

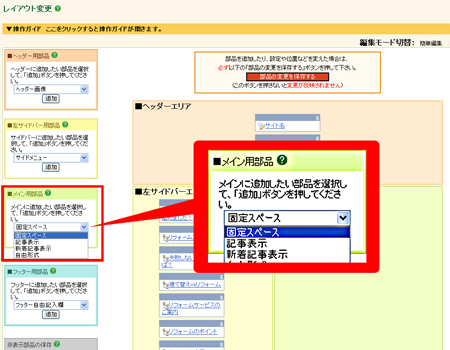
2.メイン用部品の、「固定スペース」を選択します。

3.「追加」ボタンをクリックします。

4.部品名をクリックします。

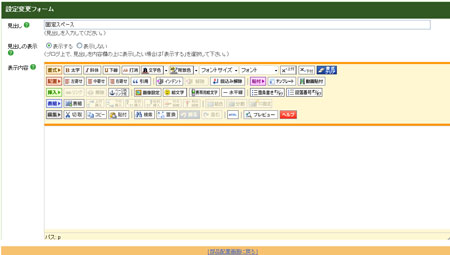
→設定画面が表示されます。

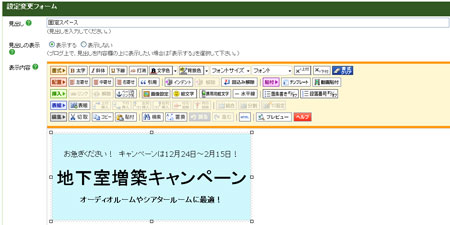
5.必要に応じて設定画面に、表示したい文章などを入力します。

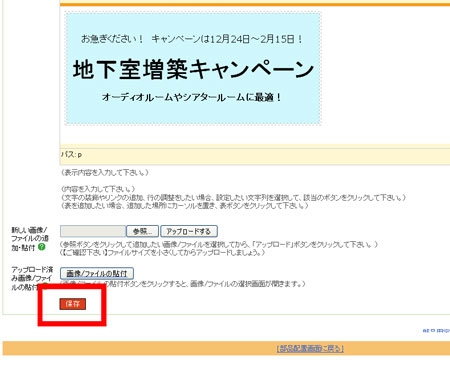
6.「保存」ボタンをクリックします。

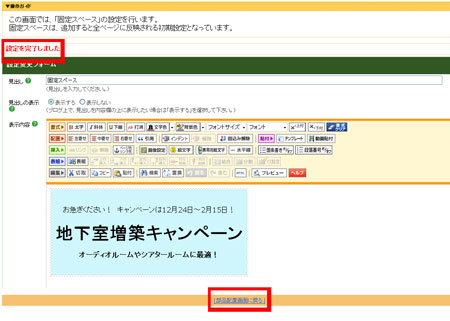
→「設定を完了しました」が表示されます。
7.「部品配置画面に戻る」をクリックします。

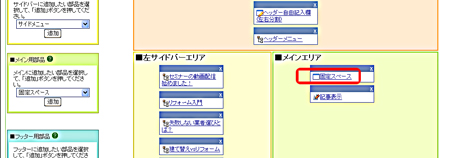
「固定スペース」部品の場所が、「記事表示」部品の上か下かで、各ページの記事の上に表示されるか、下に表示されるかが決まります。

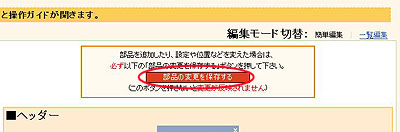
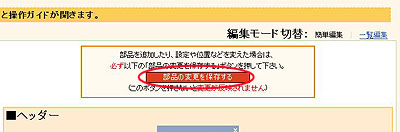
8.画面右側の編集エリアの「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました。」というメッセージが表示されます。
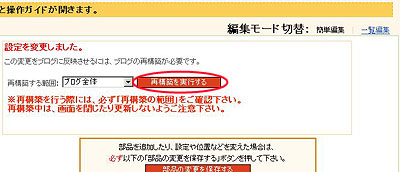
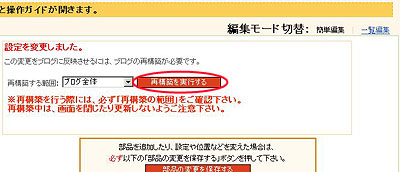
9.「再構築を実行する」ボタンをクリックします。

→再構築が開始されます。 “再構築が完了しました” というメッセージが表示されたら終了です。
できあがりを「サイトの確認」で確認しましょう。
【2】「固定スペース」部品の編集方法
1.「デザイン管理」-「レイアウト変更」をクリックします。
「レイアウト変更」画面が開きます。

2.画面右側の編集エリアに表示されている「固定スペース」をクリックします。

→設定画面が開きます。
3.設定変更フォームに、表示したい内容を入力・設定します。
書式設定を決めたり、画像を追加する手順は、ブログの記事で行う操作手順と同様です。
4.「保存」ボタンをクリックします。
→「設定を完了しました」というメッセージが表示されます。
5.「部品配置画面に戻る」をクリックします。

→画面が閉じて、「レイアウト変更」画面に戻ります。
6.画面右側の編集エリアの「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました。」というメッセージが表示されます。
7.「再構築を実行する」ボタンをクリックします。

→再構築が開始されます。 “再構築が完了しました” というメッセージが表示されたら終了です。
できあがりを「サイトの確認」で確認しましょう。

 これから作る記事の見出しリンクを設定する
これから作る記事の見出しリンクを設定する