ヘッダー用部品【目次】
ヘッダーエリアとは?
ヘッダー用部品一覧
編集方法(操作方法)
ヘッダーエリア編集画面
ヘッダーエリアとは?
ヘッダーエリアとは、ブログの上部にあるエリアです。
「ヘッダー用部品」では、ヘッダーエリアに配置したい部品の追加や編集を行います。

ヘッダー用部品一覧
ヘッダー用部品で追加できる部品一覧は次の通りです。
▼ヘッダー画像
ヘッダー画像
![]() ヘッダー画像(サブ)
ヘッダー画像(サブ)
![]() ヘッダー背景
ヘッダー背景
![]() ヘッダー背景(サブ)
ヘッダー背景(サブ)
▼サイト名
▼ヘッダー下紹介文
ヘッダー自由記入欄(左右)
![]() ヘッダー自由記入欄(左右サブ)
ヘッダー自由記入欄(左右サブ)
ヘッダー自由記入欄(一行)
![]() ヘッダー自由記入欄(一行サブ)
ヘッダー自由記入欄(一行サブ)
▼メニュー
▼その他(画像・動画)
![]() ヘッダーピクチャ(トップ)
ヘッダーピクチャ(トップ)
![]() ヘッダーフラッシュ(トップ)
ヘッダーフラッシュ(トップ)
自由形式
ヘッダー画像
| ヘッダー画像 |
|---|
 「ヘッダー画像」部品とは、ブログの最上部に設定してある画像を表示するために必要な部品です。 完成型やオリジナルヘッダー画像の場合に使用します。→ 完成型とは? トップページのヘッダー画像を設定します。 サブページ(トップページ以外のページ)用のヘッダー画像は、「ヘッダー画像(サブ)」部品を使用します。 「ヘッダー画像(サブ)」部品を使用しない場合は、設定を変更しない限りサブページにもトップページと同様のヘッダー画像が表示されます。 △部品一覧へ戻る ▲上へ戻る |
 「ヘッダー画像(サブ)」部品とは、ブログの最上部に設定してある画像を表示するために必要な部品です。 完成型やオリジナルヘッダー画像の場合に使用します。→ 完成型とは? サブページ(トップページ以外のページ)のヘッダー画像を設定します。(サブページ用部品です) トップページ用のヘッダー画像部品は、「ヘッダー画像」部品を使用します。 「ヘッダー画像」部品を使用しない場合は、設定を変更しない限り、トップページにヘッダー画像が表示されません。 △部品一覧へ戻る ▲上へ戻る |
 「ヘッダー背景」部品とは、ブログの最上部に設定してある画像を表示するために必要な部品です。 (旧:サイト名部品) お試し型ヘッダー画像の場合に使用します→ お試し型とは? トップページ用のヘッダー画像を設定します。 サブページ(トップページ以外のページ)用のヘッダー画像は、「ヘッダー背景(サブ)」部品を使用します。 「ヘッダー背景(サブ)」部品を使用しない場合は、設定を変更しない限りサブページにもトップページと同様のヘッダー画像が表示されます。 △部品一覧へ戻る ▲上へ戻る |
 「ヘッダー背景(サブ)」部品とは、ブログの最上部に設定してある画像を表示するために必要な部品です。 お試し型ヘッダー画像の場合に使用します。→ お試し型とは? サブページ(トップページ以外のページ)用のヘッダー画像を設定します。(サブページ用部品です) トップページ用のヘッダー画像は、「ヘッダー背景」部品を使用します。 「ヘッダー背景」部品を使用しない場合は、設定を変更しない限りトップページにヘッダー画像が表示されません。 △部品一覧へ戻る ▲上へ戻る |
ヘッダー下紹介文
| ヘッダー自由記入欄(左右) |
|---|
 トップページにあるヘッダー画像の直ぐ下に、文字や画像を配置することができます。 左と右と分けて配置することができます。 サブページ用ヘッダー自由記入欄(左右分割)部品を使用しない場合は、トップページ用ヘッダー自由記入欄(左右分割)が、サブページにも反映されます。 △部品一覧へ戻る ▲上へ戻る |
 サブページ(トップページ以外のページ)にあるヘッダー画像の直ぐ下に、文字や画像を配置することができます。 左と右と分けて配置することができます。 サブページ用(トップページ以外のページ用)部品です。 ヘッダー自由記入欄(左右サブ)部品を使用しない場合は、「高度な編集」で設定を変更しない限り、トップページに「ヘッダー自由記入欄」が表示されません。ご注意ください。 △部品一覧へ戻る ▲上へ戻る |
| ヘッダー自由記入欄(一行) |
 トップページにあるヘッダー画像の下に、文字や画像を配置することができます。 左右に分割されず、横幅いっぱいに文字を配置できます。 ヘッダー自由記入欄(一行サブ)部品を使用しない場合は、ヘッダー自由記入欄(一行)部品が、サブページにも反映されます。 △部品一覧へ戻る ▲上へ戻る |
 サブページ(トップページ以外のページ)にあるヘッダー画像の下に、文字や画像を配置することができます。 左右に分割されず、横幅いっぱいに文字を配置できます。 サブページ(トップページ以外のページ)用部品です。 ヘッダー自由記入欄(意義業サブ)部品を使用しない場合は、「高度な編集」で設定を変更しない限り、トップページに「ヘッダー自由記入欄」が表示されません。ご注意ください。 △部品一覧へ戻る ▲上へ戻る |
メニュー
| ヘッダーメニュー |
|---|
 ヘッダー画像の下に、横並びのメニューを配置することができます。 1つの部品で、複数のメニューを登録できます。通常、「ヘッダーメニュー」部品は、1ブログにつき最大1つ利用します。 △部品一覧へ戻る ▲上へ戻る |
その他(画像・動画)
ヘッダー画像(またはヘッダー背景)の他にヘッダーエリアにイメージ画像を配置したい場合に使用する部品です。 ヘッダー画像(またはヘッダー背景)の下に配置するのが一般的な使い方です。 トップページ専用の部品です。 △部品一覧へ戻る ▲上へ戻る |
ヘッダー画像(またはヘッダー背景)の他にヘッダーエリアにフラッシュ動画を配置したい場合に使用する部品です。 HTMLタグ(ホームページを作っているプログラム言語)を貼り付けて利用するため、中級〜上級者向けの部品です。 ヘッダー画像(またはヘッダー背景)の下に配置するのが一般的な使い方です。 トップページ専用の部品です。 △部品一覧へ戻る ▲上へ戻る |
| 自由形式 |
|
ヘッダー画像の下に、文字や画像を自由に配置することができます。 ブログパーツ(天気予報・時計・占い)などを配置したり、HTMLタグ(ホームページを作るための言語)を直接入力するための、上級者向けの部品です。 △部品一覧へ戻る ▲上へ戻る |
ヘッダー用部品の編集画面
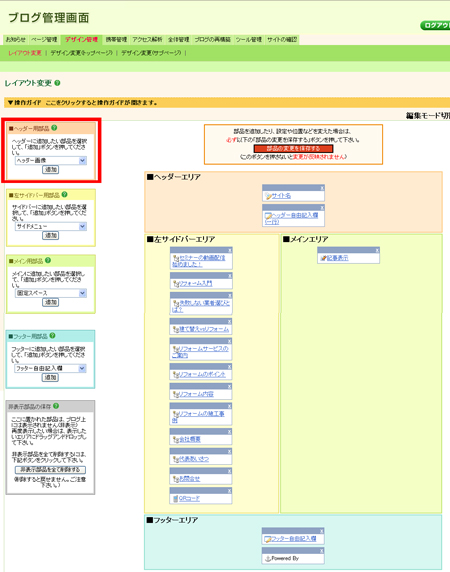
ヘッダー用部品は、ブログ管理画面「デザイン管理」-「レイアウト変更」画面のヘッダー用部品ボックスから追加できます。
▼ブログ管理画面 「デザイン管理」-「レイアウト変更」画面で編集できます。

▼ヘッダー用部品ボックスから部品の追加ができます。