デザイン変更(サブページ)
「デザイン変更(サブページ)」画面では、基本デザインの変更、色や形の変更といった、トップページ以外のページのデザイン設定をすることができます。
オリジナルデザインを利用している場合は、「デザイン変更」画面はご利用いただけません。
![]()
![]() 画面構成
画面構成
![]()
![]() 設定エリア
設定エリア
![]()
![]() 設定画面詳細
設定画面詳細
![]() プレビューエリア
プレビューエリア
![]() 確定エリア
確定エリア

 画面構成
(説明をご覧になりたいエリアをクリックしてください)
画面構成
(説明をご覧になりたいエリアをクリックしてください)


 設定エリア
設定エリア
サブページ(トップページ以外のページ)の各部分をデザイン変更できます。
▼「ヘッダー背景(サブ)」部品を利用していない場合  ▼「ヘッダー俳諧(サブ)」部品を利用している場合   ※「サブページ専用」にチェックを入れることで表示が切り替わります 「ヘッダー背景(サブ)」または「ヘッダー画像(サブ)」部品を利用している場合、トップページとサブページ(トップページ以外のページ)のヘッダー画像デザインを変更することができます。 ただし、一度「サブページ専用」を選択すると、「トップページと同じ」へ戻すことができません。 その場合、トップページと同じデザインにするには、「ヘッダー背景を選択」ボタンからトップページと同じヘッダー画像を選択しなおしてください。 サブページ用の部品を利用していない場合は、「トップページと同じ」ヘッダー画像が自動的に選択されます。 ▲設定エリアへ戻る ▲上へ戻る |
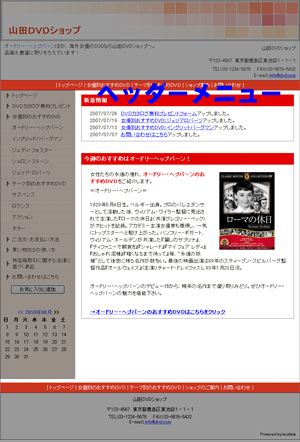
| 2.ヘッダーメニュー |
 サブページ(トップページ以外のページ)の、ヘッダーメニュー・フッターメニューの色と、記事の背景色を変更できます。 メニューと記事の背景色は、セットで登録されています。それぞれ個別に変更することはできません。 ▲設定エリアへ戻る ▲上へ戻る |
| 3.記事(色) |
 サブページにある記事の見出しの色を変更できます。 ここで指定した色は、中見出しの色として表示されます。 他の各部分の設定によっては、記事の背景色も変更になる場合があります。 ▲設定エリアへ戻る ▲上へ戻る |
| 4.記事(形) |
 サブページにある記事の形を変更できます。 記事の形とは、記事の外枠や、記事の見出しの形のことを指します。 ▲設定エリアへ戻る ▲上へ戻る |
| デザインの設定を保存する |
 デザイン変更(サブ)画面上で変更したデザインを保存するためのボタンです。 このボタンをクリック後は、元に戻すことができません。 ▲設定エリアへ戻る ▲上へ戻る |

 設定の画面詳細
設定の画面詳細
1.ヘッダー背景 または ヘッダー画像
トップページとサブページに異なるヘッダー画像を利用する場合に使います。
「ヘッダー背景(サブ)」部品を利用中に、ヘッダー画像を選択するためのボタンが表示されます。
「ヘッダー背景を選択」ボタンをクリックすると以下のボックスからヘッダー画像を選択できます。
業種別・色別でヘッダー画像を選択できます。


2.ヘッダーメニュー
サブページのヘッダーメニューやフッターメニューの背景色と記事の背景色が変更できます。
▼変更される部分

3.記事(色)
サブページにある記事の見出しの色を変更できます。
大見出し・中見出し・小見出しが1セットでテンプレートに登録されています。
テンプレートは、「中見出し」の色です。各見出しごとに個別に色指定することはできません。
▼変更される部分

4.記事(形)
サブページにある記事の外枠(形)を変更できます。
▼変更例


 プレビューエリア
プレビューエリア
デザインの設定がプレビュー画面で表示されます。デザインの変更などを行うと、プレビュー画面に随時反映されます。
画面右上の「サイトの確認」をクリックすると、お客様のブログが表示されます。

 確定エリア
確定エリア
「デザインの設定を保存する」ボタンをクリックすることで、設定内容が確定し、ブログに反映されます。
一度保存したデザインは、元に戻すことができません。基本設定にある「元に戻す」機能は、デザインを保存する前まで有効なボタンです。ご注意ください。