「ヘッダー自由記入欄(左右)」の編集
ここでは、ヘッダー自由記入欄(左右)の内容を変更する方法を解説します。
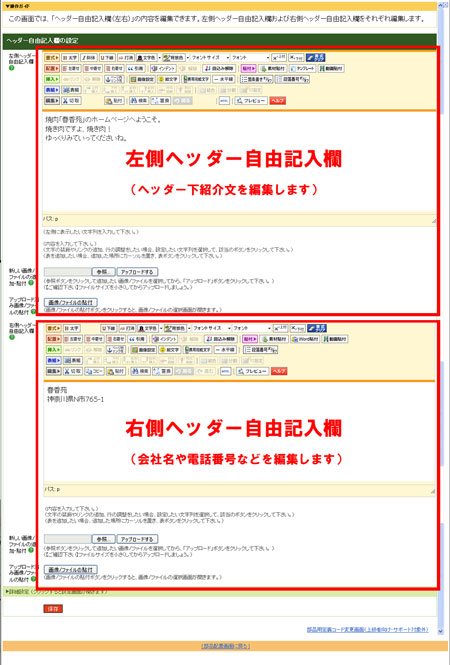
▼ヘッダー自由記入欄(左右)の例

▼ヘッダー自由記入欄(一行)の例

ヘッダー自由記入欄(一行)の内容を変更する方法は、以下のオンラインマニュアルをご参照ください。
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
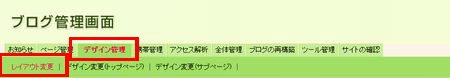
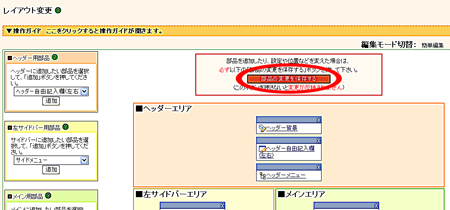
1.「デザイン管理」−「レイアウト変更」をクリックします。

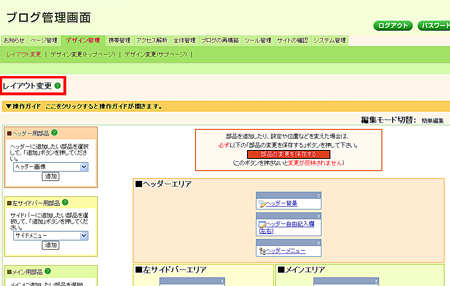
→「レイアウト変更」画面が表示されます。

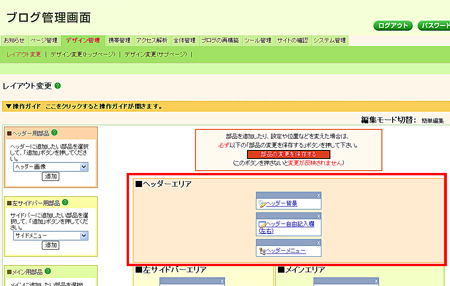
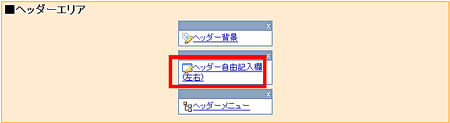
2.ヘッダーエリアを参照します。

3.部品名「ヘッダー自由記入欄(左右)」をクリックします。

→設定画面が開きます。
ヘッダー自由記入欄の設定画面は、左側と右側の設定画面が、上下に別れて表示されます。
上下に画面移動(スクロール)することで、それぞれの設定画面を開くことができます。

以下のテンプレートもご利用可能です。
→ テンプレートを使って装飾する
→ テンプレートを使って画像を配置する
→ テンプレートを使って表を挿入する
→ 画像素材を配置する
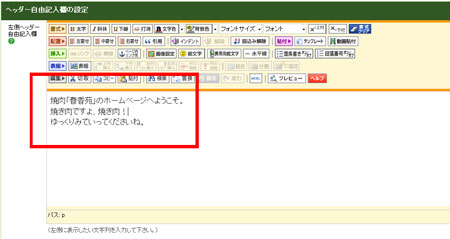
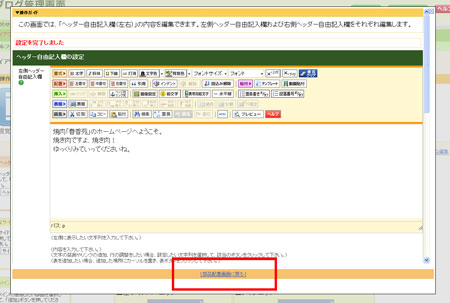
4.入力欄の内容を修正します。

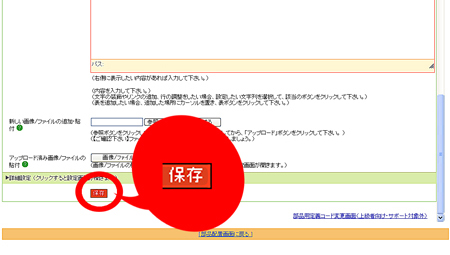
5.「保存」ボタンをクリックします。

→「設定を完了しました。」と表示されます。

6.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
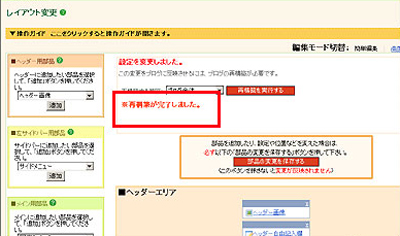
7.「部品の変更を保存する」ボタンをクリックします。

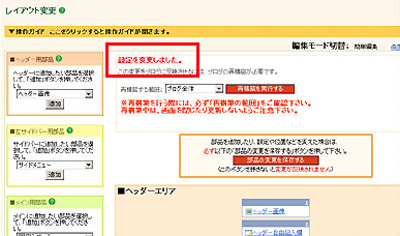
→「設定を変更しました」と表示されます。

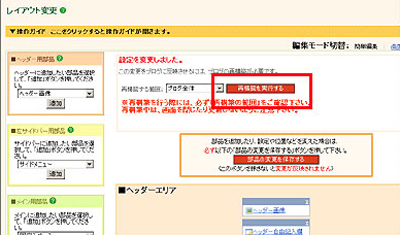
8.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

これで、内容の変更が完了しました。
