ヘッダーメニューを追加する
ここでは、ヘッダーメニュー用部品を新たに追加し、メニューを設定する方法を解説します。
操作の前に
ヘッダーメニューは、他のページへ移動するときにクリックするメニューです。この操作の前に、移動先のページをあらかじめ用意しておく必要があります。まだページを用意していない場合は、別途、下記マニュアルの操作を行ってください。
操作手順
作業前に、ブログの管理画面に「ログイン」しておきます。
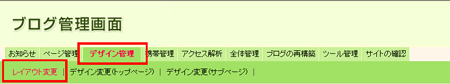
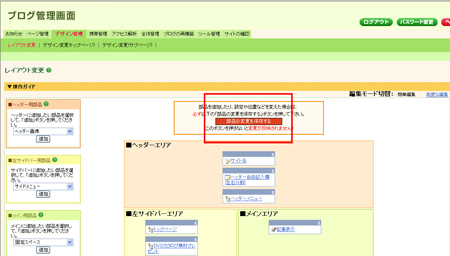
1.「デザイン管理」−「レイアウト変更」をクリックします。

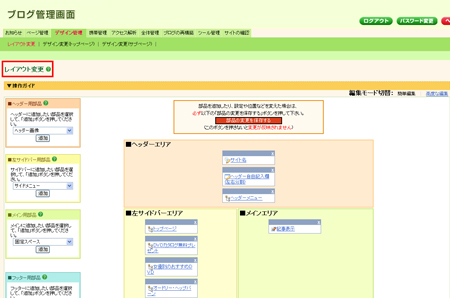
→「レイアウト変更」画面が表示されます。

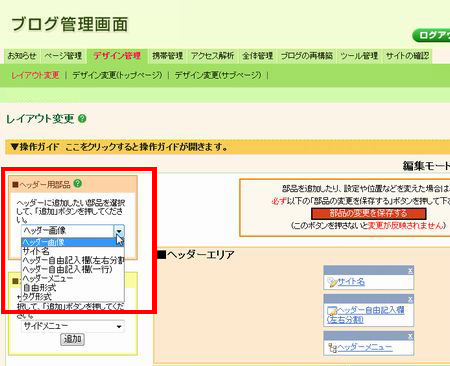
2.「ヘッダー用部品」の追加欄にて、「ヘッダーメニュー」を選びます。

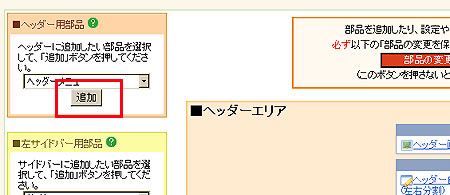
3.「追加」ボタンをクリックします。

→「ヘッダーエリア」に、「ヘッダーメニュー」の部品ボックスが追加されました。

4.「ヘッダーメニュー」をクリックします。

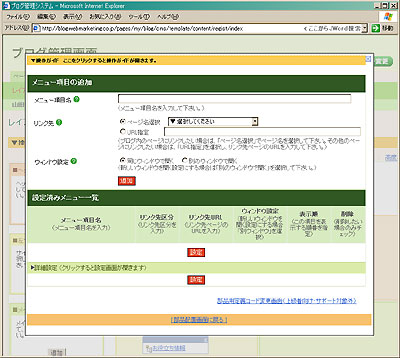
→設定画面が表示されます。

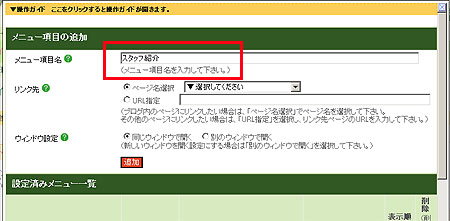
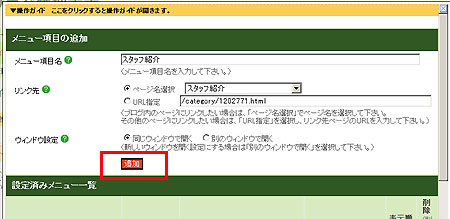
5.「メニュー項目名」に、追加したいメニュー名を入力します。

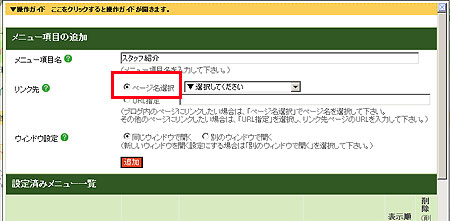
6.「リンク先」にて「ページ名選択」をクリックして選びます。

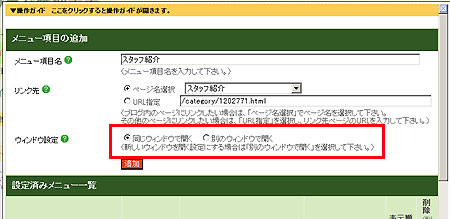
7.ページ名を選択します。

選択するのは、クリックしたときに開くページです。
8.「ウィンドウ設定」にて、ウィンドウの開き方を選びます。

9.「追加」ボタンをクリックします。

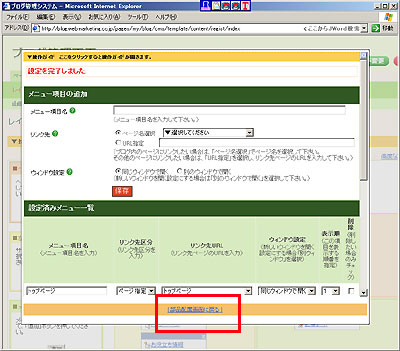
→「設定を完了しました」と表示されます。

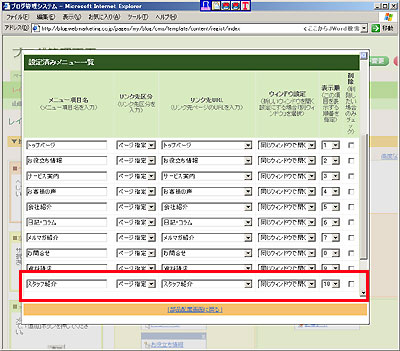
10.追加されたメニューは、「設定済みメニュー一覧」に表示されます。必要なメニューの数だけ、5〜9の操作を繰り返します。

11.表示する順番を変更する場合は、「表示順」で番号を選びなおし、「設定」ボタンをクリックします。

「1」から順に、左側から横並びに表示されます。
メニュー項目数や文字数が多くなり、一行におさまらなくなった場合、実際のサイトでは自動改行されて複数行で表示されます。
複数行で表示されたときに、改行する位置を調整する方法は、別途、下記マニュアルをご参照ください。
→ヘッダーメニューの改行位置を変更する
→「設定を完了しました」と表示されます。

11.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
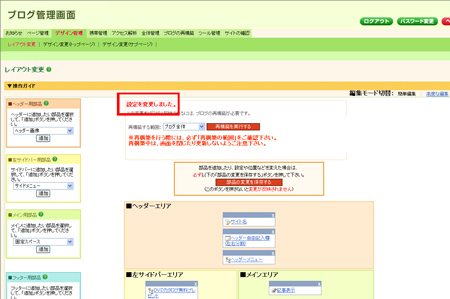
12.「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました」と表示されます。

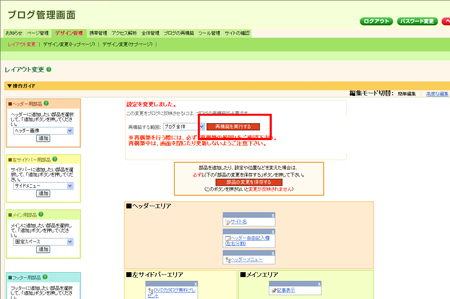
13.「再構築を実行する」ボタンをクリックします。

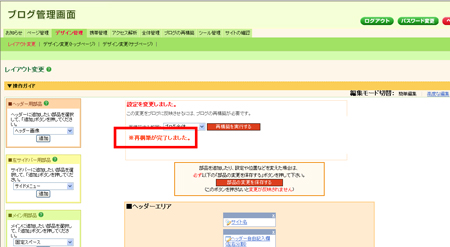
→「再構築が完了しました」と表示されます。

これで、ヘッダーメニュー用部品の追加と設定が完了しました。
