完成型ヘッダー画像 → お試し型ヘッダー画像への変更方法
ここでは、完成型ヘッダー画像から、お試し型ヘッダー画像に変更する方法を解説します。
ヘッダー画像の種類についての説明は、下記マニュアルをご参照ください。
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
以下の手順で操作を行います。
【1】部品の削除と追加作業
【2】「ヘッダー背景」デザインの設定作業
【1】部品の削除と追加作業
1.「デザイン管理」-「レイアウト変更」をクリックします。
→「レイアウト変更」画面が表示されます。

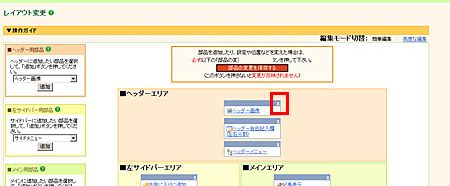
2.ヘッダーエリアに表示されている「ヘッダー画像」部品の×ボタンをクリックして、非表示にします。

お試し型ヘッダー画像は「ヘッダー背景」(旧:サイト名)部品を利用し、完成型ヘッダー画像は「ヘッダー画像」部品を利用します。
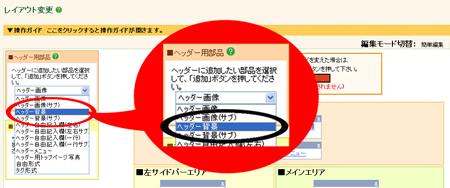
3.ヘッダー用部品の追加エリアにて、「ヘッダー背景」を選びます。

→ヘッダー画像エリアに、「ヘッダー背景」部品が追加されます。
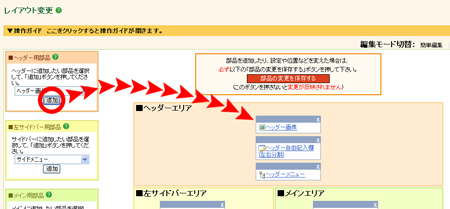
4.「追加」ボタンをクリックします。

→ヘッダー画像エリアに、「ヘッダー背景」部品が追加されます。
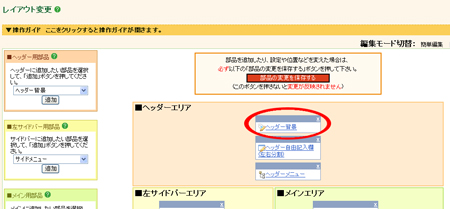
5.追加された「ヘッダー背景」部品の名称をクリックします。

→設定画面が開きます。
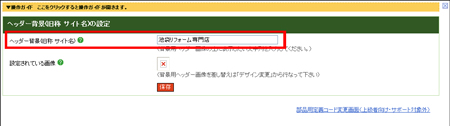
6.「サイト名」入力欄を、サイト名として表示したい文字列に書き換えます。

7.「保存」ボタンをクリックします。

→「設定を完了しました。」というメッセージが表示されます。
「ヘッダー背景」を変更しなかった場合も「保存」ボタンをクリックしてください。
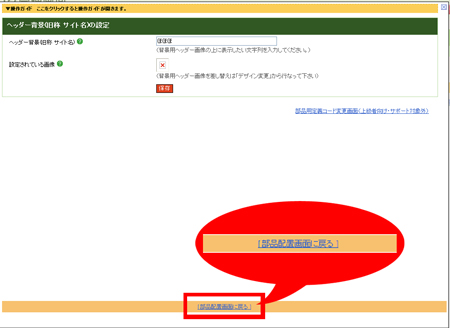
8.「部品配置画面に戻る」をクリックします。

→設定画面が閉じて、「レイアウト変更」画面に戻ります。
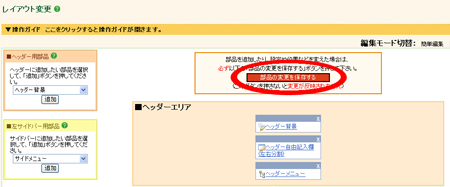
9.「部品の変更を保存する」ボタンをクリックします。

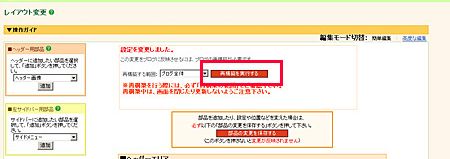
→「設定を変更しました。」というメッセージが表示されます。
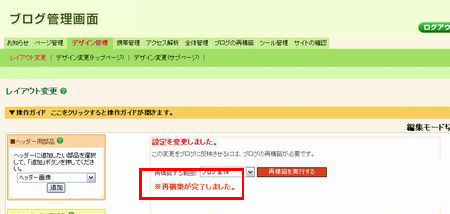
10.「再構築を実行する」ボタンをクリックします。

→再構築が開始されます。 「再構築が完了しました」 と表示されたことを確認します。

【2】「ヘッダー背景」デザインの設定作業
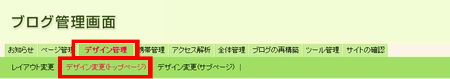
11.「デザイン管理」−「デザイン変更(トップページ)」をクリックします。
「デザイン管理」−「デザイン変更(サブページ)」をクリックしても、同様に設定できます。

12.「ヘッダー背景」の「ヘッダー背景を選択」ボタンをクリックします。

→「モチーフから選ぶ」画面が表示されます。
13.お好みのボタンをクリックします。ヘッダー背景選択画面が表示されます。
→「ヘッダー背景選択」画面が表示されます。
14.お好みのヘッダー背景の下にあるお好みの大きさボタン(「大」「中」「小」)をクリックし、「決定」ボタンをクリックします。

→「ヘッダー背景選択」画面が閉じます。
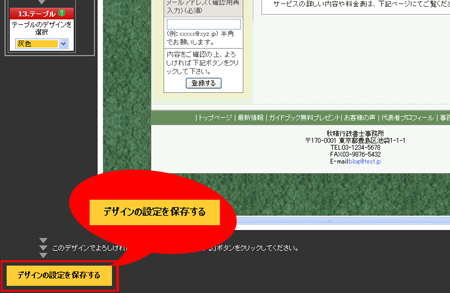
15.最下部の「デザインの設定を保存する」ボタンをクリックします。

→変更内容がブログに反映されます。
これで、完成型ヘッダー画像からお試し型ヘッダー画像への変更は完了です。
ブログを閲覧し、ヘッダー画像が変更されているか確認しましょう。
