「ヘッダー自由記入欄」の種類
「自由記入欄」の種類用部品一覧
自由記入欄で使える部品一覧は次の通りです。
ヘッダー下紹介文
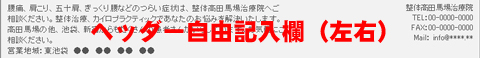
ヘッダー自由記入欄(左右)

トップページにあるヘッダー画像の直ぐ下に、文字や画像を配置することができます。
左と右と分けて配置することができます。
サブページ用ヘッダー自由記入欄(左右分割)部品を使用しない場合は、トップページ用ヘッダー自由記入欄(左右分割)が、サブページにも反映されます。
ヘッダー自由記入欄(左右サブ)

サブページ(トップページ以外のページ)にあるヘッダー画像の直ぐ下に、文字や画像を配置することができます。
左と右と分けて配置することができます。
サブページ用(トップページ以外のページ用)部品です。
ヘッダー自由記入欄(左右サブ)部品を使用しない場合は、「高度な編集」で設定を変更しない限り、トップページに「ヘッダー自由記入欄」が表示されません。ご注意ください。
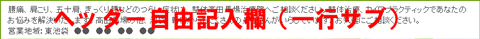
ヘッダー自由記入欄(一行)

トップページにあるヘッダー画像の下に、文字や画像を配置することができます。
左右に分割されず、横幅いっぱいに文字を配置できます。
ヘッダー自由記入欄(一行サブ)部品を使用しない場合は、ヘッダー自由記入欄(一行)部品が、サブページにも反映されます。
ヘッダー自由記入欄(一行サブ)

サブページ(トップページ以外のページ)にあるヘッダー画像の下に、文字や画像を配置することができます。
左右に分割されず、横幅いっぱいに文字を配置できます。
サブページ(トップページ以外のページ)用部品です。
ヘッダー自由記入欄(意義業サブ)部品を使用しない場合は、「高度な編集」で設定を変更しない限り、トップページに「ヘッダー自由記入欄」が表示されません。ご注意ください。
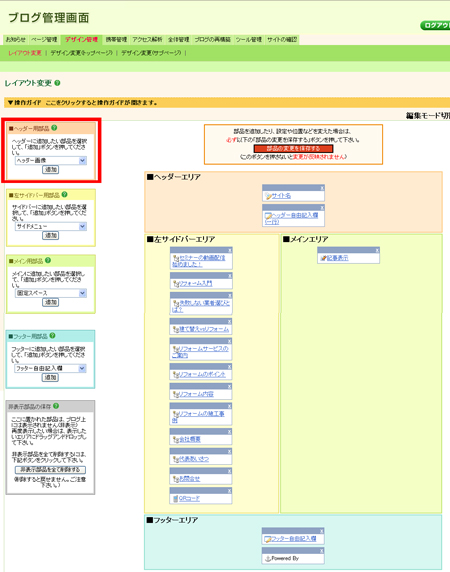
ヘッダー用部品の編集画面
ヘッダー用部品は、ブログ管理画面「デザイン管理」-「レイアウト変更」画面のヘッダー用部品ボックスから追加できます。
▼ブログ管理画面 「デザイン管理」-「レイアウト変更」画面で編集できます。

▼ヘッダー用部品ボックスから部品の追加ができます。