「ヘッダーピクチャ(トップ)」の設定
「ヘッダーピクチャ(トップ)」の設定画面をご案内いたします。
「ヘッダーピクチャ(トップ)」は、ヘッダー画像(またはヘッダー背景)の他にヘッダーエリアにイメージ画像を配置したい場合に使用します。
トップページ用の画像を配置したり、必要がなくなった画像の削除などができます。
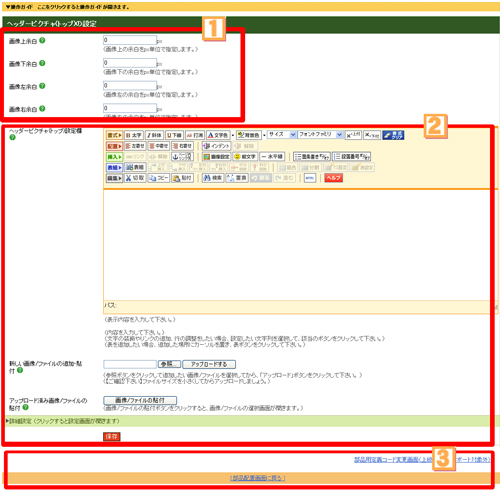
▼ヘッダーピクチャ(トップ)部品

画面構成 (説明をご覧になりたいエリアをクリックしてください)

 余白設定欄
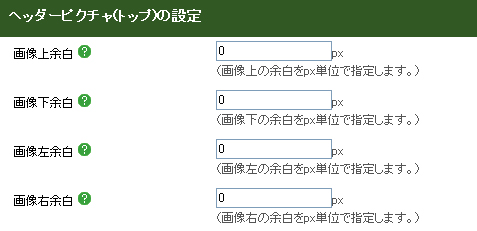
余白設定欄
画像の上下左右に入る余白を自由に設定することができます。
最初は、全て「0」で設定されています。
そのままご利用いただくと、上下左右に余白がはいらず、ブログの枠ぴったりの画像を貼り付けることが可能です。

| 項目名 | 各項説明 |
|---|---|
| 画像上余白 | 画像上部余白を数字で設定します。px(ピクセル)単位です。 |
| 画像下余白 | 画像下部余白を数字で設定します。 |
| 画像左余白 | 画像左余白を数字で設定します。 |
| 画像右余白 | 画像右余白を数字で設定します。 |
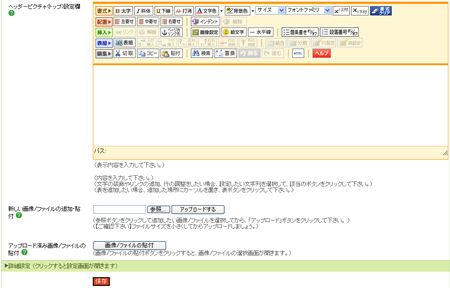
文字や画像を自由に設定することができます。

| 項目名・ボタン名 | 各項目・ボタン説明 |
|---|---|
| ヘッダーピクチャ(トップ)設定欄 | この欄に、文字や画像を挿入します。 内容には、文字だけでなく画像を入れたり、リンクを設定したり、文字に装飾をすることができます。内容欄下の書式ボタンをご利用下さい。 |
| 新しい画像/ファイルの追加・貼付 | 新しい画像やファイルを配置したい場合に使用します。「参照」ボタンから画像やファイルを選択してください。
ファイル名は、必ず「半角英数字のみ」で付けて下さい。 |
| アップロード済み画像/ファイルの貼付 | すでにホームページにアップロードされている画像 やファイルを配置したい場合に使用します。 |
| 詳細設定 | クリックすると詳細な設定画面が表示されます。部品名を変更することができます。
▼詳細はこちら |
| 「保存」ボタン | クリックすると、この画面で行った設定が保存されます。 |
詳細設定
部品名を変更することができます。

部品名を変更する場合は、入力してください。
 その他の設定エリア
その他の設定エリア
ページ下の「部品配置画面に戻る」をクリックすると、レイアウト変更画面に戻ります。
| 項目名・ボタン名 | 各項目・ボタン説明 |
|---|---|
| 部品用定義コード変更画面(上級者向け・サポート対象外) | 部品用定義コードを入力、設定することができます。通常は使用しません。 編集内容に関してはサポート対象外となります。ご注意ください。 |
| 部品配置画面に戻る | レイアウト変更画面に戻ります。 |