記事のよくあるご質問
記事のよくあるご質問をご紹介します。
記事を更新したけれど、サイトに反映されません。
再構築をしたのに、サイトに反映されません。
記事を更新したあとで「保存」を押すと、再構築が自動的に行われます。
にもかかわらず、ブラウザに反映されないという場合はブラウザに残っているキャッシュのせいであることがほとんどです。
更新したページを開いた状態で、CTRLキー(コントロールキー)を押しながらF5キーを押す再読み込みを行ってみてください。
お試しください。
また、ブラウザの設定を変更することで、常に最新情報を表示することが可能です。(下図参照)
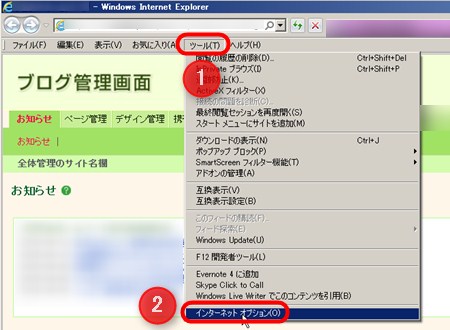
▼「ツール」−「インターネットオプション」をクリックします。

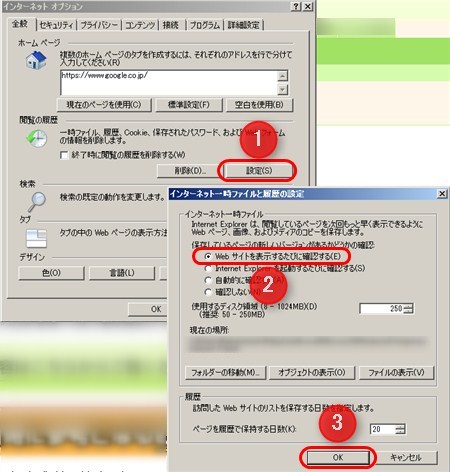
▼閲覧の履歴にある「設定」をクリックし、「Webサイトを表示するたびに確認する」を選択し、「OK」ボタンをクリックします。

また、以下のマニュアルでも対処方法をご紹介しております。ご参照ください。
Internet Explorer の一時ファイルを削除する
文頭の縦が揃わない
文頭が揃わない
複数行の文頭に、スペースを入れることで縦を揃えようとしても揃わない場合があります。
文頭に同じ数のスペースを入れても縦が揃わな理由は、禁則処理(文頭に句読点が配置された際に、自動的に前の行の文末へ句読点の位置を移動するなどの機能)や、各文字の横幅が、その文字の形により若干異なるため、1行に入る文字数やその幅が均等にはならないためです。
その場合、「インデント」機能を利用することで、複数行の文頭を同じ幅で字下げする(文頭を少し空ける)ことが可能です。手順は以下をご参照ください。
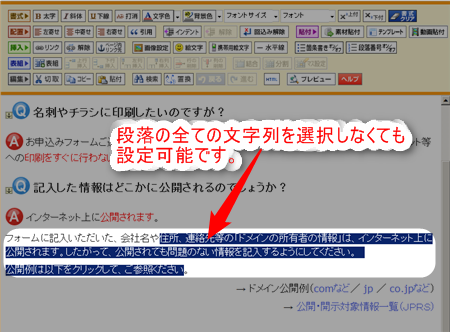
(1)インデントを設定したい段落を選択します。(1段落のみ設定する場合は、段落内にカーソルを置きます)
▼クリックすると拡大表示します。

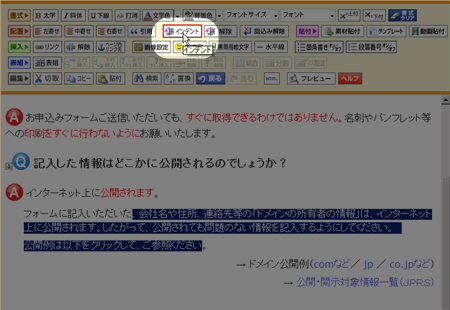
(2)[インデント]ボタンをクリックします。
▼クリックすると拡大表示します。

[インデント]ボタンをクリックするたびに、選択した段落の文頭を字下げします。
設定したインデントを解除したい場合(元の状態に戻したい場合)は、設定した段落を選択し、[解除]ボタンをクリックします。

「ページ管理」をクリックしたら、ユーザー名とパスワードボックスが表示された
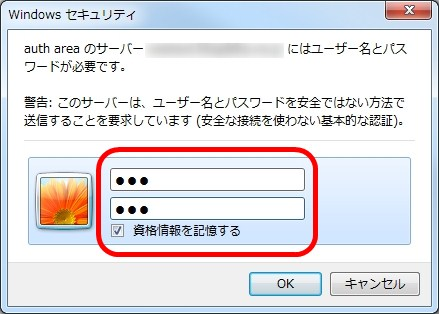
ブログ全体、またはページに認証設定をしていると、ブログ管理画面の「ページ管理」などを開いた際に、ユーザー名とパスワードの入力ボックス(Windowsセキュリティボックス)を表示します。
これは、認証設定を行ったことで、サーバーに保存している情報(画像など)を表示する際にもユーザー名とパスワードの入力を求められるからです。

【対策】
ユーザー名とパスワード入力ボックスが更新画面上にある画像の数だけ表示されるため、更新前に以下の作業を行います。
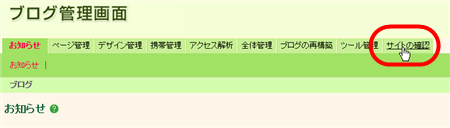
(1) 「サイトの確認」をクリックします。

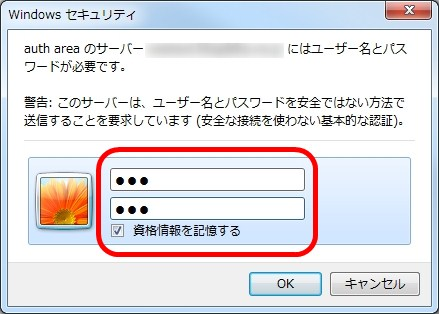
(2)ユーザー名とパスワードの入力ボックスが表示されるので、ユーザー名とパスワードを入力し「資格情報を記憶する」にチェックを入れた状態で「OK」ボタンをクリックします。

上記手順を行うことで、作業中に複数回ユーザー名とパスワードの入力ボックスが出るということはなくなりますので、必要に応じて、ブログの更新を行います。
ただし、パソコンの設定により、パソコンを再起動したタイミングで、再度、ボックスを表示することがあります。
また、認証を解除するとWindowsセキュリティボックスは出てこなくなります。
スカイプを入れたら、電話番号の表示が変わった
スカイプを利用している場合、ブラウザ(InternetExplorer)の設定によって、ブログに掲載している電話番号が、以下のような表示になります。

元の表示に戻す場合は、ブラウザの設定にて、スカイプ設定を全て「無効」に変更いただくことで可能です。(下図参照)
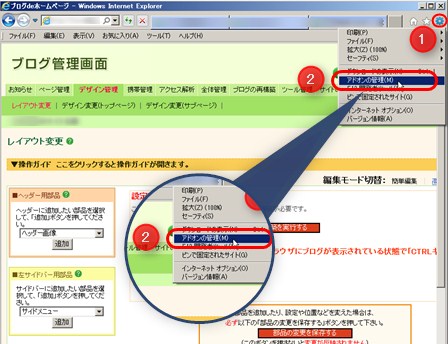
(1)ツールボタンをクリックし、「アドオンの管理」をクリック

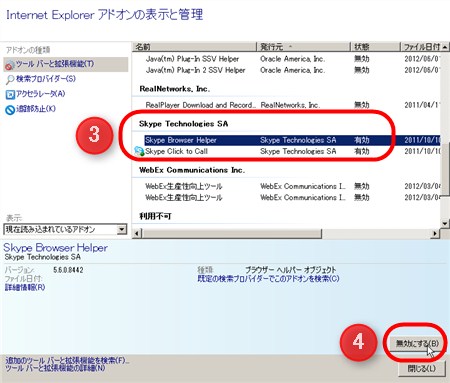
(2)スカイプ(Skype)に表示されている項目をクリックし、「無効にする」ボタンをクリック

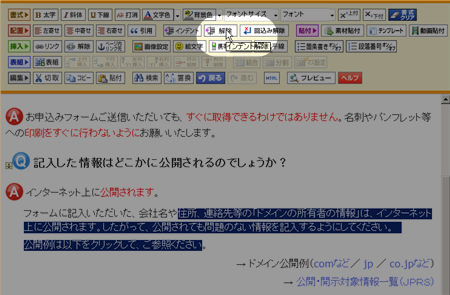
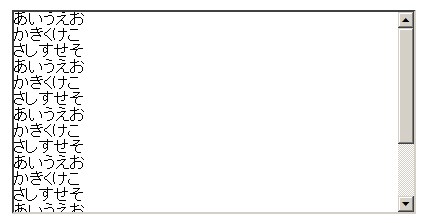
下図のようなスクロールバー付きのボックスを入れられますか?

ブログの標準機能では入れられません。
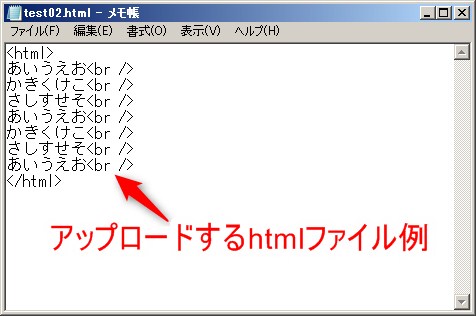
ただし、次のようなHTMLタグ(プログラム)を入れ、中に表示するファイルをhtmlファイルとしてアップロードすることで可能です。
こちらの作業は、上級者向けの操作となります。

中寄せや右寄せがきかない。
いくつかの要因が考えられますが、まずは、以下の方法をお試しください。
【その1】
「書式クリア」ボタンをクリックする
中寄せや右寄せができない段落(行)を範囲選択し、「書式クリア」ボタンをクリックします。
その後、再度「中寄せ」や「右寄せ」を設定してみてください。
【その2】
記事作成エディタ(リッチテキストエディタ)を古いバージョンに切り替える
古いバージョンで作成した記事を新しいバージョンで編集すると、「中寄せ」や「右寄せ」がきかない場合があります。
理由は、それぞれ記事の内容により異なりますが、主に古いバージョンで作成した際に裏画面にかくれて残っているプログラムが原因です。
古いバージョンに戻し編集を行うことで、隠れて残っているプログラムをそのままにして、編集できる場合があります。
一度古いバージョンに戻して、編集を行ってみてください。
過去に作成した記事を今後も頻繁に更新する場合は、以下の手順で、個別に記事のバージョンアップを行うことをおすすめします。
ただし、バージョンアップ作業では、文字装飾や配置、画像や表組みは、再設定が必要です。
以前から入れていたブログパーツが文字化けするようになった
原因はさまざま考えられます。
以前入れていたブログパーツで、入れた当初は文字化けしていなかったけれど、編集したら文字化けしたという場合は、記事作成(リッチテキスト)エディタが新しくなったこと(全機能版Ver3)による事象が考えられます。
その場合、一度、記事作成(リッチテキスト)エディタを古いバージョン(全機能版Ver2)に切り替えてから記事を保存してください。
それでも改善されない場合は、再度ブログパーツを入れなおして記事を保存してください。エディタの切り替え方法は、以下のオンラインマニュアルをご確認ください。
ブログパーツを入れた当初から文字化けする場合は、そのブログパーツがブログに適用できない仕組みになっている可能性があります。
記事内からリンク(他のページへジャンプ)したい
リンクの張り方がしりたい
記事内からリンクをすること(記事内の文字列をクリックすると、関連ページへジャンプする仕組みを設定すること)が可能です。
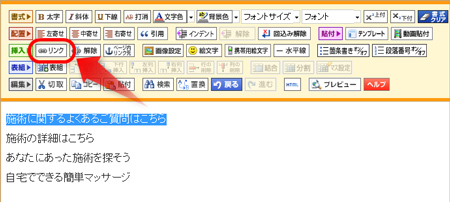
記事内の文字列にリンクを設定するには、「見ながら更新」-「記事作成・編集」画面にある「リンク」ボタンから設定します。(下図参照)

記事内の文字列にリンクする方法は以下オンラインマニュアルをご参照ください。
記事を削除する
記事は、1つずつ削除することが可能です。
残念ながら、複数の記事を一気に削除することはできません。
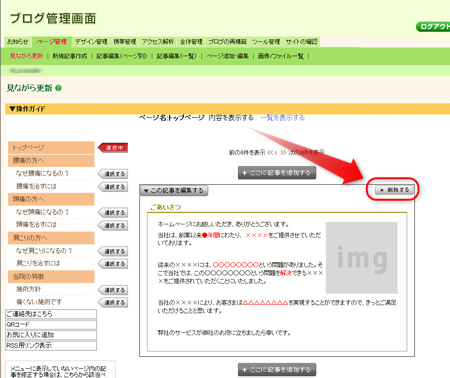
「見ながら更新」画面の「削除」ボタンで削除します。(下図参照)
一度削除した記事は元に戻すことができません。ご注意ください。

記事の削除方法の詳細は、以下オンラインマニュアルをご参照ください。
記事を別なところに移す
記事を別のページに移動したい
記事は、別のページに移すことが可能です。
「見ながら更新」画面ではできません。
移動したい記事のタイトルがわかっている場合と、記事があるページがわかっている場合で、操作方法が異なります。
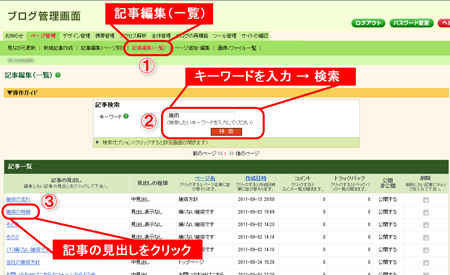
■ 記事のタイトルがわかっている場合は、下図1をご参照。
「ページ管理」−「記事編集(一覧)」から移動したい記事の「記事の作成・編集」画面を開き、変更します。
■ 記事があるページがわかっている場合は、
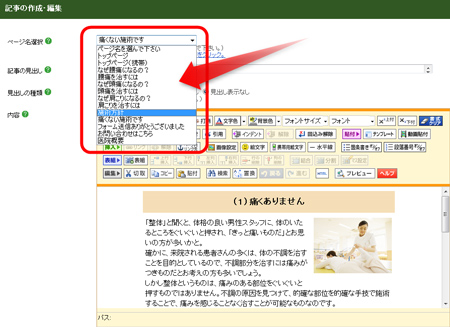
「ページ管理」−「記事編集(ページ別)」から移動したい記事の「記事の作成・編集」画面を開き、変更します。(下図2参照)
■ 図1(記事のタイトルがわかっている場合)

▼

■ 図2(記事があるページがわかっている場合)

▼

記事の移動方法の詳細は、以下オンラインマニュアルをご参照ください。
改行が変なところで入ってしまう
紙の雑誌や本と異なり、ホームページやブログは、閲覧者のパソコン環境(モニタの大きさやブラウザの設定)によって見え方が異なります。
そのために、特定の場所での改行にこだわって、文章の途中、(特に、記事作成・編集画面の右端など)で改行を入れると、思わぬところで文章が折り返してしまい、読みにくくなることがあります。
ホームページやブログのようにモニターで閲覧するものは、改行をできるだけ文や段落の切れ目へ入れるようにしてください。
既に、「Enter」キーで改行を入れてしまっている場合は、「見ながら更新」−「記事の作成・編集」画面で、「Delete」キーや「BackSpace」キーを使って、改行を削除してください。
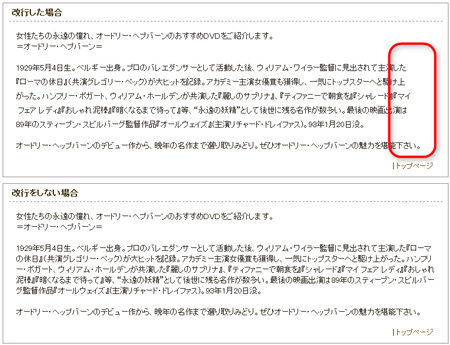
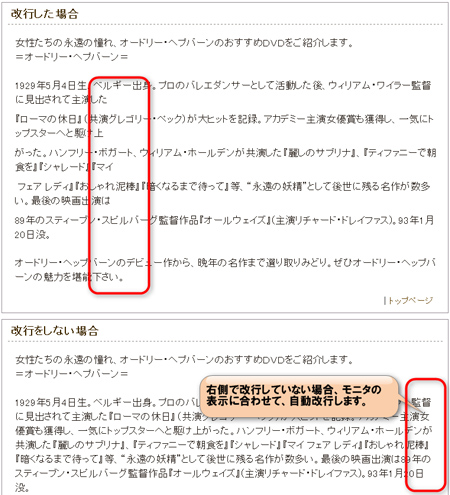
▼記事の右側で「Enter」キーを使って改行した例

▼改行位置が崩れた例(ブラウザの設定変更による)

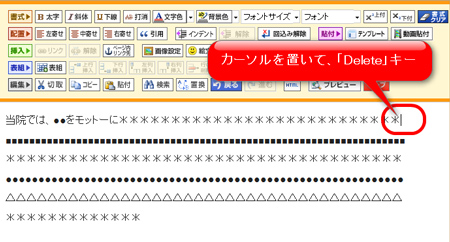
▼対処方法
改行した部分にカーソルを置いて、「Delete」キーを押す。

記事の右側や改行位置がばらばらになってしまう
改行が変なところで入ってしまう場合は、こちらをご参照ください。
文字列の特定部分を縦にそろえるために、「スペース」を入れて調整した場合、記事の作成・編集画面では縦が揃っていても、実際のブログで縦の位置がばらばらになってしまいます。
透明の表を利用すると縦をそろえることが可能です。(下図参照)
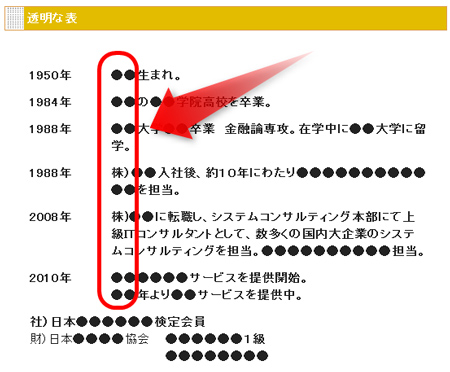
▼透明な表で、縦をそろえた例

透明な表の挿入方法は、以下オンラインマニュアルをご参照ください。
googleMAPを貼り付けたい
記事にグーグルマップを貼り付けることが可能です。
操作方法の詳細は、以下のマニュアルをご参照ください。
記事を編集中に、入力した文字などがリセットされる
いろいろな要因が考えられます。
ブログ編集時に、以下のようなパソコン環境の整備を行うことで回避できる場合があります。
【1】ソフトやウィンドウを閉じる
タブやウィンドウ、ソフトなどを複数開いた状態では、パソコンのスペックにより、動作が鈍くなりうまく動かなくなる場合があります。
・ 不要なタブやウィンドウは閉じておく
・ 不要なソフトは終了させる
【2】ブラウザの環境を整える
・ InternetExplorerを最適化する
→ InternetExplorerの最適化方法(外部サイト)
・ 過去に閲覧したホームページ情報を削除する(キャッシュの削除)
キャッシュの削除作業は、利用しているブラウザによって異なります。詳細は、ブラウザのヘルプサイトなどをご参照ください。
→ キャッシュの削除方法(InternetExplorer)
【3】パソコンを診断してみる
ブログ編集時以外も、動作が遅いなどの傾向がある場合は、原因を診断するツールを利用すると便利です。
→ Fixit Microsoftサポート(外部サイト)

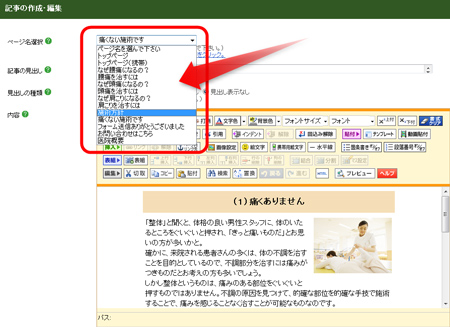
 これから作る記事の見出しリンクを設定する
これから作る記事の見出しリンクを設定する