ブログ設定
全体管理の「ブログ設定」画面では、ブログ全体のタイトルやキーワードなどの検索サイト対策(SEO)設定や、ブログの運営に関わる設定を行います。
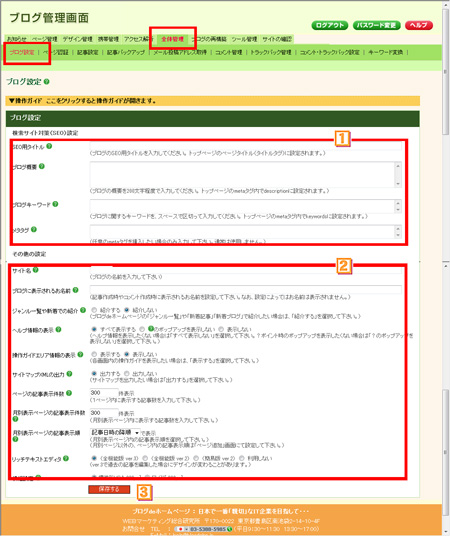
画面構成 (説明をご覧になりたいエリアをクリックしてください)

各エリアの説明
 検索サイト対策(SEO)設定
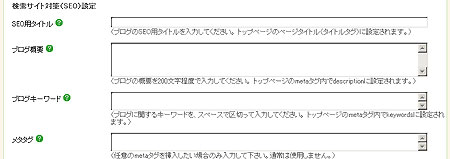
検索サイト対策(SEO)設定

各入力項目について、詳細は下記をご参照ください。
| 部品名 | 部品説明 |
|---|---|
| SEO用タイトル | SEO(検索サイト対策)用の項目です。この「SEO用タイトル」欄で指定された文言が、「トップページ」の<title>タグと呼ばれる箇所にセットされます。 検索サイトで検索されたいキーワードを含めて、ブログのタイトルを登録しておきましょう。 |
| ブログ概要 | SEO(検索サイト対策)用の項目です。この「ブログ概要」欄に本ブログの紹介文を記載しておくと、トップページの、<meta>タグの<description>にセットされます。 検索サイトで検索されたいキーワードを含めて、ブログの紹介文を登録しておきましょう。 |
| ブログキーワード | SEO(検索サイト対策)用の項目です。この「ブログキーワード」欄に本ブログのキーワードを記載しておくと、トップページの<meta>タグの<keywords>にセットされます。 検索サイトで検索されたいキーワードを、「単語」で登録しておきましょう。 |
| メタタグ | Googleサイトマップや独自のアクセス解析ソフトを設定したい場合などに使用します。 メタタグを<head>タグ内に追加したいときに使用します。 |
 その他の設定
その他の設定

各入力項目について、詳細は下記をご参照ください。
| 部品名 | 部品説明 |
|---|---|
| サイト名 | お客様のホームページの名前(ブログタイトル)です。 SEO用タイトルが空欄の場合、ここで設定したサイト名が、「トップページ」の<title>タグと呼ばれる箇所にセットされます。 検索サイトで検索されたいキーワードを含めて、ブログのタイトルを登録しておきましょう。 |
| ブログに表示される名前 | 記事にコメントを書き込んだときに表示される名前です。 |
| ヘルプ情報の表示 | 各入力項目に解説を表示するかどうかの設定をします。 「すべて表示する」を選ぶと、“?マーク”にマウスを重ねると解説が表示され、また、“?マーク”をクリックすると解説ウィンドウが開きます。 「?のポップアップを表示しない」を選ぶと、“?マーク”をクリックしたときの解説ウィンドウが開かなくなります。 「表示しない」を選ぶと、“?マーク”が表示されなくなり、解説を見ることができなくなります。ブログ管理画面の動作を軽快にしたい場合等に選択してください。 |
| 操作ガイドエリア情報の表示 | ブログ管理画面の上部のほとんどに、「操作ガイド」が表示されるエリアがあります。 この操作ガイドを展開しておくか、折りたたんでおくかを選択できます。 |
| サイトマップXMLの出力 | ブログの機能として、作成されているページや記事の内容を、XMLという形式で自動的に整理することができます。 そのXMLファイルを作成するかどうかを選択します。 |
| ページの記事表示件数 | 1ページに表示できる記事の上限値を設定します。 最大300件です。 |
| 月別表示ページの記事表示件数 | 記事を月別表示するときに、表示できる記事の上限値を設定します。 最大300件です。 |
| 月別表示ページの記事表示順 | 記事を月別表示するときの、記事を表示する順番を設定します。 「昇順」を選ぶと、作成日時が古い順番に表示されます。 「降順」を選ぶと、作成日時が新しい順番に表示されます。 |
| リッチテキストエディタ | 「リッチテキストエディタ」と「HTML形式(高度な編集)」を切り替える場合に使用します。 「リッチテキストエディタ」とは、実際にブログに表示される見え方に近いイメージで編集を進めることができる機能です。 ホームページ作成の専門知識がない方でも、表の作成や画像配置のような複雑な作業が、簡単に行えるようになります。 →書式設定ボタンの説明はこちら →編集モード切り替えはこちら |
| 横幅設定 | ブログの横幅を切り替える場合に使用します。 「標準」は、ブログの横幅が768pxで、「ワイド」は、ブログの横幅が980pxです。 標準からワイドへ変更すると、ブログの表示が崩れます。必ず「デザイン管理」-「デザイン変更」画面で、「2.段組」と「4.ヘッダー背景」(完成型ヘッダー画像をご利用の場合は、「デザイン変更」-「レイアウト変更」画面で「ヘッダー画像」部品)をワイド用に変更してください。 記事の中身も表示がくずれる場合がございます。くずれて表示された記事は個別に修正を行ってください。 →横幅変更方法はこちら |
 保存
保存
設定完了後、「保存」ボタンをクリックしてください。