御社オリジナルのヘッダー画像をスマホサイトに設定する
スマホサイト用のヘッダー画像には、ご自身で用意した画像を設定することも可能です。
ここでは、スマホサイト用のヘッダー画像に、任意の画像ファイルを設定する方法を解説します。
携帯サイト(ガラケー)用のヘッダー画像設定方法はこちら。
操作手順
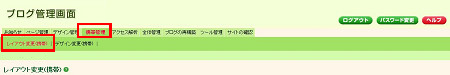
1.「携帯管理」-「レイアウト変更(携帯)」をクリックします。
→「レイアウト変更(携帯)」画面が開きます。

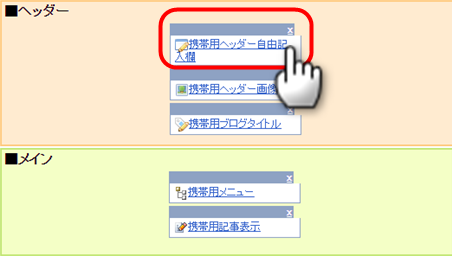
2.ヘッダー用部品にて、「携帯用ヘッダー自由記入欄」を選びます。

3.「追加」ボタンをクリックします。

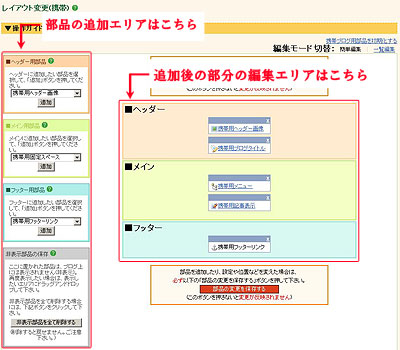
→「ヘッダーエリア」に、「携帯用ヘッダー自由記入欄」の部品ボックスが追加されました。
4.部品名をクリックします。

→設定画面が開きます。
5.画像を記事に追加します。
6.HTMLボタンをクリックし画像のサイズを指定します。
height="数字" は削除 width="数字" を width="100%"へ変更
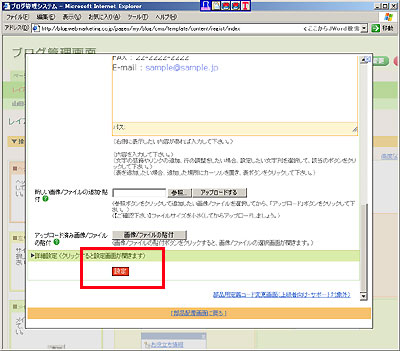
7.「保存」ボタンをクリックします。

→「設定を完了しました。」と表示されます。
8.「部品配置画面に戻る」をクリックします。

→画面が閉じて、「レイアウト変更(携帯)」画面に戻ります。
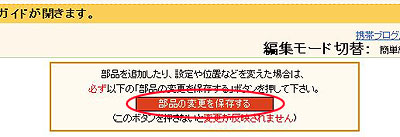
9.画面右側の編集エリアの「部品の変更を保存する」ボタンをクリックします。

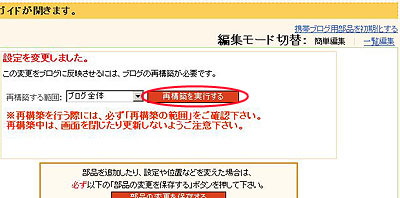
→「設定を変更しました。」というメッセージが表示されます。
10.「再構築を実行する」ボタンをクリックします。

→再構築が開始されます。 “再構築が完了しました” というメッセージが表示されたら終了です。
