ヘッダー自由記入欄を利用して携帯サイト・スマホサイト全ページ共通の文書を表示する
ここでは、携帯サイト・スマホサイトのヘッダーエリア部分に、文字や画像、表などすきなものを 表示させることができる「ヘッダー自由記入欄」の追加方法を解説します。
ヘッダー自由記入欄の内容は、携帯サイト上の全てのページに共通で表示される ことになります。
操作手順
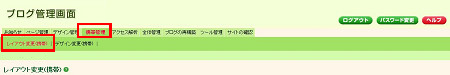
1.「携帯管理」-「レイアウト変更(携帯)」をクリックします。
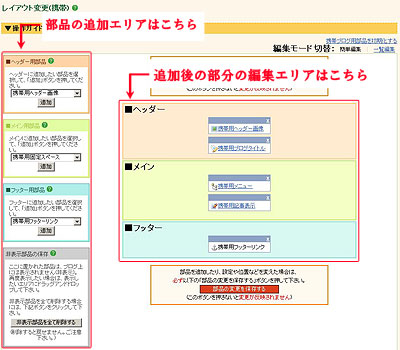
「レイアウト変更(携帯)」画面が開きます。

2.画面右側の編集エリアに表示されている「携帯用ヘッダー自由記入欄」をクリックします。
→設定画面が開きます。

3.「携帯用ヘッダー自由記入欄の設定」の「表示内容」に入力を行います。
書式設定を決めたり、画像を追加する手順は、ブログの記事で行う操作手順と同様です
4.「保存する」ボタンをクリックします。
→「設定を完了しました」というメッセージが表示されます。
5.「部品配置画面に戻る」をクリックします。

→画面が閉じて、「レイアウト変更(携帯)」画面に戻ります。
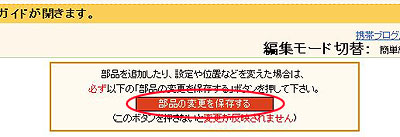
6.画面右側の編集エリアの「部品の変更を保存する」ボタンをクリックします。

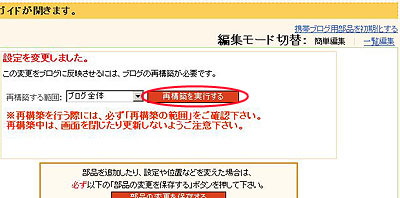
→「設定を変更しました。」というメッセージが表示されます。
7.「再構築を実行する」ボタンをクリックします。

→再構築が開始されます。 “再構築が完了しました” というメッセージが表示されたら終了です。
