「サイドボックス」の設定
「サイドボックス」の設定画面をご案内いたします。
「サイドボックス」は、サイドバーエリアに、テキスト・表・画像を配置したり、編集したり、削除することができます。
▼サイドボックスの例

▼「サイドボックス」部品

画面構成 (説明をご覧になりたいエリアをクリックしてください)

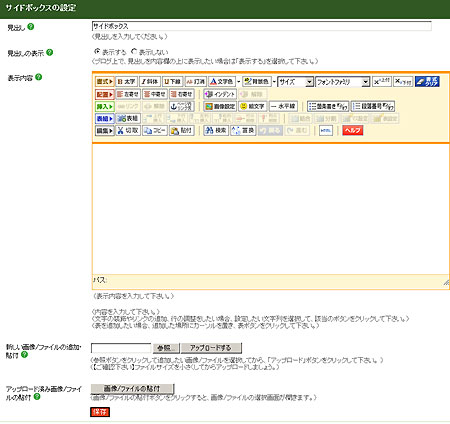
 サイドボックスの設定エリア
サイドボックスの設定エリア
サイドボックスの詳細な設定を行うときに、使用します。

| 項目名・ボタン名 | 各項目・ボタン説明 |
|---|---|
| 見出し | この部品の見出し(タイトル)を入力します。ここで入力した見出しは、見出しの表示を「表示する」にした場合、サイト上で見出しとして表示されます。 また、編集画面の部品名として表示されます。 |
| 見出しの表示 | 見出し欄に入力した見出しを、サイト上で表示するかどうかを選択します。ブログ上で、見出しを内容欄の上に表示したい場合は「表示する」を選択して下さい。 |
| 表示内容 | サイドボックスの本文にあたる箇所です。 内容には、文字だけでなく画像を入れたり、リンクを設定したり、文字に装飾をすることができます。内容欄下の書式ボタンをご利用下さい。 |
| 新しい画像/ファイルの追加・貼付 | 新しい画像やファイルを配置したい場合に使用します。「参照」ボタンから画像やファイルを選択してください。
ファイル名は、必ず「半角英数字のみ」で付けて下さい。 |
| アップロード済み画像/ファイルの貼付 | すでにホームページにアップロードされている画像 やファイルを配置したい場合に使用します。 |
| 「保存」ボタン | クリックすると、この画面で設定した内容が保存されます。 |
 その他の設定エリア
その他の設定エリア
ページ下の「部品配置画面に戻る」をクリックすると、レイアウト変更画面に戻ります。
| 項目名・ボタン名 | 各項目・ボタン説明 |
|---|---|
| 部品用定義コード変更画面(上級者向け・サポート対象外) | 部品用定義コードを入力、設定することができます。通常は使用しません。 編集内容に関してはサポート対象外となります。ご注意ください。 |
| 部品配置画面に戻る | レイアウト変更画面に戻ります。 |