「サイドメニュー」の設定
「サイドメニュー」の設定画面をご案内いたします。
「サイドメニュー」は、サイドバーエリアにメニューを配置したい場合に使用します。
「サイドメニュー」部品1つに対して、1つのページへジャンプするリンク設定ができます。
ジャンプするページが複数ある場合は、その数分の「サイドメニュー」部品を追加する必要があります。
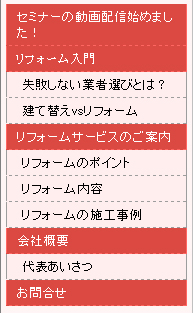
▼サイドメニューの例

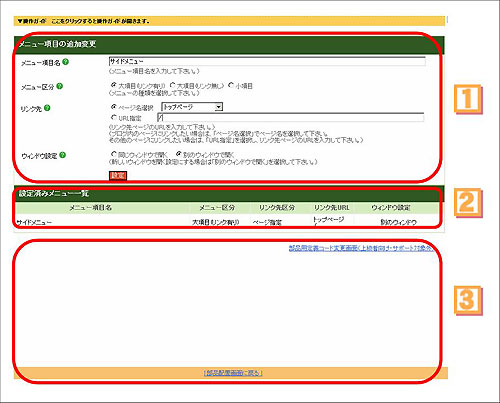
▼「サイドメニュー」部品

画面構成 (説明をご覧になりたいエリアをクリックしてください)

 新着記事表示の設定エリア
新着記事表示の設定エリア
表示件数や、表示順など新着記事表示の詳細な設定を行うときに、使用します。

| 項目名・ボタン名 | 各項目・ボタン説明 |
|---|---|
| メニュー項目名 | 画面上に表示したいメニュー項目名を入力てください。 |
| メニュー区分 | メニューの種類を選択することができます。 |
| リンク先 | メニューをクリックしたときに表示させたいページのページ名を選択するか、URLを入力してください。 ブログ内のページにリンクしたい場合は、「ページ名選択」でページ名を選択して下さい。 その他のページにリンクしたい場合は、「URL指定」を選択し、リンク先ページのURLを入力して下さい。 メニュー区分にて「大項目(リンク無し) 」を選択しているときは、無視されます。 |
| ウィンドウ設定 | メニューをクリックしたときにリンク先のページを同じウィンドウで表示するか、新しいウィンドウを開いて表示するかを選択してください。 |
| 「設定」ボタン | クリックすると、この画面で設定した内容が保存されます。 |
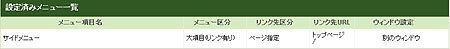
 設定済みメニュー一覧
設定済みメニュー一覧
すでに設定されているメニュー項目の一覧が表示されます。設定を変更するときは、画面上部の「メニュー項目の追加変更」で変更してください。

| 項目名・ボタン名 | 各項目・ボタン説明 |
|---|---|
| メニュー項目名 | メニュー項目名が表示されます。 |
| メニュー区分 | メニューの種類が表示されます。 |
| リンク先区分 | リンク先がブログ内のページのときは「ページ指定」、その他のページの場合は「URL指定」が表示されます。 |
| リンク先URL | メニューをクリックしたときに表示されるリンク先が表示されます。 |
| ウィンドウ設定 | メニューをクリックしたときにリンク先のページを同じウィンドウで表示するときは「同じウィンドウ」、新しいウィンドウを開いて表示するときは、「新しいウィンドウ」が表示されます。 |
 その他の設定エリア
その他の設定エリア
ページ下の「部品配置画面に戻る」をクリックすると、レイアウト変更画面に戻ります。
| 項目名・ボタン名 | 各項目・ボタン説明 |
|---|---|
| 部品用定義コード変更画面(上級者向け・サポート対象外) | 部品用定義コードを入力、設定することができます。通常は使用しません。 編集内容に関してはサポート対象外となります。ご注意ください。 |
| 部品配置画面に戻る | レイアウト変更画面に戻ります。 |